clip - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti clip nastavujeme viditelnou část absolutně pozicovaných elementů. Místo nezobrazeného obsahu bude ponecháno prázdné místo.
Syntaxe
clip: rect(nahoře, vpravo, dole, vlevo);
Hodnoty
- tvar - Element je oříznutý podle zadaného tvaru. Podporovaným tvarem je pouze obdélník, který zadáváme funkcí rect (viz syntaxe výše).
- auto (výchozí) - Celý element je viditelný.
- inherit - Vlastnost clip bude zděděna od rodičovského elementu.
Ukázka
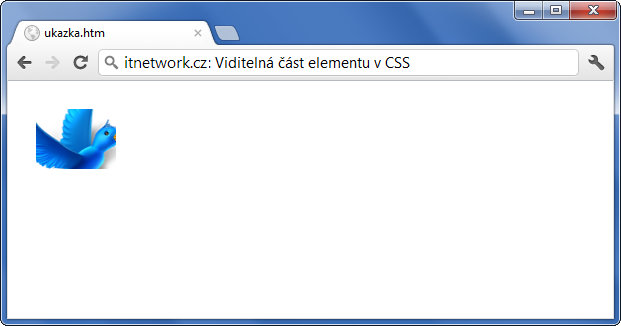
Omezme viditelnou část obrázku pouze na jeho část.
<!DOCTYPE html> <html> <head> <style> #ptak { position: absolute; clip: rect(20px, 100px, 80px, 20px); } </style> </head> <body> <img src="ptak.png" alt="Pták" id="ptak" /> </body> </html>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na