Lekce 3 - Adobe XD - Založení projektu
V minulé lekci, Adobe XD - Rozhraní aplikace, jsme se věnovali pracovní ploše, režimům Design a Prototype. Také jsme si představily vybrané panely a nástroje.
V dnešní lekci si založíme vlastní projekt, v rámci kterého budeme navrhovat jednoduchou mobilní aplikaci záznamník. Ukážeme si, jak vytvořit a spravovat cloudové dokumenty. Následně si připravíme jednotlivá kreslící plátna a naučíme se pracovat se souvisejícími nástroji a panely.
Založení projektu
Začneme tím, že si spustíme aplikaci Adobe XD a na domovské obrazovce
zvolíme velikost kreslícího plátna, které bude představovat webovou
stránku nebo obrazovku aplikace. Vzhledem k tomu, že v rámci tohoto kurzu
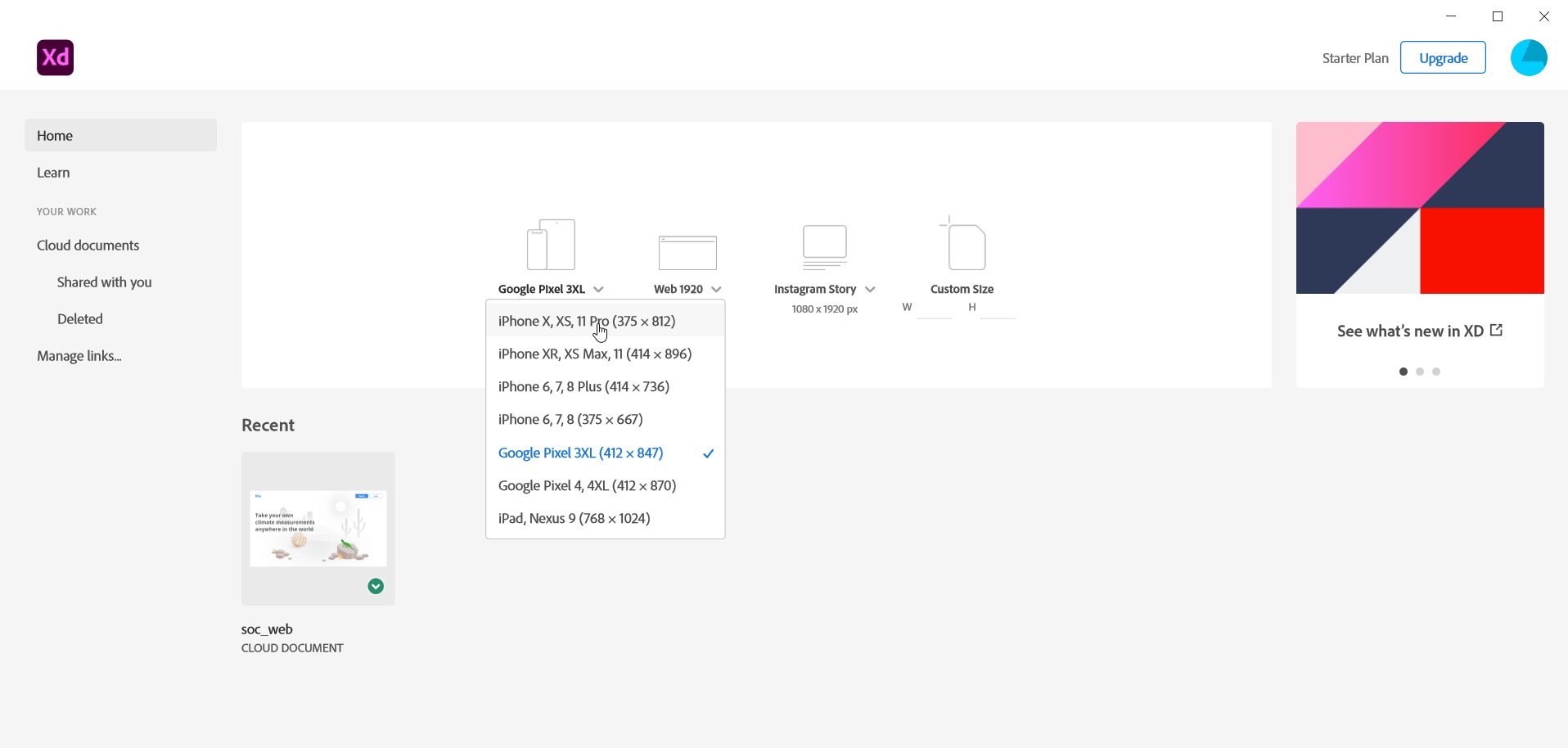
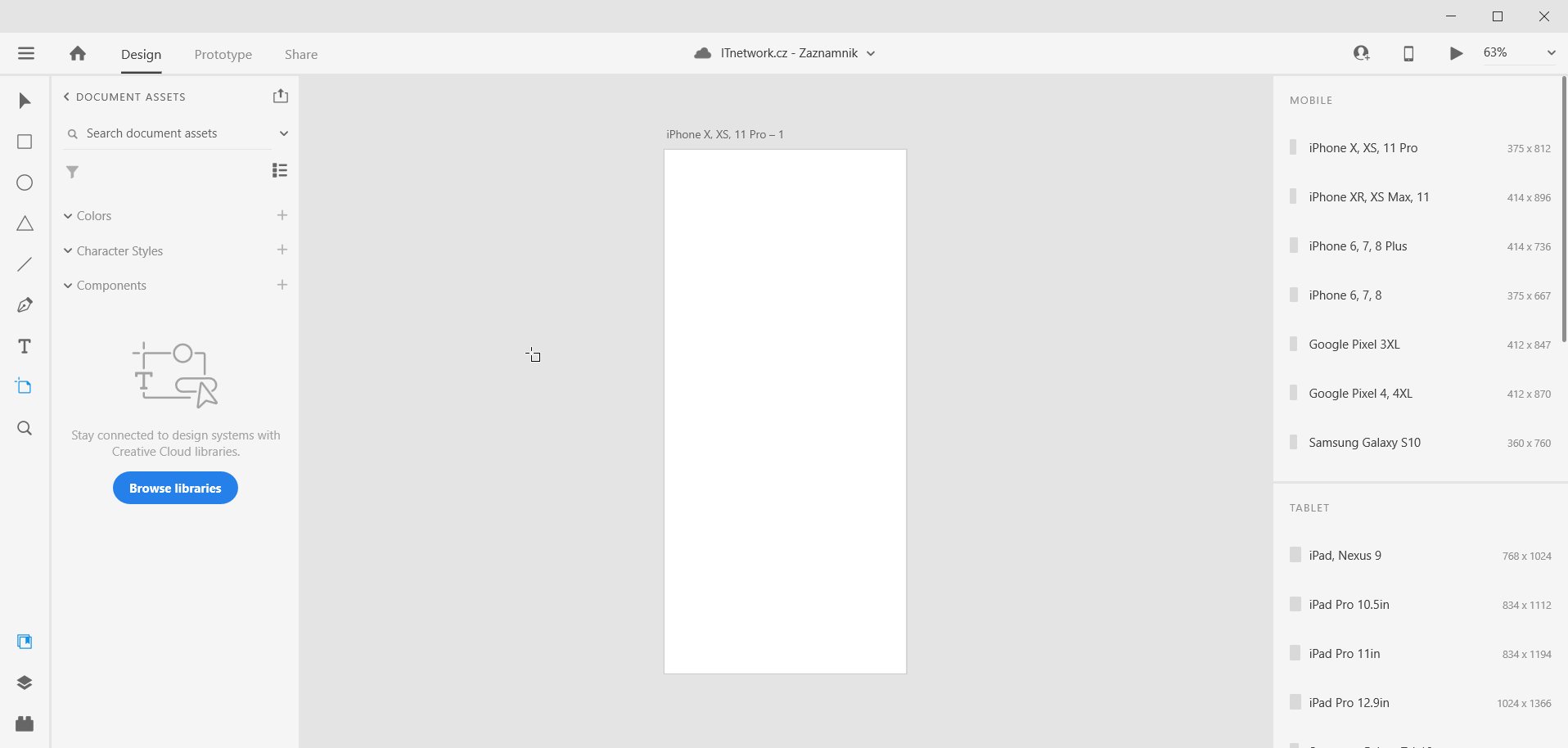
budeme navrhovat aplikaci pro iPhone, klikneme na ikonu
telefonu/tabletu a v rozbalovací nabídce zvolíme možnost
iPhone X, XS, 11 Pro (375 x 812).

V Adobe XD najdeme artboardy (plátna) různých velikostí:
• 360x760 px pro Samsung Galaxy S10,
• 1920x1080 px pro základní webové rozhraní,
• 1366x768 px pro menší webové rozhraní,
• 768x1024 px pro verzi iPadu,
• 820x1180 px pro verzi iPadu Air,
• 800x1280 px pro Samsung Galaxy Tab10.
Ale naleznete i spoustu dalších pro Instagram story, Twitter a Facebook post,
YouTube video atd. Pokud by tento výčet nestačil, je tu samozřejmě i
možnost udělat si vlastní velikost artboardu.
Tímto jsme založili nový dokument, ve kterém je v současnosti pouze
jedno kreslící plátno o námi zvolené velikosti. Později zde však
nalezneme všechna naše kreslící plátna,
předvolby/zdroje, barvy a další
součásti našeho projektu. Pozornější z vás si určitě všimli
ikony mraku  , která se při
vytváření dokumentu objevila vedle jeho názvu. Tato ikona signalizuje, že
byl dokument automaticky uložen do Creative Cloudu, který
máme v rámci našeho plánu zdarma. Ještě před tím, než se podíváme na
výhody cloudových dokumentů, si náš dokument kliknutím na
stávající název přejmenujeme.
, která se při
vytváření dokumentu objevila vedle jeho názvu. Tato ikona signalizuje, že
byl dokument automaticky uložen do Creative Cloudu, který
máme v rámci našeho plánu zdarma. Ještě před tím, než se podíváme na
výhody cloudových dokumentů, si náš dokument kliknutím na
stávající název přejmenujeme.

Pokud bychom si chtěli dokument uložit na lokální zařízení, klikneme na Menu > Save As Local Document nebo tak učiníme klávesovou zkratkou Shift + Ctrl + Alt + S
Cloudové dokumenty
Ve výchozím nastavení se v Adobe XD všechny nové dokumenty automaticky ukládají jako cloudové dokumenty do služby Creative Cloud. To však neznamená, že bychom na projektu nemohli pracovat bez připojení k internetu. Adobe XD umí ukládat provedené změny na disk lokálního zařízení a ihned po opětovném připojení je automaticky synchronizovat s verzí v cloudu.
Výhody cloudových dokumentů
- Jednotlivé dokumenty můžeme přímo v aplikaci sdílet s dalšími uživateli a při zapnutí funkce on-line kolaborace dokonce i s ostatními současně upravovat.
- K dokumentům uloženým v cloudu můžeme přistupovat napříč všemi zařízeními, včetně mobilních aplikací, které slouží pro živý náhled a testování prototypu.
- Automatické ukládání, jednoduchá funkce, která se stará o průběžné ukládání dokumentu do cloudu.
- Historie verzí umožňující procházet předchozí verze návrhu a popřípadě se k nim vracet.
Vytváření kreslících pláten
Jedno kreslící plátno (obrazovku aplikace) už v projektu máme, to nám
ale na celý projekt nestačí, a tak začneme s vytvářením dalších. Z
panelu nástrojů si zvolíme nástroj Kreslící
plátno  a na panelu
napravo vybereme požadovanou velikost podobně jako při
vytváření nového dokumentu, čímž vytvoříme další obrazovku.
a na panelu
napravo vybereme požadovanou velikost podobně jako při
vytváření nového dokumentu, čímž vytvoříme další obrazovku.

Tento způsob využíváme zejména v případě, kdy potřebujeme vytvořit
kreslící plátno jiné velikosti. Tedy například v situaci,
kdy bychom k návrhu obrazovky mobilního telefonu chtěli vytvořit ještě
návrh webové stránky. My však budeme vytvářet všechny
obrazovky stejně velké, a tak je tento způsob zbytečně komplikovaný a
zdlouhavý. Namísto současného nástroje si z panelu vybereme nástroj
Výběr  , klikneme na již existující
kreslící plátno a stiskneme klávesovou zkratku Ctrl +
D, čímž kreslící plátno duplikujeme. Tento
krok zopakujeme znovu ještě
, klikneme na již existující
kreslící plátno a stiskneme klávesovou zkratku Ctrl +
D, čímž kreslící plátno duplikujeme. Tento
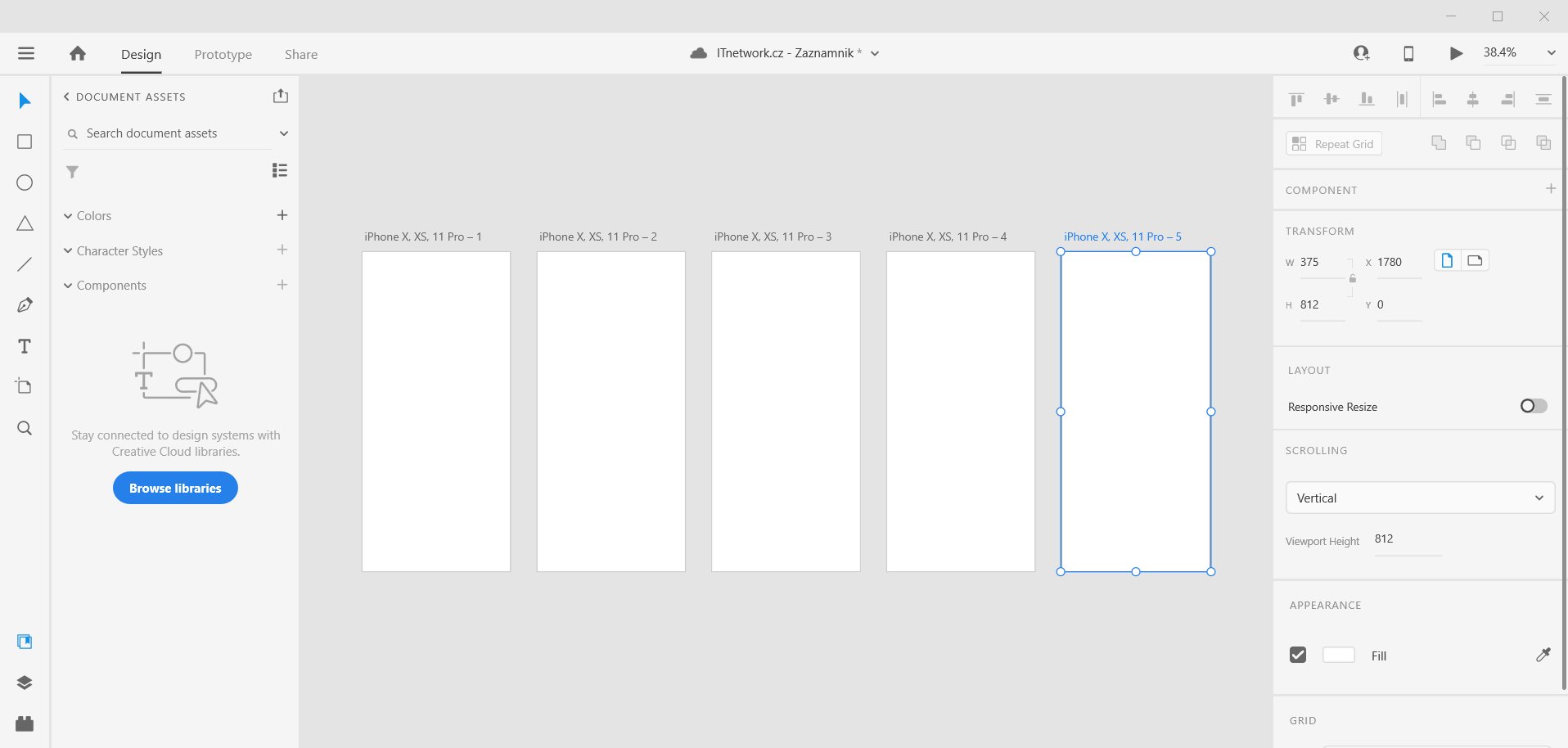
krok zopakujeme znovu ještě 2x, abychom v dokumentu měli
vytvořených celkem 5 obrazovek. To nám bude prozatím stačit,
pokud bychom potřebovali další, v průběhu návrhu si je můžeme kdykoli
vytvořit.
Dalším způsobem, jak duplikovat existující kreslící plátno, je podržet klávesu Alt a myší ho přetáhnout, kam potřebujete.

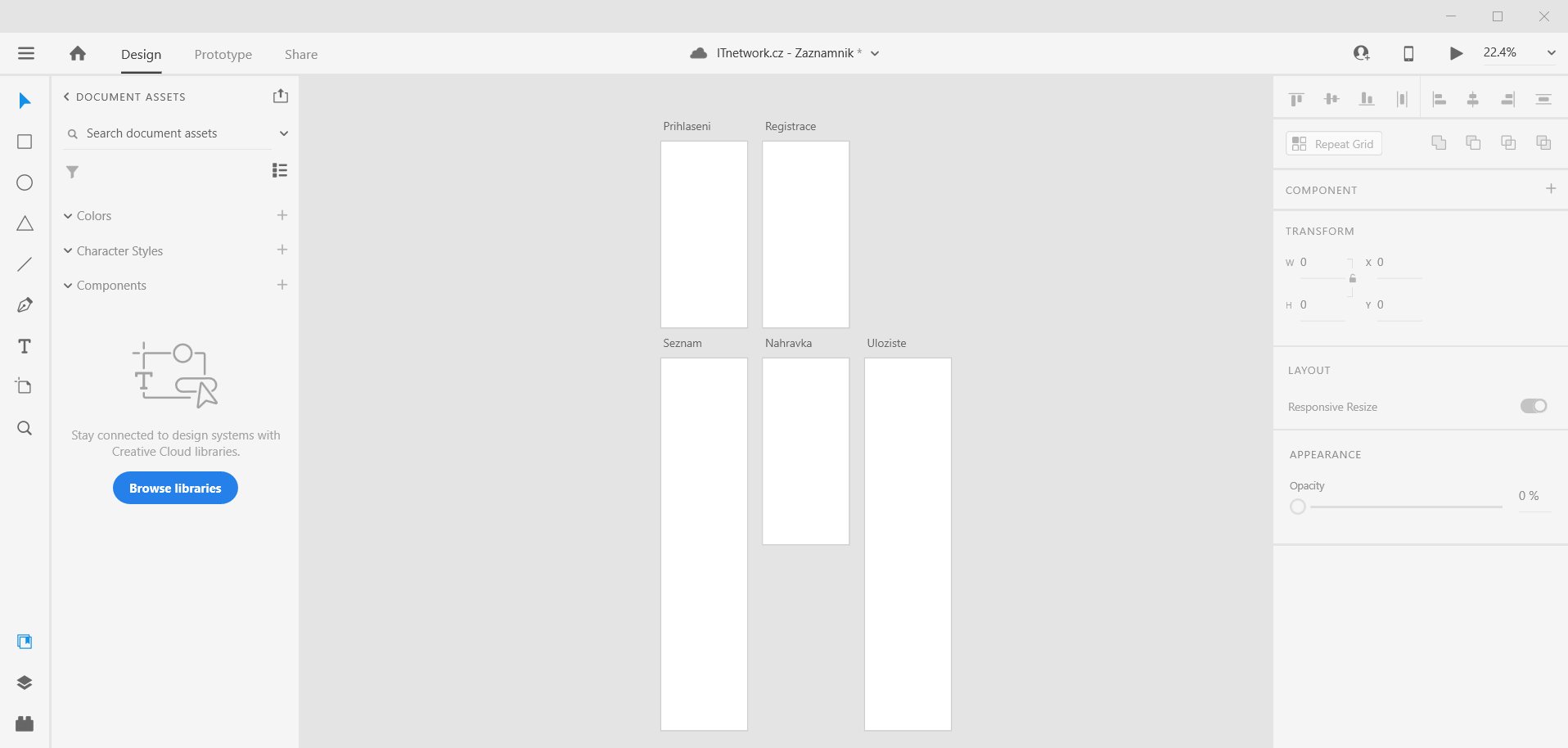
V tuto chvíli by bylo vhodné si jednotlivé obrazovky pojmenovat. S
nástrojem Výběr  vždy dvakrát
klikneme na stávající název a provedeme změnu. Jednotlivé obrazovky
pojmenujeme
vždy dvakrát
klikneme na stávající název a provedeme změnu. Jednotlivé obrazovky
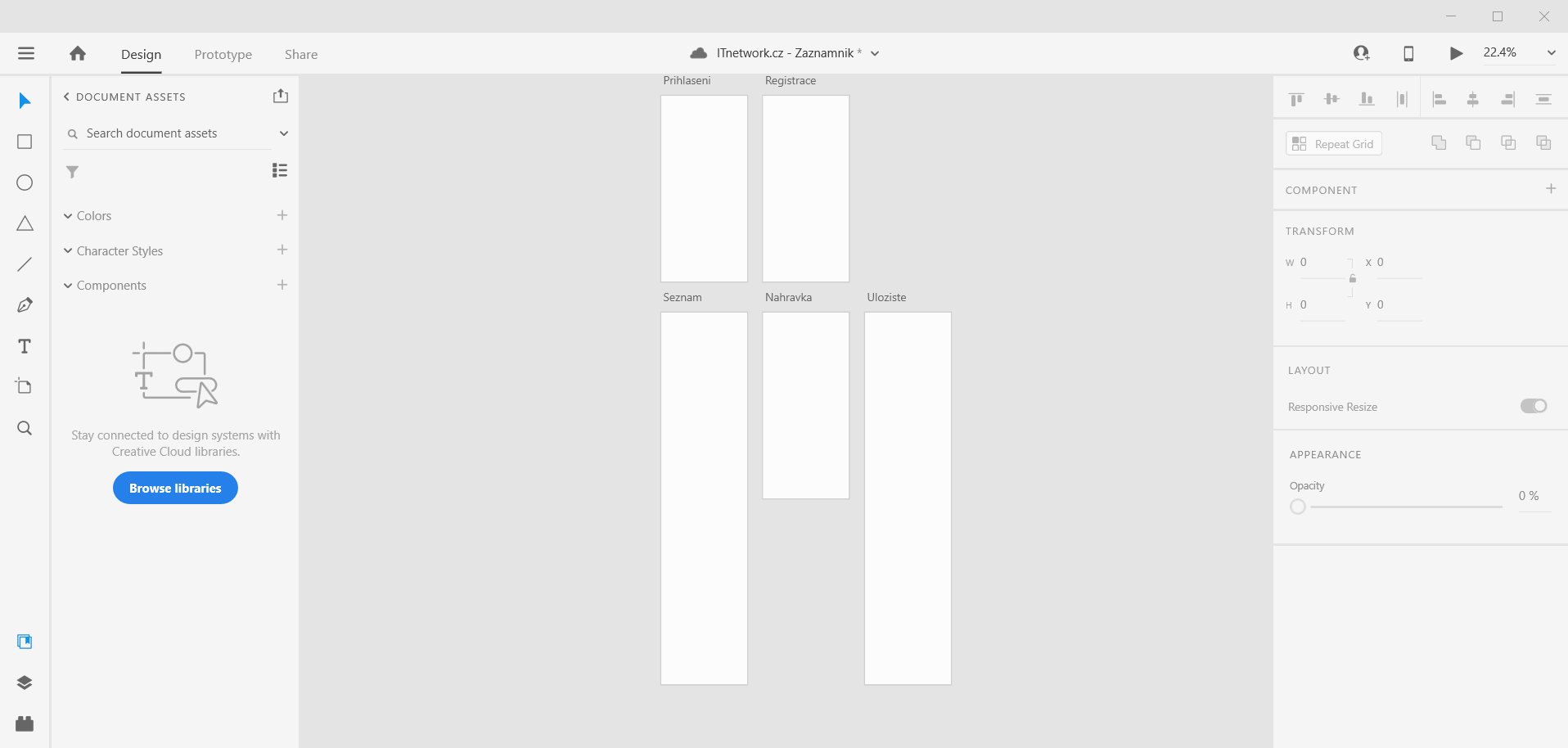
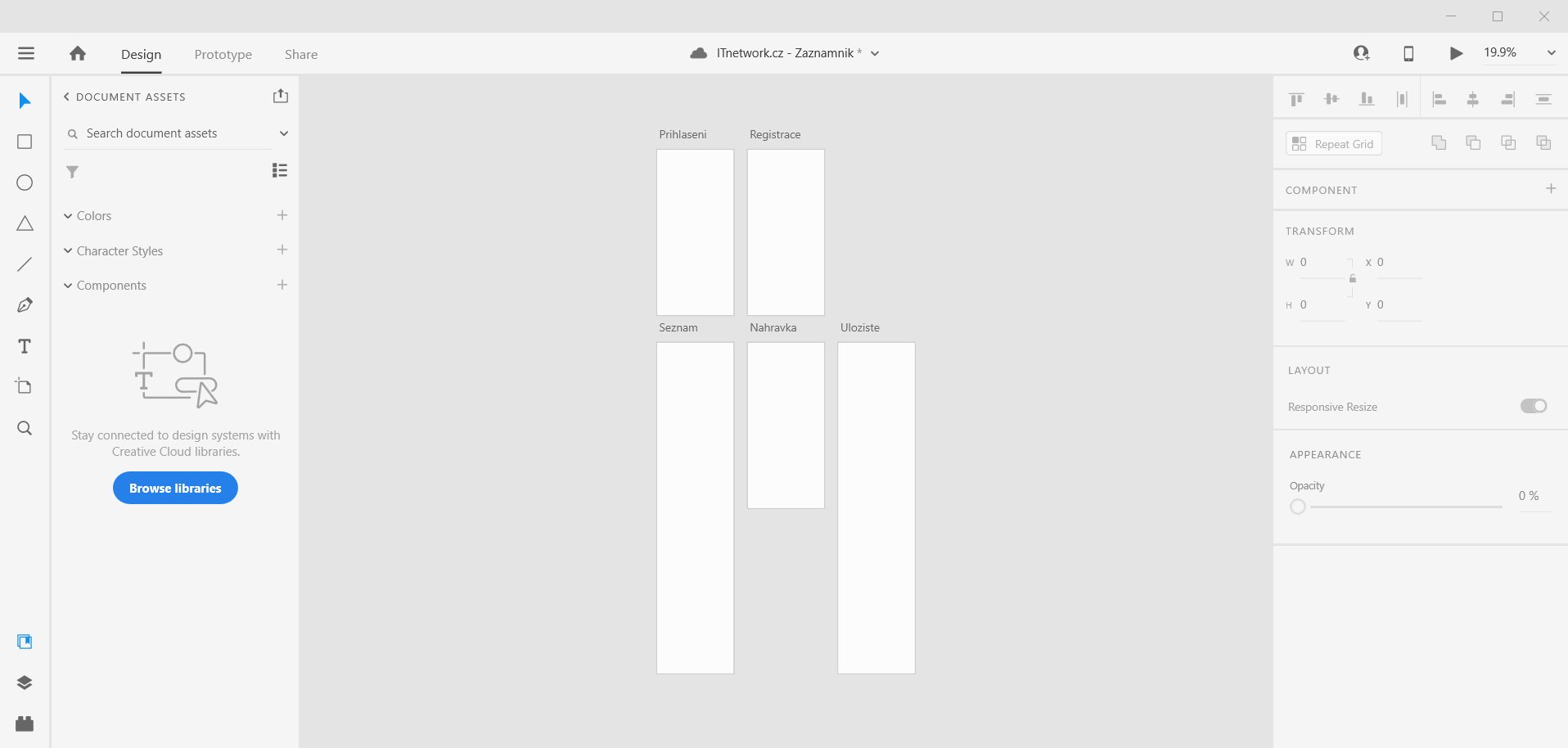
pojmenujeme Prihlaseni, Registrace,
Nahravka, Seznam, Uloziste v pořadí
tak, jak jdou za sebou.

Úprava kreslících pláten
Kreslící plátna máme již vytvořená, a tak si pojďme zkusit změnit
jejich velikost, umístění, barvu výplně a několik dalších vlastností.
Začneme tím, že si jednotlivé obrazovky přeuspořádáme.
To můžeme provést buď pomocí nástroje Kreslící plátno
 nebo
Výběr
nebo
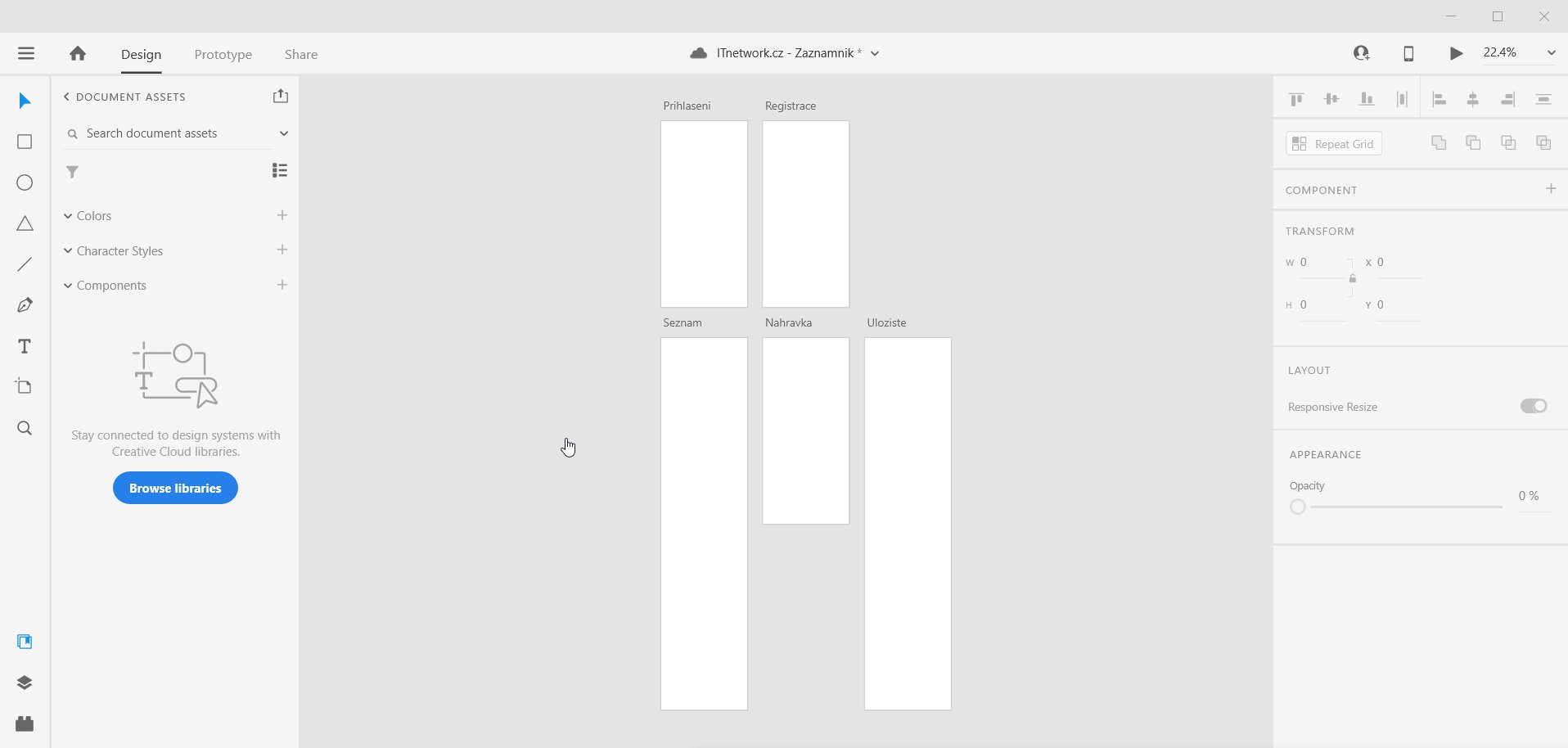
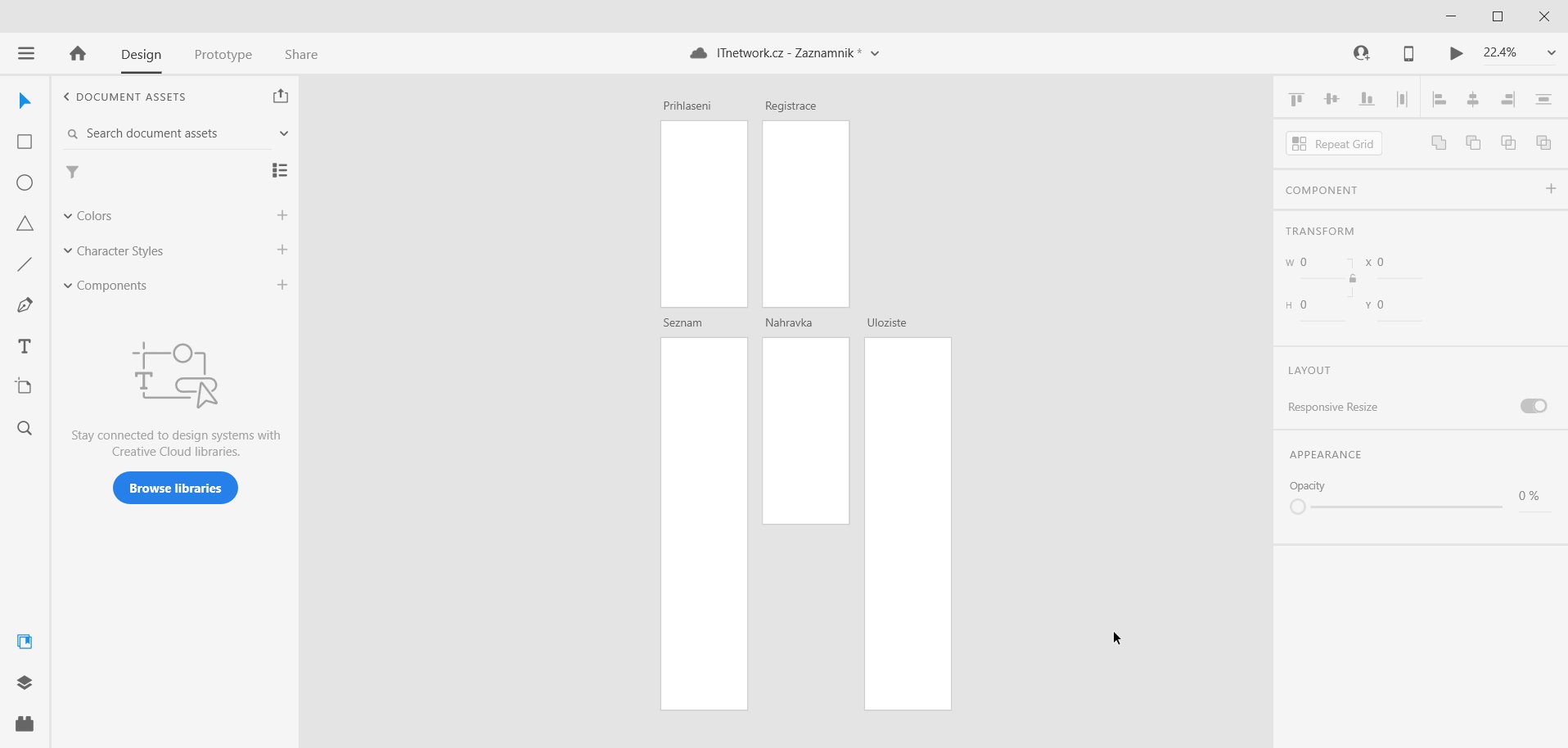
Výběr  . Postupně tedy přesuneme
obrazovky
. Postupně tedy přesuneme
obrazovky Nahravka, Seznam, Uloziste pod
obrazovky Prihlaseni a Registrace a poté ještě
změníme jejich pořadí.
Všimněte si, že ve chvíli, co se budeme snažit jednotlivá kreslící plátna zarovnat, objeví se modrá a fialová mezerová vodítka, která nám pomohou se zarovnáním a udržením stejných rozestupů mezi kreslícími plátny.

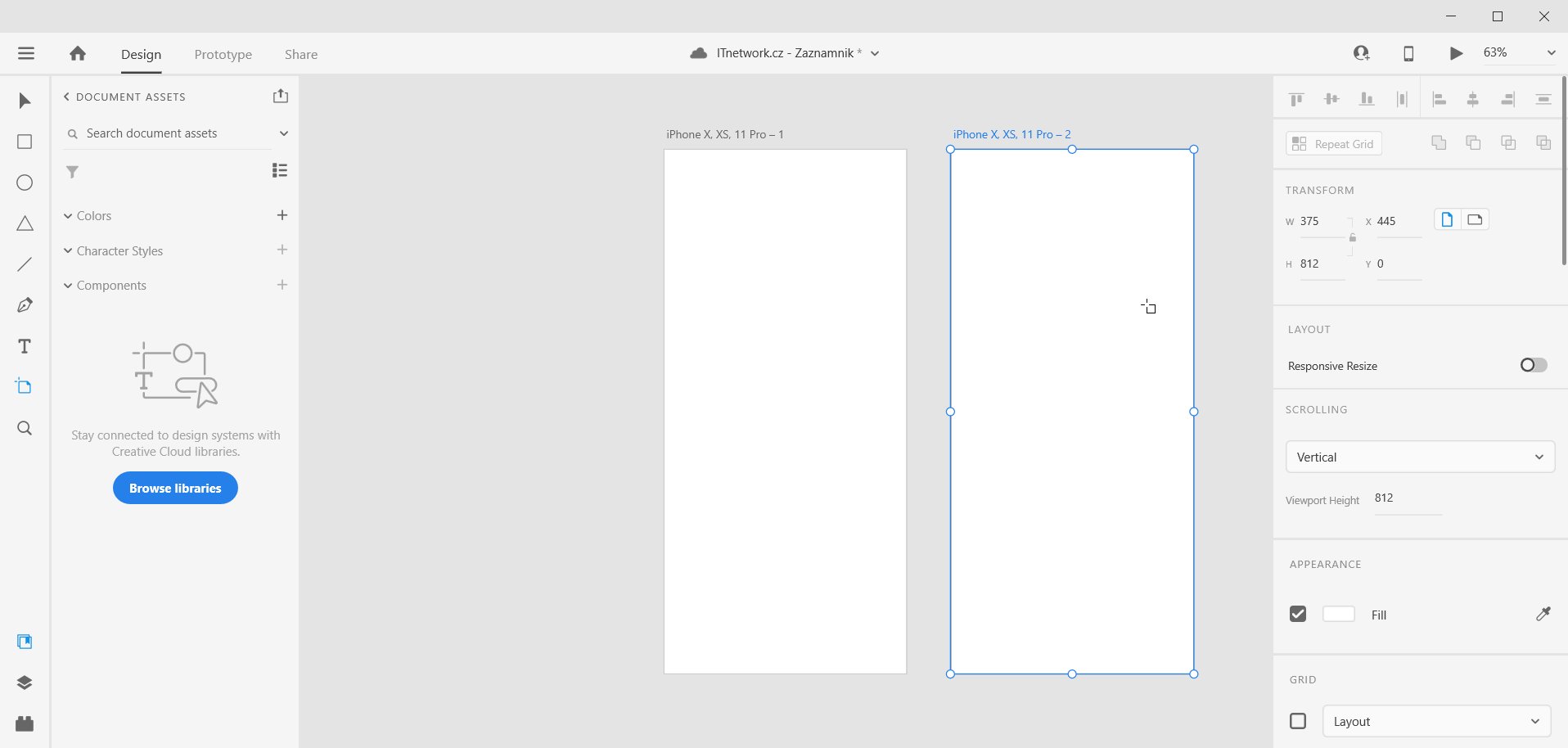
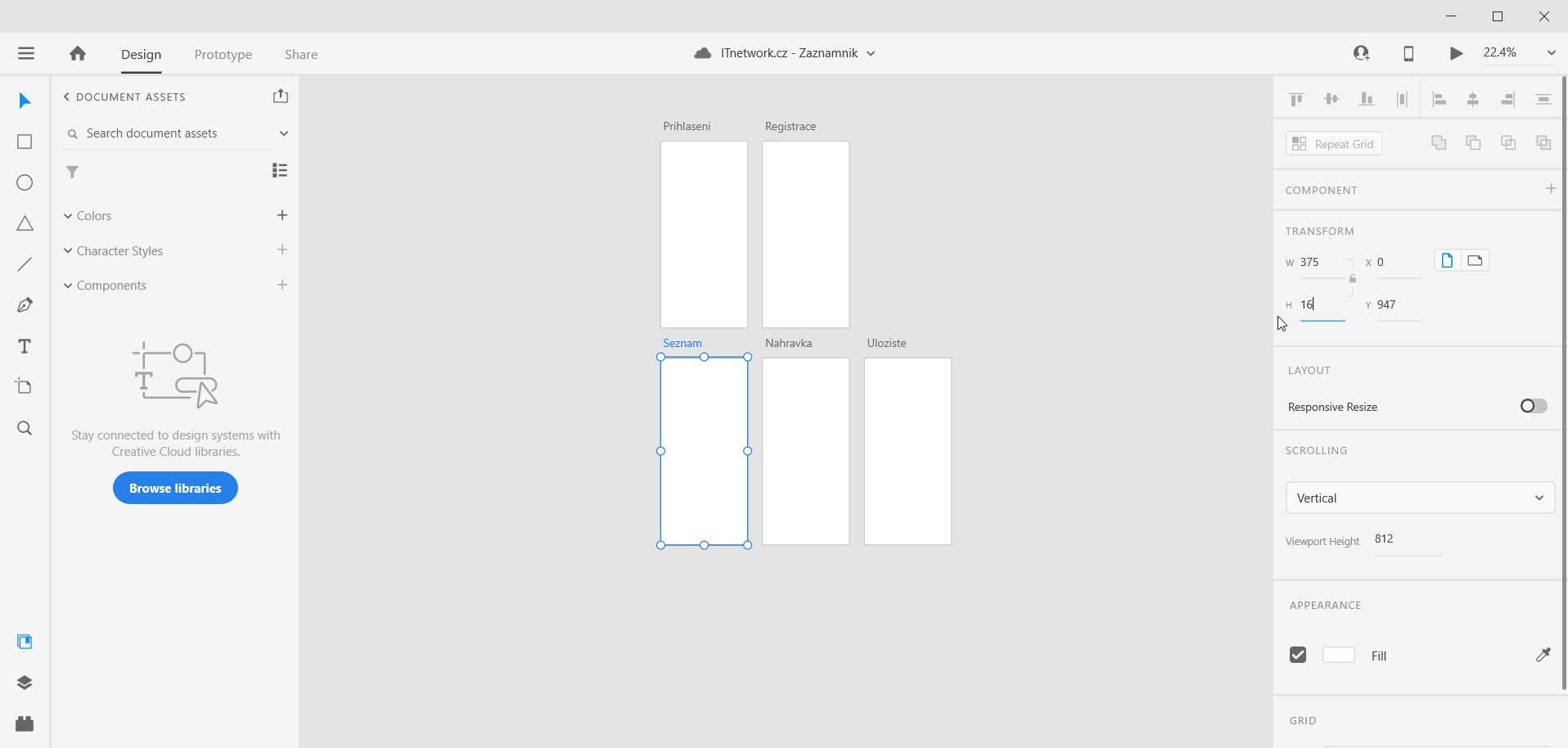
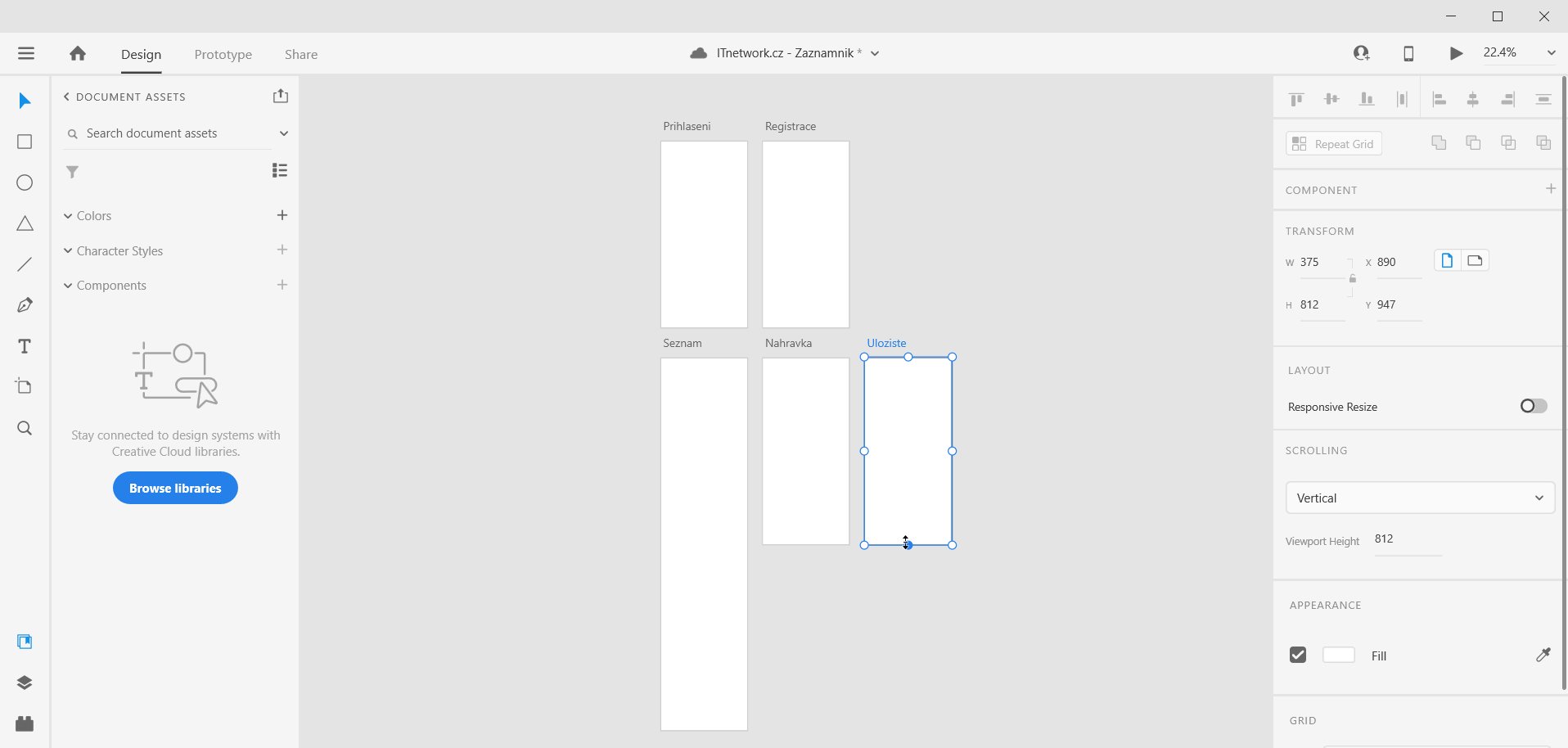
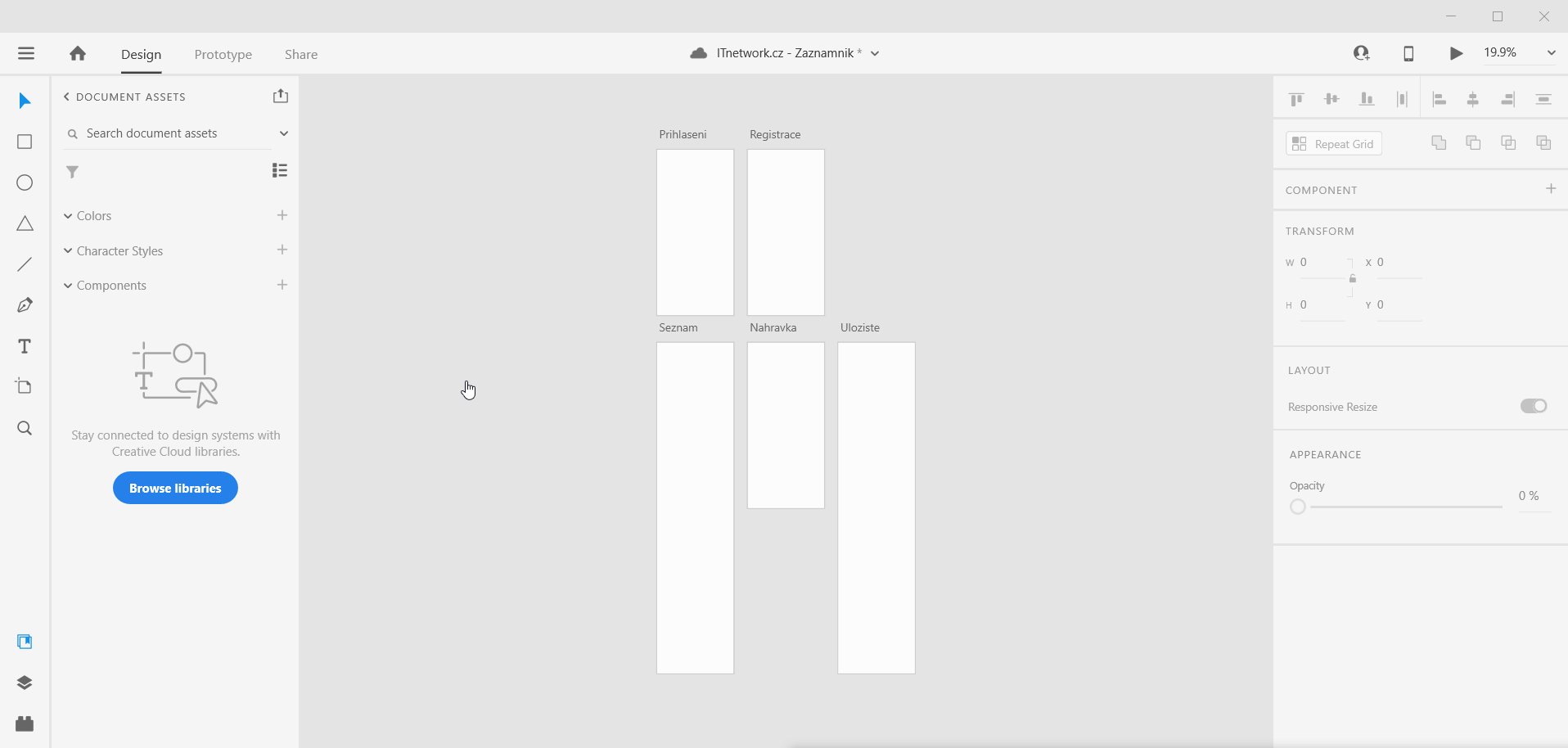
Dále provedeme změnu výšky obrazovky Seznam a
Uloziste. Abychom si vyzkoušeli více způsobů, nejprve provedeme
změnu velikosti přímo na panelu a poté pomocí nástroje
Výběr  změníme výšku druhé
obrazovky ručně.
změníme výšku druhé
obrazovky ručně.

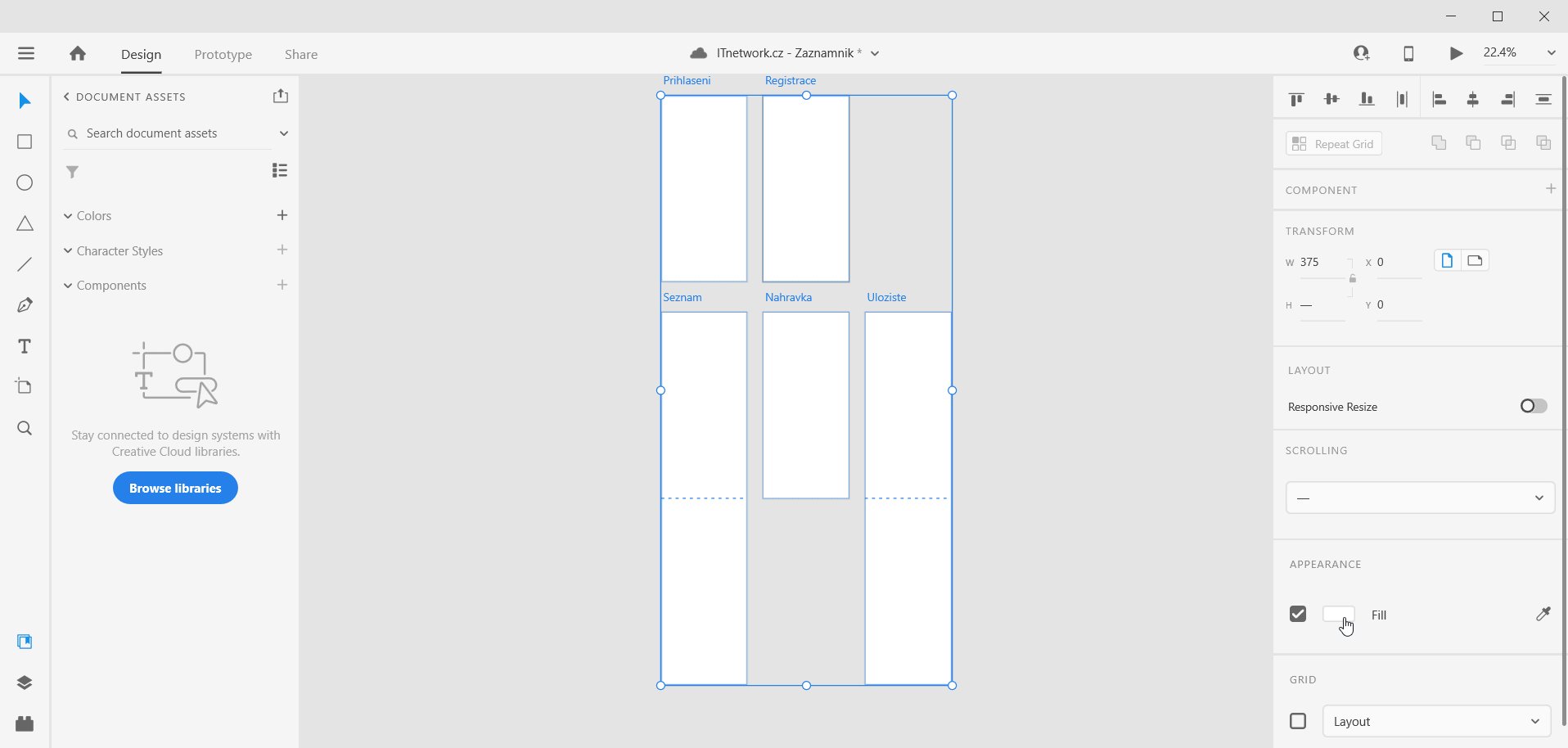
Kromě změny pozice, velikosti či orientace obrazovky, můžeme na tomto
panelu jednotlivá kreslící plátna vzájemně zarovnávat.
To však v tuto chvíli dělat nebudeme, jelikož se těmito nástroji budeme
zabývat později u zarovnávaní objektů. Namísto toho pomocí klávesy
Shift a nástroje pro Výběr  označíme obrazovky
označíme obrazovky
Seznam a Uloziste a nastavíme hodnotu
Scrolling na Vertical a Viewport Height
na hodnotu 812. Následně označíme všechny obrazovky a
nastavíme výplň pozadí na barvu #FCFCFC.

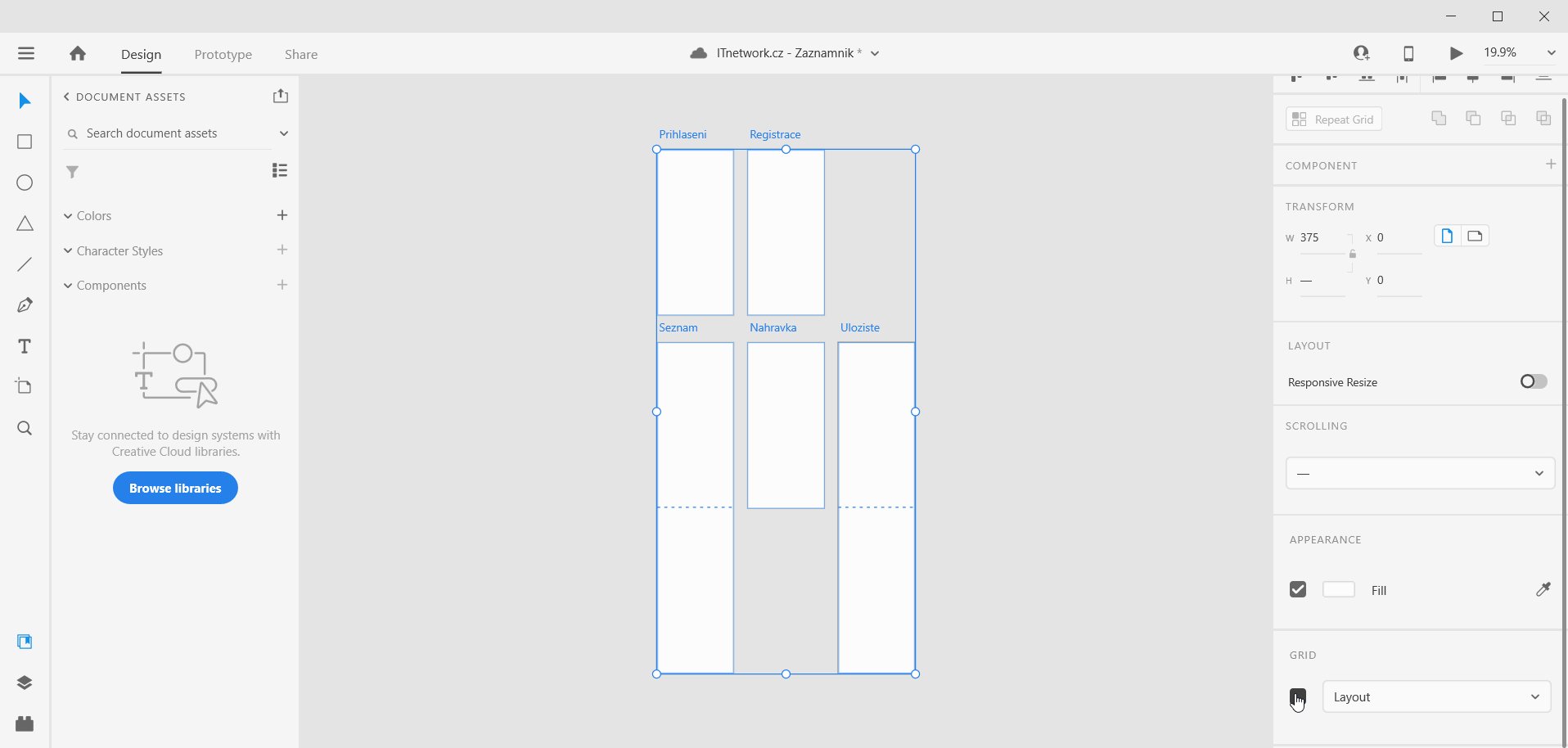
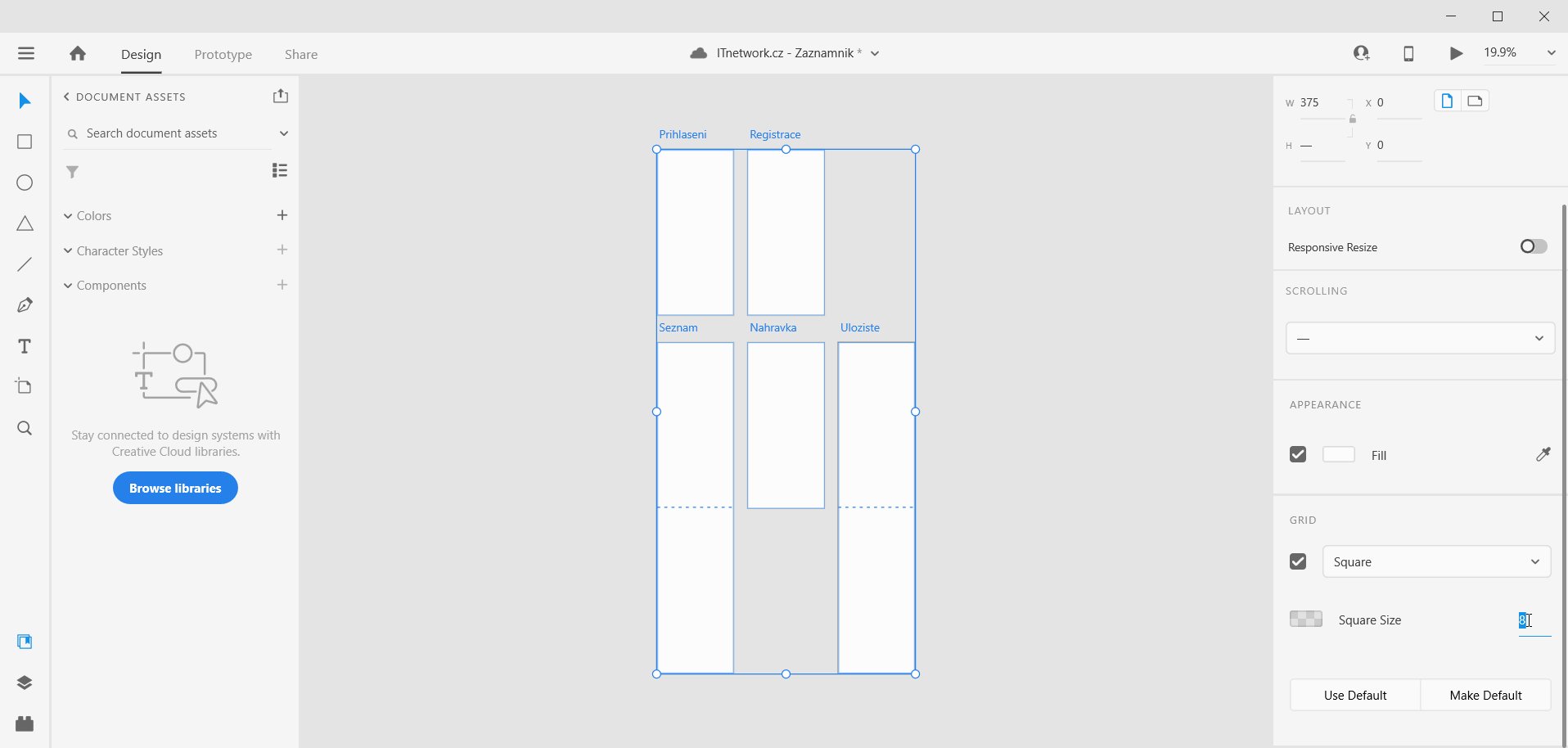
V dalším kroku znovu vybereme všechna kreslící plátna a na
pravém panelu aktivujeme mřížku,
následně v nabídce zvolíme možnost čtvercové mřížky a
velikost nastavíme na hodnotu 10.

Čtvercová mřížka zobrazuje vodorovná a svislá vodítka, která využijeme zejména ve chvíli, kdy zarovnáváme náš obsah nebo určujeme rozměry jednotlivých objektů. Dále pokud vytváříme nové objekty či transformujeme stávající, obsah se automaticky přichytává k této mřížce.
Možná jste si všimli, že je v nabídce také dostupná mřížka rozložení. Ta však pro návrh mobilní aplikace není příliš vhodná. Využili bychom ji však například při návrhu webové stránky.
V následujícím kvízu, Kvíz - Základy práce s programem Adobe XD, si vyzkoušíme nabyté zkušenosti z předchozích lekcí.


