progress - Český HTML 5 manuál
Tag <progress> slouží k vložení progressbaru. Využití si jistě dokážete představit zejména, když zapojíme JavaScript.
Významově by měl element reprezentovat vykonanou práci a není vhodný k použití jako měřič (např. volného místa na disku). K tomu slouží element <meter>.
Atributy
Uvádíme následující atributy:
- max - Maximální hodnota (např. 16 úloh nebo 100 procent).
- value - Aktuální hodnota (např. hotovy 4 úlohy nebo 25 procent).
Tag opět obaluje alternativní obsah, který se zobrazí v prohlížečích, které ho nepodporují.
Ukázka použití
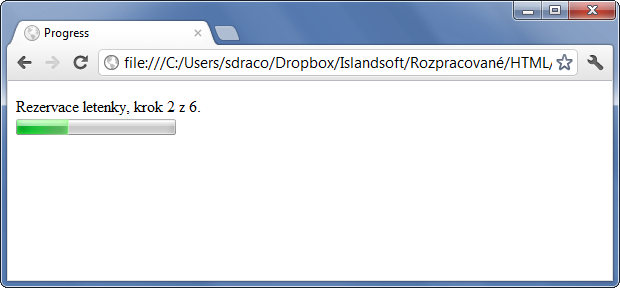
<p>Rezervace letenky, krok 2 z 6. <progress value="2" max="6">2 z 6</progress></p>
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na