outline-width - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti outline-width nastavujeme šířku obrysu okolo HTML elementu. Obrys je velmi podobný rámečku border, narozdíl od něj ale nepřidává elementu na jeho velikosti a nemusí být vždy jen obdélníkový. Některé vykreslovací enginy ho renderují i jako zubatý rámeček okolo obsahu elementu.
Hodnoty
- thin - Tenký obrys.
- medium (výchozí) - Středně široký obrys.
- thick - Tlustý obrys.
- šířka - Šířku můžeme zadat např. v pixelech, tedy jako 5px a podobně.
- inherit - Zdědí šířku obrysu nadřazeného elementu.
Ukázka
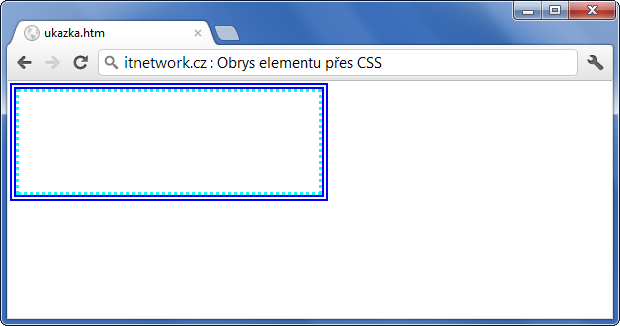
<!DOCTYPE html> <html> <head> <style> #kontejner { border: 3px dotted aqua; outline-width: 6px; outline-color: blue; outline-style: double; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> </div> </body> </html>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na