Lekce 3 - Android programování - Android API a struktura projektu
V minulé lekci, Android programování - Vývojové prostředí, jsme se věnovali vývojovým nástrojům.
V dnešním díle Kotlin tutoriálu věnovanému programování pro Android si vysvětlíme, co je to Android API a popíšeme si strukturu projektu v Android Studio.
Co je to Android API?
Android API by si určitě hned na úvod žádalo podrobnější vysvětlení. Verze API určuje, jaké třídy a funkcionalitu můžeme při tvorbě naší aplikace použít. Pokud zvolíme API například verze 15, aplikace poběží na všech telefonech s API 15 až např. 29 (kde 29 je zde aktuálně poslední verze). Ovšem uživatel se starším zařízením s API 14 aplikaci nespustí.
Obecně platí, že čím vyšší API použijeme, tím více máme při programování možností. Nejen, že budeme moci využít u vyššího API například pokročilé animace, ale také si programování usnadníme. U staršího API musíme např. řešit zákaz změny orientace nebo možnost uspávání aktivity přímo v Kotlin kódu, což je značně složitější oproti řešení stejného problému ve vyšším API, kde stačí někdy i jeden řádek v XML kódu.
V případě naší první aplikace nám stačí nízké API. Pokud zvolíme např. API 10 (Android 2.3.3), naše aplikace pojede takřka všem. Z toho vyplývá, že čím nižší API zvolíme, tím více uživatelů bude moci aplikaci používat. Google ale vývojáře nutí podporovat určité API při přidání nové aplikace do Play a toto číslo se stále zvyšuje (Pro rok 2020 je to API 29), takže nemůžeme zas volit úplně nízká čísla. Pokud bychom vyvíjeli například nějakou složitější hru nebo aplikaci, která potřebuje různé složité animace atd., je lepší zvolit vyšší API kvůli více funkcím.
Nakonec se před námi otevře vývojové prostředí, ve kterém je připravena jedna (hlavní) Aktivita (obrazovka), obsahující text "Hello World!".
GUI Android Studia
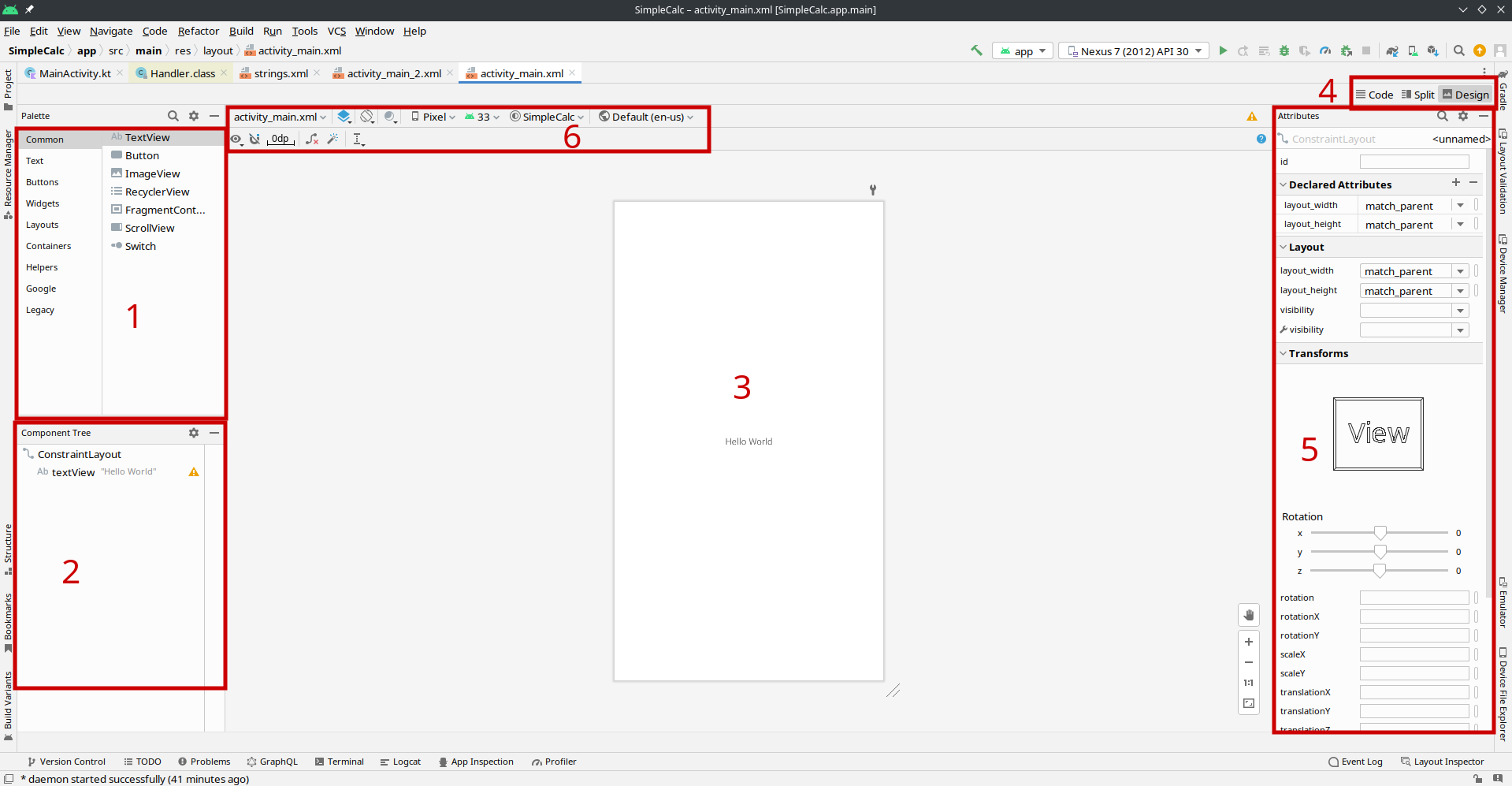
Na následujícím obrázku si v rychlosti ukážeme umístění některých důležitých ovládacích prvků Android Studia:

Pojďme si je krátce popsat:
- Vidíme zde nabídku základních uživatelských komponent, které můžeme do otevřeného layoutu přetáhnout.
- Pod ní se nachází Component Tree, tedy stromové zobrazení komponent vložených do layoutu.
- Největší část zaujímá náhled vytvářeného layoutu.
- Dále zde máme přepínací tlačítka, kterými můžeme zobrazit pouze náhled layoutu, pouze XML kód layoutu nebo obojí zároveň.
- Pokud v Component Tree vybereme nějaký objekt, např. náš
TextView, objeví se nám také výpis všech parametrů, které můžeme komponentě nastavit. Veškeré tyto parametry je možné nastavovat i "ručně" přímo v XML. - V horní části je několik rozbalovacích menu s možnostmi zobrazení
náhledu naší aplikace. Jsou to zejména:
- Symbol otočení zařízení pro simulaci otočení zařízení,
- symbol telefonu s nápisem Pixel pro možnost zobrazit layout podle vybraných typů zařízení a jejich parametrů,
- zelená hlavička robota umožňující nastavit verzi Android, protože někdy může mít verze API vliv na vzhled (můžeme přepnout pouze do těch verzí, které máme stažené v SDK Manageru) a
- symbol oka, kterým mimo jiné můžeme zobrazit i okolní objekty (toolbar aplikace a tlačítka telefonu).
Tyto ikonky si proklikejte a vyzkoušejte, co umí 
Struktura projektu
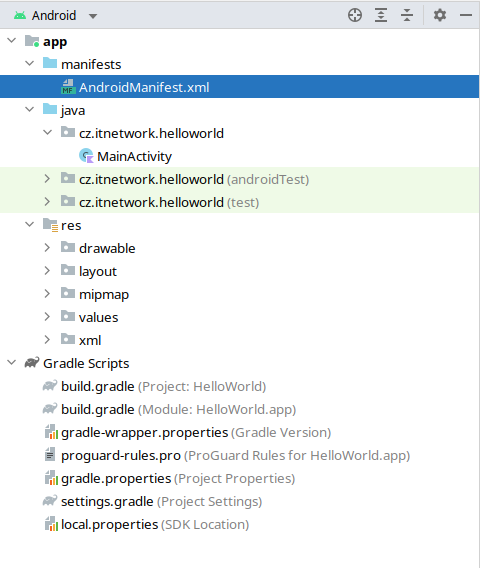
Android Studio nám již připravilo nějakou základní strukturu projektu i kódu. Pojďme si ji popsat. Vidíme ji v levé části okna vývojového prostředí.

Na obrázku je vidět zobrazená zjednodušená struktura v režimu Android. Jiné režimy můžeme přepínat v horní části nad oknem se strukturou projektu. Pokud přepneme na strukturu Project, uvidíme podrobnější výpis jednotlivých složek.
Klíčová je pro nás složka app/, která se dále (v režimu
Project) větví na:
libs/- Sem se ukládají knihovny naší aplikace, pokud bychom chtěli přidat nějakou funkčnost našemu projektu.src/- Tato složka obsahuje všechny zdrojové soubory v několika podadresářích, ze kterých nás bude zajímat hlavně složkamain/.
Složka main/ se dále větví na java/ a
res/:
java/- První složka obsahuje soubory zdrojového Java (Kotlin) kódu uspořádané do balíčků. V rozsáhlejším projektu je dobré rozdělit zdrojový kód aplikace do více balíčků - například pro aktivity, objekty, fragmenty, listenery, služby atd., ale o tom až později.res/- Ve druhé složce jsou uloženy všechny externí zdroje aplikace (resources), jako jsou obrázky, soubory XML s rozložením okna, řetězce, animace, definice barev, zvukové soubory, fonty atd. Tato složka obsahuje další podsložky:drawable- Tato složka bude obsahovat soubory s obrázky, soubory.xmls definicí vzhledu částí komponent (např. jejich pozadí), soubory.svgatd., které jsou použity v aplikaci. Mohou zde být i další složky pro alternativní zdroje pro specifické konfigurace obrazovky (podle hustoty pixelů, rozlišení obrazovky). Systém Android si pak vybere tu variantu obrázku, která nejvíce vyhovuje parametrům displeje konkrétního zařízení. Složky s těmito alternativními zdroji mohou být pojmenovány jakodrawable-hdpi/,drawable-mdpi/,drawable-xhdpi/,drawable-xxhdpi/,drawable-xxxhdpi/.layout/- Ve složcelayout/se nachází XML soubory, ve kterých definujeme vzhled uživatelského rozhraní různých částí aplikace. V nově vytvořeném projektuHello World!se jedná o jeden soubor s názvemactivity_main.xml, který obsahuje rozvržení uživatelského rozhraní hlavní Aktivity (hlavního okna) budoucí aplikace.mipmap/- Další složka obsahuje ikony aplikace, které jsou stejně jako ve složcedrawable/rozděleny do několika alternativních typů podle různých parametrů displejů různých zařízení (mipmap-hdpi/,mipmap-mdpi/,mipmap-xhdpi/,mipmap-xxhdpi/,mipmap-xxxhdpi/).values/- Do poslední složky ukládáme soubory XML, které definují jednoduché hodnoty, jako jsou řetězce, pole, celá čísla, rozměry, barvy, styly atd. Na ně poté odkazujeme z kódu aplikace nebo z XML návrhu uživatelského rozhraní.
Všechny potřebné složky, s nimiž budeme pracovat, najdeme ve zjednodušené Android struktuře, do které se vrátíme.
Soubor activity_main.xml
Okno je tedy definované v souboru res/layout/activity_main.xml.
V tomto rozvržení se nachází jeden TextView zobrazující text
"Hello World!" TextView je, jak název napovídá, komponenta pro
zobrazení textu.
Soubor strings.xml
V activity_main.xml je komponentě TextView text
nastaven tímto řádkem:
android:text="@string/hello_world"
Všimněte si, že text "Hello World!" zde není zapsán přímo, ale jako
odkaz @string, který vede na soubor
res/values/strings.xml. Teprve zde je definováno, jaký text má
řetězec hello_world. Proč texty do okna vkládáme tak
složitě? Odpověď je jednoduchá - když se v budoucnu rozhodneme naši
aplikaci přeložit do jiného jazyka, jen odkážeme na jiný soubor s texty a
nebudeme muset celou aplikaci přepisovat. Proto se tohoto standardního
způsobu budeme držet a všechny texty aplikace budeme mít na jednom
místě, v souboru res/values/strings.xml.
Pokud se podíváme do onoho souboru res/values/strings.xml,
najdeme zde řádek:
<string name="hello_world">Hello World!</string>
Hodnota řetězce s názvem hello_world je tedy
Hello world!;
Pro přeložení aplikace do jiného jazyka by pak stačilo přidat složku
values-cs/ a do ní překopírovat strings.xml. V něm
bychom přepsali jednotlivé texty do češtiny (zde na hodnotu
Ahoj Světe!). Aplikace při spuštění na zařízení, které je
v jazyce čeština, potom bude tahat hodnoty pro jednotlivé textové položky
právě z nově vytvořeného souboru.
Android Manifest
Jako poslední a nejdůležitější soubor zde máme manifest. Ten se musí nacházet v kořenovém adresáři každé aplikace a obsahuje informace o naší aplikaci, které předá Androidu ještě předtím, než ji spustí. Manifest je tedy vstupním bodem do každé aplikace.
Nachází se zde jednotlivé aktivity a jejich nastavení, práva aplikace,
ikona atd. Veškerá oprávnění, např. k přístupu na internet nebo
oprávnění k obrázkům galerie, která aplikace požaduje od uživatele
povolit, jsou vývojářem definována právě v souboru
AndroidManifest.xml. Dále můžeme v manifestu specifikovat
požadavky aplikace na hardware zařízení. Pokud vytvoříme aplikaci, která
vyžaduje (deklarací v manifestu), aby zařízení mělo fotoaparát, nebude
uživateli v obchodě Google Play tato aplikace zobrazena, pokud jeho
zařízení není fotoaparátem vybaveno. Z počátku tento soubor upravovat
nemusíme.
Nyní již známe vše potřebné k tomu, abychom zkusili naši první
aplikaci Hello World! spustit.
V příští lekci, Android programování - Spuštění aplikace (zařízení/emulátor), si ukážeme, jak projekt spustit na reálném zařízení s Androidem a dozvíme se také, jak si vytvořit virtuální zařízení v emulátoru.