transform-origin - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti transform-origin můžeme měnit pozici transformovaného elementu.
Hodnoty
Můžeme uvést dvě hodnoty pro 2D pozicování (x a y) nebo tři hodnoty pro 3D pozicování (x, y a z). Tyto hodnoty mohou být:
- číslo jednotka - Číslo může být libovolné a jednotka také (tedy taková, která existuje v CSS 3 - cm, mm, px, em, ...)
- procenta - Méně jak 50% je dolů pro osu y a doleva pro osu x a více jak 50% je nahoru pro osu y a doprava pro osu x.
- left, center a right - Klíčová slova pro osu x.
- top, center a bottom - Klíčová slova pro osu y.
Výchozí hodnoty jsou 50% 50% 0.
Ukázka
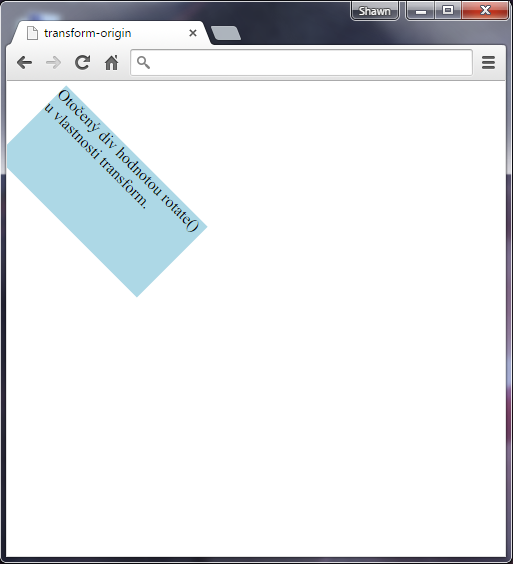
Vytvořme si div se světlemodrou barvou o rozměrech 200px × 100px. Tento div bude otočen o 45 stupňů (pomocí vlastnosti transform) a pomocí atributu transform-origin posunut o 15% po ose y a o 60% po ose x.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> div { width: 200px; height: 100px; background-color: #ADD8E6; transform: rotate(45deg); -webkit-transform: rotate(45deg); /* Chrome, Safari, Opera */ -moz-transform: rotate(45deg); /* Mozilla Firefox */ -ms-transform: rotate(45deg); /* IE 9 */ transform-origin: 15% 60%; -webkit-transform-origin: 15% 60%; /* Chrome, Safari, Opera */ -moz-transform-origin: 15% 60%; /* Mozilla Firefox */ -ms-transform-origin: 15% 60%; /* IE 9 */ } </style> <title>transform-origin</title> </head> <body> <div>Otočený div hodnotou rotate() u vlastnosti transform.</div> </body> </html>
Výsledek: