overflow-y - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti overflow-y nastavujeme chování HTML elementu v případě, že jeho obsah přeteče výšku elementu. Takto můžeme obsah skrýt, nechat přetéci nebo vytvořit elementu scrollbar.
Hodnoty
- visible (výchozí) - Přetékající obsah je vykreslen mimo hranice elementu.
- hidden - Přetékající obsah bude skryt.
- scroll - Elementu je přidán scrollbar a to i v případě, že obsah nepřetéká element.
- auto - V případě přetékání obsahu bude elementu přidán scrollbar.
Pokud bychom chtěli nastavit, co se stane, když obsah přeteče šířku elementu (osa x), můžeme využít vlastnosti overflow-x. Pro nastavení obou stran najednou můžeme využít atributu overflow.
Ukázka
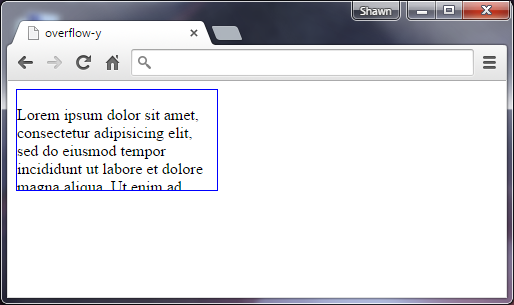
Vytvořme si div s rozměry 200px × 100px a modrým, plným rámečkem o šířce 1px. Do tohoto divu umístíme odstavec s textem Lorem ipsum, který necháme při přetékání skrýt.
<!DOCTYPE html> <html> <head> <style> div { overflow-y: hidden; width: 200px; height: 100px; border: 1px solid blue; } </style> <title>overflow-y</title> </head> <body> <div> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </body> </html>
Výsledek: