Lekce 9 - Pole v JavaScriptu
V předešlém cvičení, Řešené úlohy k 7.-8. lekci JavaScriptu, jsme si procvičili nabyté zkušenosti z předchozích lekcí.
V dnešním tutoriálu základů JavaScriptu si představíme datovou strukturu pole a vyzkoušíme si, co všechno umí.
Pole v JavaScriptu
Představme si, že si chceme uložit nějaké údaje o více
prvcích. Například chceme v paměti uchovávat deset čísel,
políčka šachovnice nebo jména registrovaných uživatelů. Asi nám dojde,
že v programování bude nějaká lepší cesta, než začít vytvářet
proměnné uzivatel1, uzivatel2 až
uzivatel50. Nehledě na to, že jich může být třeba 1000!
Tento problém nám řeší pole, ve kterém lze
uchovávat větší množství proměnných. Můžeme si ho
představit jako řadu přihrádek, v každé pak máme uložený jeden prvek.
Přihrádky jsou očíslované tzv. indexy,
první má index 0:

(Na obrázku je vidět pole osmi čísel.)
Velikost pole je možné měnit za běhu programu a do stejného pole lze ukládat různé datové typy. V některých jazycích musíme při vytváření pole zadat jeho přesnou velikost a datový typ proměnných, které chceme ukládat. Datový typ pak musí být stejný pro všechny prvky v poli. V JavaScriptu nemusíme specifikovat vůbec nic.
Výhody pole
Pole je jednoduchou datovou strukturou. Jeho prvky jsou v paměti jednoduše uloženy za sebou, proto se k nim pomocí indexů rychle přistupuje. Mnoho vestavěných funkcí a metod v JavaScriptu pracuje s poli nebo pole vrací. Je to klíčová struktura.
Pole úzce souvisí s cykly, protože se potom používají na manipulaci s prvky.
Práce s polem
Nyní si již ukážeme, jak s polem pracovat. V JavaScriptu můžeme deklarovat pole a zároveň ho inicializovat daty nebo ho můžeme deklarovat jako prázdné a později ho daty naplnit.
Vytvoření pole
Pole vytvoříme pomocí objektu Array a klíčového slova
new, ke kterému se podrobně dostaneme až v kurzu OOP. Uvedeme jen, že pole je referenční
(můžeme chápat jako složitější) datový typ:
let cisla = new Array();
Následující kód funguje úplně stejně jako ten výše, ale je kratší. Proto tento zápis polí budeme preferovat:
let cisla = [];
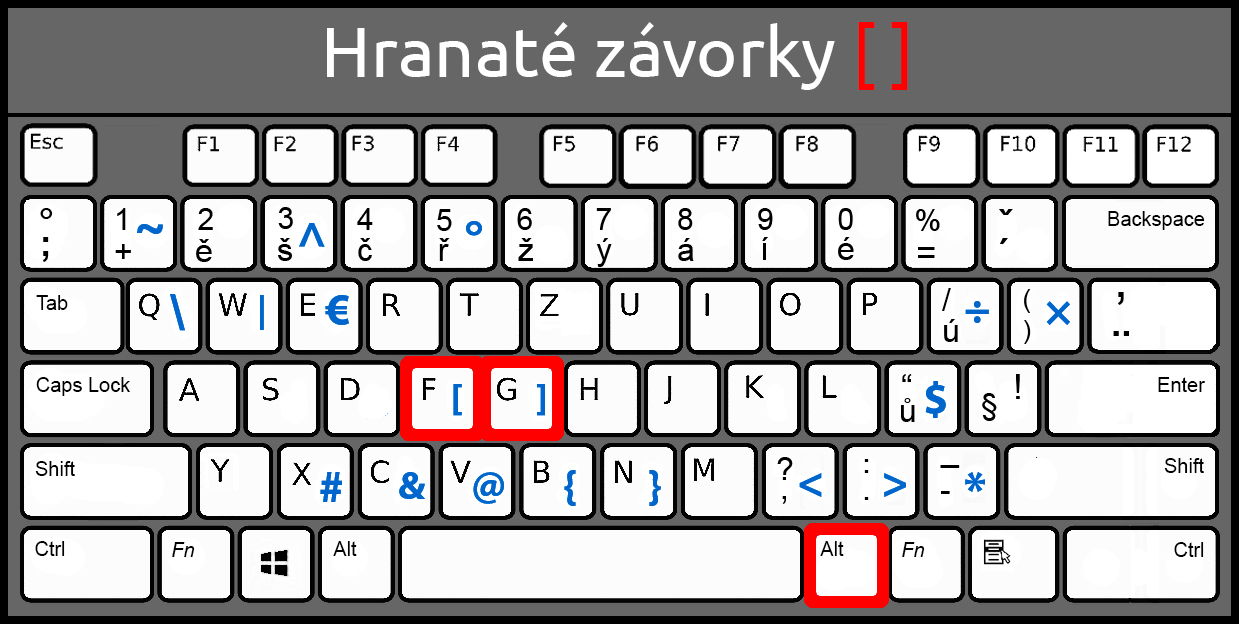
Hranaté závorky [] na české klávesnici
zapíšeme pomocí pravého ALT a znaků F a
G:

Přístup k prvkům pole
K prvkům pole potom přistupujeme také přes hranatou závorku. Pojďme na
první index (tedy index 0) uložit číslo 1:
let cisla = []; cisla[0] = 1;
Nyní vytvoříme pole představující nákupní košík a vložíme do něj nějaké ovoce. Následně vložené položky vypíšeme:
let kosik = []; // máme prázdný košík kosik[0] = "jablko"; // jako první do košíku vložíme jablko kosik[1] = "banán"; // na druhé místo přidáme banán document.write(kosik[0] + "<br>" + kosik[1]); // obsah košíku poté vypíšeme
V prohlížeči se nám po spuštění zobrazí tento výstup:
Pro deklaraci pole bychom stejně dobře mohli použít
konstantu jako const kosik = []. Pole v konstantě bychom
následně mohli libovolně upravovat. Pouze by do dané konstanty
nešla vložit jiná hodnota, např. jiné pole.
Naplnění pole cyklem
Chceme-li naplnit pole čísly od 1 do 10, nebudeme
to dělat ručně, ale využijeme cyklus for:
let cisla = []; for (let i = 0; i < 10; i++) { cisla[i] = i + 1; }
Abychom pole vypsali, stačí za předchozí kód připsat:
for (let i = 0; i < cisla.length; i++) { document.write(cisla[i] + " "); }
Ve výpisu jsme použili vlastnost length, ve
které je uložena délka pole, tedy počet jeho prvků.
Cyklus for...of
Pro čtení prvků pole můžeme použít zjednodušenou verzi cyklu pro práci s kolekcemi, známou někdy jako cyklus foreach. Ten projede všechny prvky v poli, délku pole pak tedy nemusíme zjišťovat. Jeho syntaxe je následující:
for (let nazevPromenne of nazevPole) { // příkazy }
Cyklus projede prvky v kolekci (to je obecný název pro struktury, které obsahují více prvků, u nás to bude pole) postupně od prvního do posledního.
V minulosti se pro procházení polí v JavaScriptu
používal i cyklus for...in. Ten ovšem do proměnné neukládá
prvek, ale index, což je pro tento účel matoucí.
Přepišme tedy náš dosavadní program a pro výpis použijme cyklus
for...of. Tento cyklus nemá řídící proměnnou
a není tedy vhodný pro vytvoření našeho pole. Použijeme ho proto jen pro
výpis:
let cisla = []; for (let i = 0; i < 10; i++) { cisla[i] = i + 1; } for (let cislo of cisla) { document.write(cislo + " "); }
Aktuálně získaný prvek máme v každé iteraci cyklu
uložený v proměnné cislo.
Výsledek v prohlížeči:
Naplnění pole výčtem prvků
Pole samozřejmě můžeme naplnit ručně i bez toho, abychom dosazovali jeho položky postupně do každého indexu. Jednoduše je v hranatých závorkách uvedeme všechny a oddělíme je čárkou. Textové řetězce zapisujeme samozřejmě s uvozovkami:
let dny = ["neděle", "pondělí", "úterý", "středa", "čtvrtek", "pátek", "sobota"];
Rozšiřme si ještě tento příklad. Zjistíme aktuální datum a pomocí
metody getDay() získáme číslo od 0 do
6, které odpovídá danému dni v týdnu. Vrácená hodnota
vychází z americkém vnímání týdne a začíná nedělí. Neděli tedy
vložíme do pole jako první (na index 0) a posledním dnem v poli
bude sobota:
let dny = ["neděle", "pondělí", "úterý", "středa", "čtvrtek", "pátek", "sobota"]; let dnes = new Date(); let denTydne = dnes.getDay(); document.write("Dnes je " + dny[denTydne]);
Skript vytvoří pole textových řetězců s názvy dnů. Pak zjistí
aktuální datum a uloží je do proměnné dnes. Metoda
getDay() vrátí číslo dne v týdnu pro aktuální datum. To
uložíme do proměnné denTydne, kterou předáme jako index
našemu poli a získáme tak odpovídající název dne z pole:
Práce s prvky v poli
Pojďme si nyní popsat některé metody, které při práci s poli využijeme.
Přidávání prvků do pole
Pro přidání nového prvku do pole máme k dispozici dvě metody:
- Metoda
push()vloží novou položku na konec pole. - Metoda
unshift()vloží novou položku na začátek pole.
Do pole se všedními dny přidáme na začátek neděli a na konec sobotu takto:
let dny = ["pondělí", "úterý", "středa", "čtvrtek", "pátek"]; dny.push("sobota"); // sobotu vloží na konec pole dny.unshift("neděle"); // neděli vloží na začátek pole for (let den of dny) { document.write(den + " "); }
Výstup v prohlížeči:
Všimněte si, že na rozdíl od metod na řetězcích, které vracely upravený řetězec, metody na poli dané pole rovnou mění.
Odebírání prvků z pole
Pro odebrání prvku z pole využijeme metody
pop() a shift():
- Metoda
pop()odebere položku, která je na konci pole. - metody
shift()smaže první prvek v poli.
Ukažme si jejich použití opět na poli s názvy dnů:
let dny = ["neděle", "pondělí", "úterý", "středa", "čtvrtek", "pátek", "sobota"]; dny.pop(); // odstraní se sobota dny.shift(); // odstraní se neděle for (let den of dny) { document.write(den + " "); }
Výstup v prohlížeči:
Metoda splice()
Pokud chceme vložit nebo odstranit prvek, který není ani na začátku ani
na konci pole, použijeme na modifikaci pole metodu splice().
Jako první parametr bere index prvku, od kterého bude pole upraveno. Druhý parametr je volitelný a specifikujeme v něm, kolik prvků má být modifikováno. Pokud jej neuvedeme, provede se úprava až do konce pole. Následují další volitelné parametry, v nichž uvádíme položky, které chceme do pole přidat nebo jimi nahradit stávající prvky.
Ukažme si nejprve mazání prvků:
let ovoce = ["jablko", "hruška", "banán", "malina", "jahoda", "meruňka", "kiwi", "švestka"]; ovoce.splice(2, 3); for (let aktualniOvoce of ovoce) { document.write(aktualniOvoce + " "); } document.write("<br >"); ovoce.splice(3); for (let aktualniOvoce of ovoce) { document.write(aktualniOvoce + " "); }
Nejprve jsme smazali tři prvky počínaje indexem 2. Z pole
nám tedy zmizel banán, malina a jahoda. Potom jsme znovu zavolali metodu
splice() s jedním parametrem, čímž jsme smazali prvky s indexem
3 a výš.
Výstup v prohlížeči:
Metoda splice() umí také přidávat nové
prvky. První parametr určí pozici vkládaného prvku, do druhého zadáme
0 a jako třetí doplníme prvek, který chceme vložit. Do ukázky
výše tedy doplníme další řádek a položky pole znovu vypíšeme:
ovoce.splice(2, 0, "malina"); // výstup: ["jablko", "hruška", "malina", "meruňka"]
V prohlížeči se nám vypíše:
Pokud chceme prvek nahradit, zadáme do druhého parametru
1:
ovoce.splice(0, 1, "banán"); // výstup: ["banán", "hruška", "malina", "meruňka"]
Výstup:
Nakonec budeme chtít nahradit banán i hrušku. Do ukázky přidáme poslední řádek:
ovoce.splice(0, 2, "jahoda", "jablko"); // výstup: ["jahoda", "jablko", "malina", "meruňka"]
Výstup v prohlížeči:
V příští lekci, Pole v JavaScriptu podruhé - Řazení prvků a 2D pole, si ukážeme, jak seřadit prvky v poli a jak pracovat s dvojrozměrným polem.
Měl jsi s čímkoli problém? Stáhni si vzorovou aplikaci níže a porovnej ji se svým projektem, chybu tak snadno najdeš.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 814x (3.62 kB)
Aplikace je včetně zdrojových kódů v jazyce JavaScript



 David se informační technologie naučil na
David se informační technologie naučil na