align-self - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti align-self nastavujeme pozici pouze daného ohebného sloupce. Jedná se o vlastnost k pozicování ve flexboxu.
Hodnoty
- stretch (výchozí) - Sloupec vyplňuje celý rodičovský element.
- center - Sloupec je vertikálně uprostřed rodičovského elementu.
- flex-start - Vrchní hrana sloupce je srovnána se začátkem rodičovského elementu.
- flex-end - Spodní hrana sloupce je srovnána s koncem rodičovského elementu.
- baseline - Sloupec je umístěn na výchozí pozici rodičovského elementu.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na stretch).
Ukázka
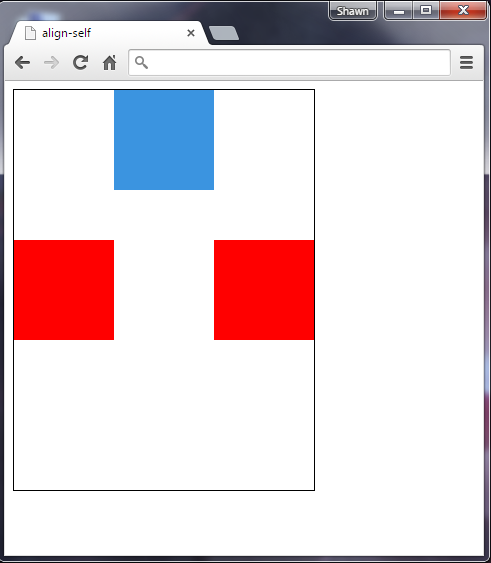
Vytvořme si tři červené sloupce se třídou flex o rozměrech 100px × 100px. Tyto sloupce bude obalovat element div s ID hlavni o rozměrech 300px × 400px s plným, černým a 1px širokým rámečkem. Ještě mu nastavíme vlastnost display na hodnotu flex a align-items na hodnotu center. Poté nastavíme prostřednímu sloupečku ID odlisny. Tím se srovná s vrchní hranou rodičovského elementu díky hodnotě flex-start u vlastnosti align-self a změní červenou barvu na modrou.
<!DOCTYPE html> <html> <head> <style> #hlavni { width: 300px; height: 400px; border: 1px black solid; display: flex; align-items: center; /* Safari */ display: -webkit-flex; -webkit-align-items: center; } .flex { width: 100px; height: 100px; background-color: red; } #odlisny { background-color: #3B94E0; align-self: flex-start; -webkit-align-self: flex-start; /* Safari */ } </style> <title>align-self</title> </head> <body> <div id="hlavni"> <div class="flex"></div> <div class="flex" id="odlisny"></div> <div class="flex"></div> </div> </body> </html>
Výsledek:

Více o flexboxu v článku Flexbox - tvorba moderních layoutů.