columns - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti columns si můžeme rozdělit text do několika sloupců (můžeme znát z novin).
Vlastnosti sloupců
- column-count - Počet sloupců
- column-fill - Jak bude vyvážen sloupec (podporováno pouze prohlížečem Mozilla Firefox)
- column-gap - Mezera mezi sloupci
- column-rule - Nastaví, co bude mezi sloupci
- column-rule-color - Nastaví barvu mezery mezi sloupci
- column-rule-style - Nastaví styl mezery mezi sloupci
- column-rule-width - Nastaví šířku mezery mezi sloupci
- column-span - Určuje danému elementu, zda má být roztažený přes celou šířku rodičovského elementu nebo jen přes 1 sloupec
- column-width - Šířka každého sloupce
Hodnoty
- auto (výchozí) - Text se nezarovnává do sloupců, ale vypisuje se normálně za sebou.
- číslo jednotka - Nastaví šířku všech sloupců a těch se pak vytvoří tolik, kolikrát se vejde číslo šířky do šířky rodičovského elementu. Číslo může být libovolné a jednotka také (tedy taková, která existuje v CSS 3 - cm, mm, px, em, ...).
- číslo - Nastaví počet sloupců, do kterých se text zarovná.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na auto).
Ukázka
Vytvořme si obyčejný div, kterému nenastavíme nic kromě atributu columns s hodnotou 3 - text se zarovná do 3 sloupců. Na vyzkoušení použijeme text Lorem ipsum.
<!DOCTYPE html> <html> <head> <style> div { columns: 3; -webkit-columns: 3; /* Chrome, Safari, Opera */ -moz-columns: 3; /* Mozilla Firefox */ } </style> <title>columns</title> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. </div> </body> </html>
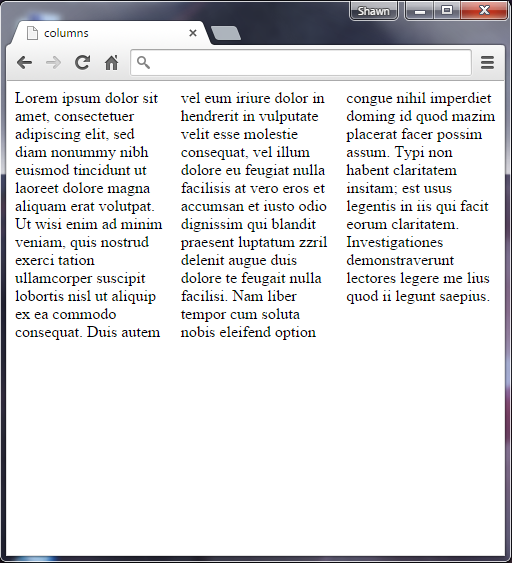
Výsledek: