background-clip - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti background-clip nastavujeme oříznutí pozadí HTML elementu.
Hodnoty
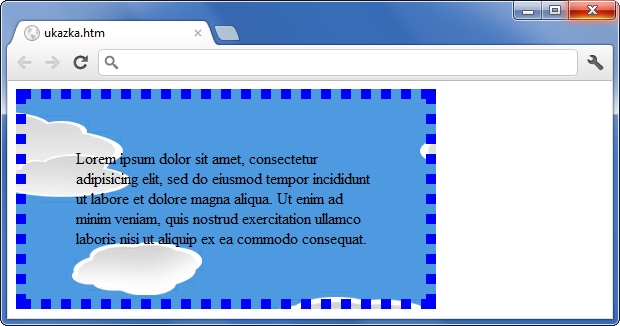
- border-box (výchozí) - Pozadí je ořezáno na oblast elementu včetně rámu.
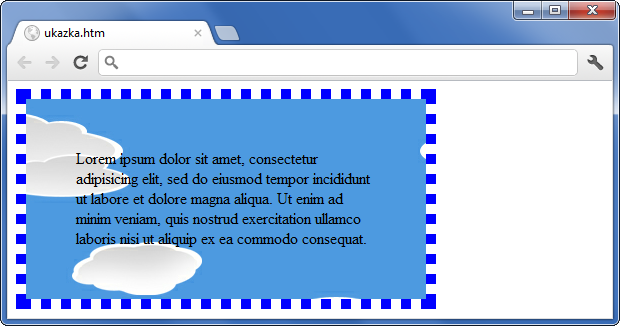
- padding-box - Pozadí je ořezáno na oblast elementu včetně paddingu.
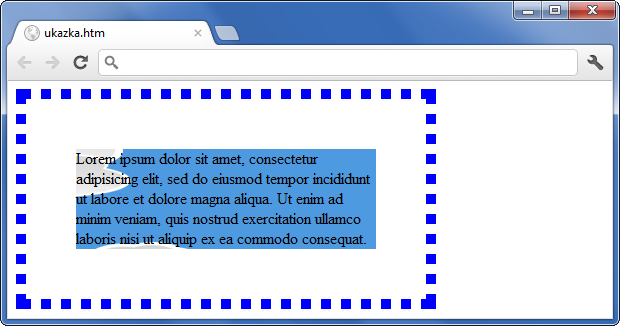
- content-box - Pozadí je ořezáno na oblast elementu bez rámečku a paddingu.
Ukázka
<!DOCTYPE html> <html> <head> <style> #kontejner { background-image: url('mraky.jpg'); background-clip: padding-box; padding: 50px; border: 10px dotted blue; width: 300px; height: 100px; } </style> </head> <body> <div id="kontejner"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </body> </html>
Výsledek:
Výsledek:

Změňme vlastnost na hodnotu content-box:
background-clip: content-box;
Výsledek:

A ještě výchozí hodnota:
background-clip: border-box;
Výsledek:

Vlastnosti pozadí můžeme kombinovat a jejich zápis zjednodušit pomocí vlastnosti background.



 David se informační technologie naučil na
David se informační technologie naučil na