align-items - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti align-items nastavujeme pozici ohebných sloupců. Jedná se o vlastnost k pozicování ve flexboxu.
Hodnoty
- stretch (výchozí) - Kontejnery vyplňují celý rodičovský element.
- center - Kontejnery jsou vertikálně uprostřed rodičovského elementu.
- flex-start - Vrchní hrana kontejnerů je srovnána se začátkem rodičovského elementu.
- flex-end - Spodní hrana kontejnerů je srovnána s koncem rodičovského elementu.
- baseline - Kontejnery jsou umístěné na výchozí pozici rodičovského elementu.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na stretch).
Ukázka
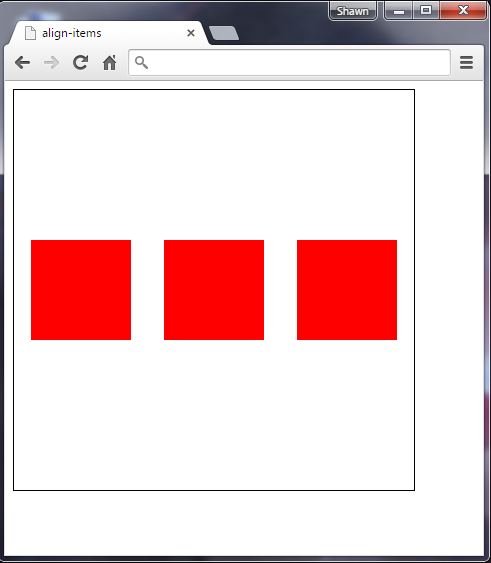
Vytvořme si tři červené kontejnery, které budou horizontálně uprostřed, o rozměrech 100px × 100px se třídou flex. Tyto kontejnery obalíme elementem div s ID hlavni o rozměrech 400px × 400px s černým, plným a 1px širokým rámečkem, abychom výsledek viděli co nejlépe. Nesmíme ani zapomenout nastavit vlastnost display na hodnotu flex. K tomu nastavíme ještě hodnotu center k vlastnosti align-items.
<!DOCTYPE html> <html> <head> <style> #hlavni { width: 400px; height: 400px; border: 1px black solid; display: flex; align-items: stretch; /* Safari */ display: -webkit-flex; -webkit-align-items: center; } .flex { width: 100px; height: 100px; background-color: red; margin: 0 auto; } </style> <title>align-items</title> </head> <body> <div id="hlavni"> <div class="flex"></div> <div class="flex"></div> <div class="flex"></div> </div> </body> </html>
Výsledek:

Více o flexboxu v článku Flexbox - tvorba moderních layoutů.

