GIMP - Tvoříme logo Devbooku
Tutoriál je psaný pro GIMP 2.8., předpokládám že ho máte, pokud ne,
stahujte z oficiálního webu, odkaz najdete
hned na úvodní stránce. A nyní už rovnou začneme, není to práce na
dlouho 
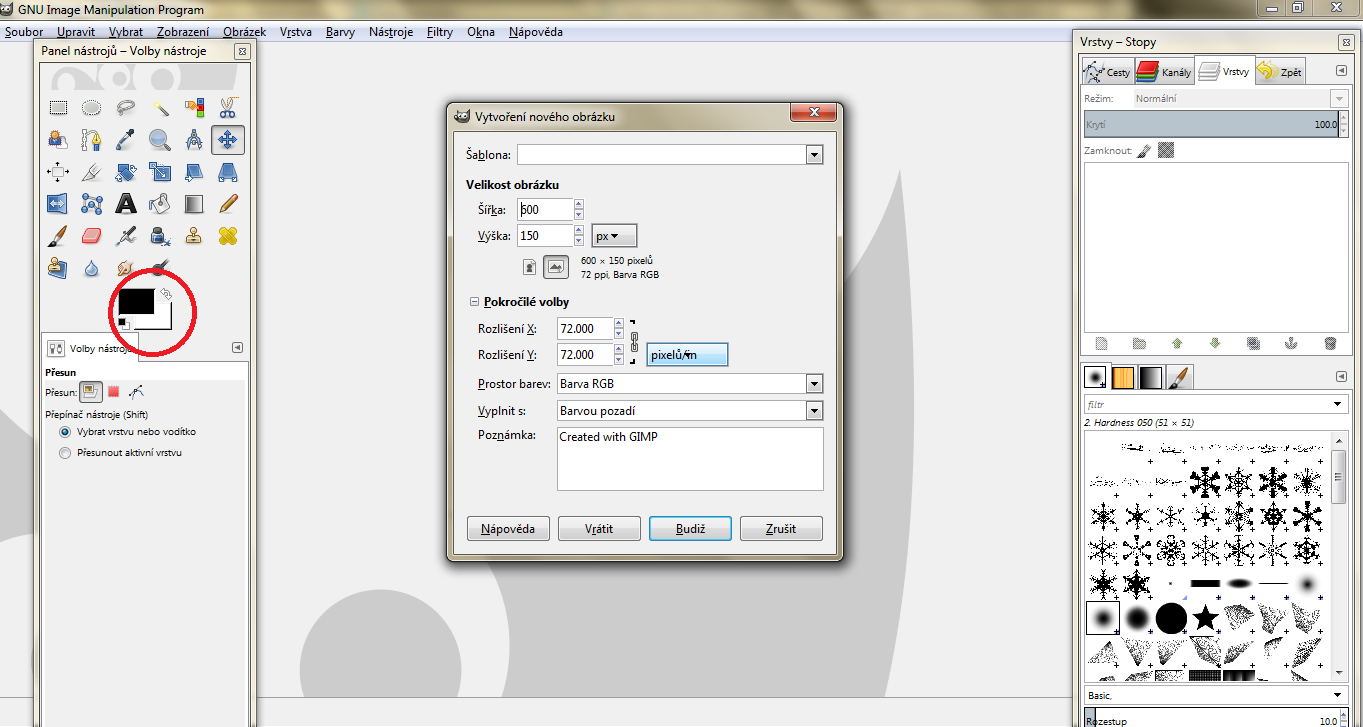
1) Vytvoříme nový obrázek o velikosti 600x150 (tj. třikrát větší než logo v záhlaví, v této velikosti se nám bude lépe pracovat, ale především je lepší nakonec to zmenšovat než zvětšovat). Barvu pozadí nastavte na bílou.

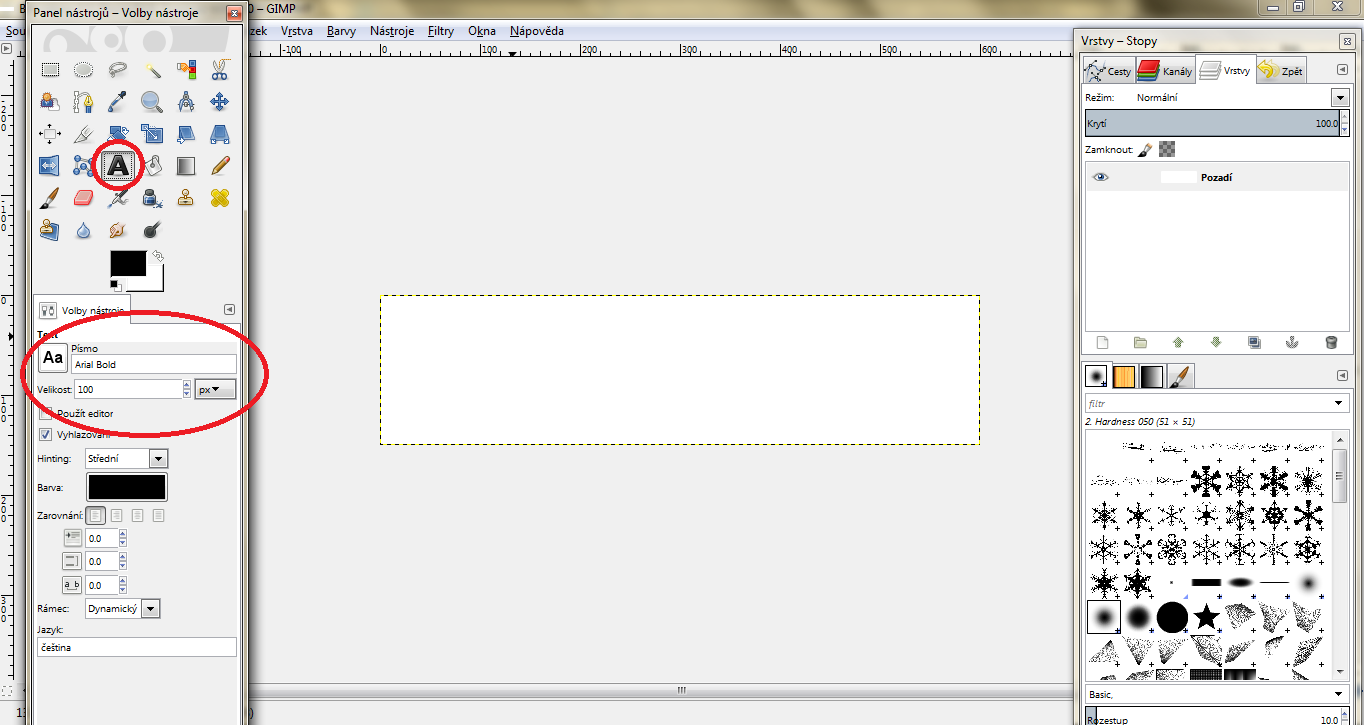
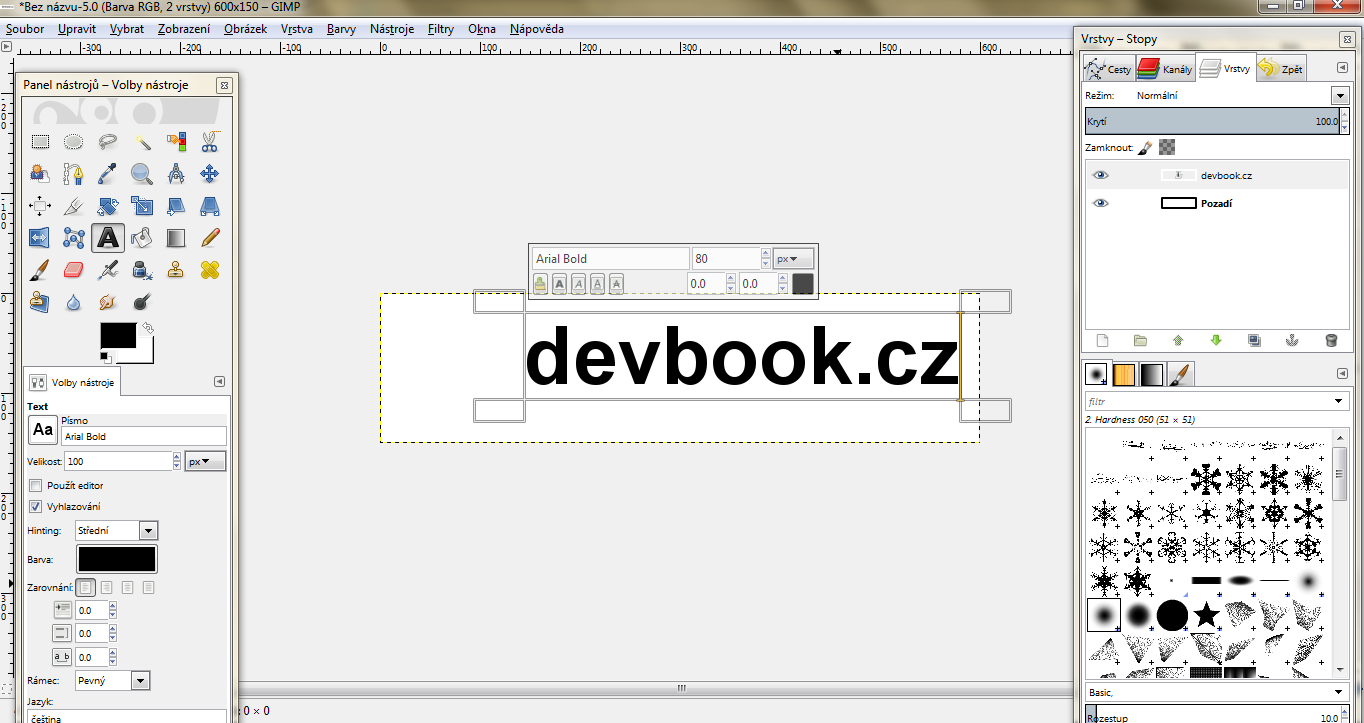
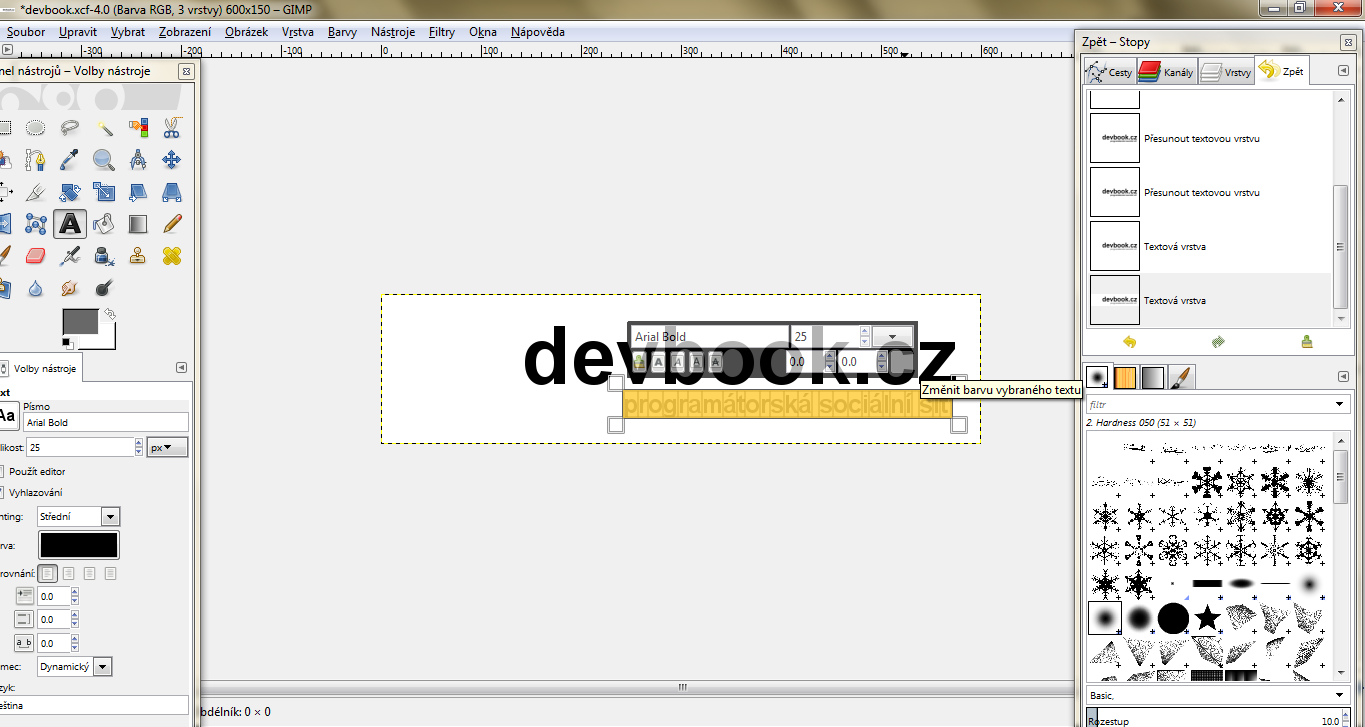
2) Vytvoříme Textovou vrstvu (T), font nastavíme na Arial Bold velikosti 80 pixelů. Napíšeme „devbook.cz“ a zvolíme nástroj Přesun (M). Text přesuneme asi tak, jak je na obrázku.


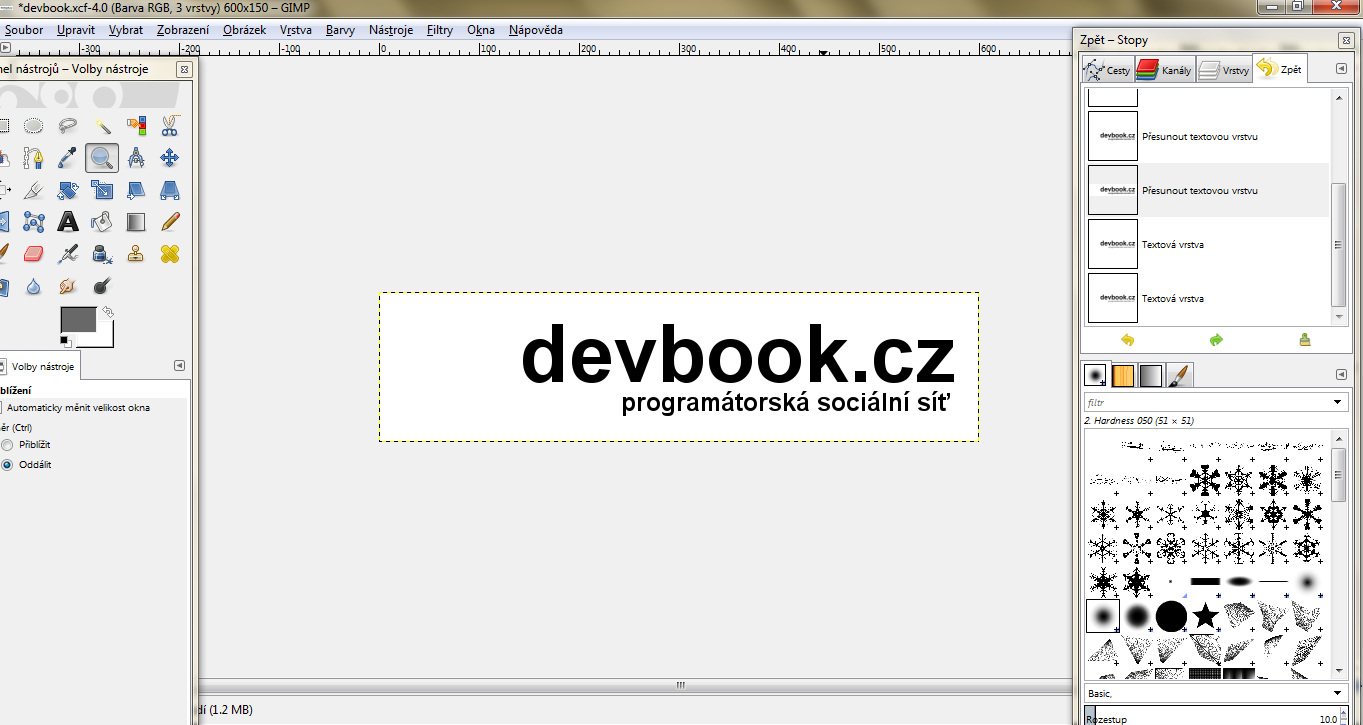
3) Vytvoříme další textvou vrstvu (T), velikost 25 pixelů, a napíšeme „programátorská sociální síť“. Opět zvolíme nástroj Přesun (M) a vrstvu přesuneme pod písmeno „v“ v nápisu „devbook.cz“. Konec textové vrstvy „programátorská sociální síť“ by vám měl vyjít asi stejně, jako konec „devbook.cz“.

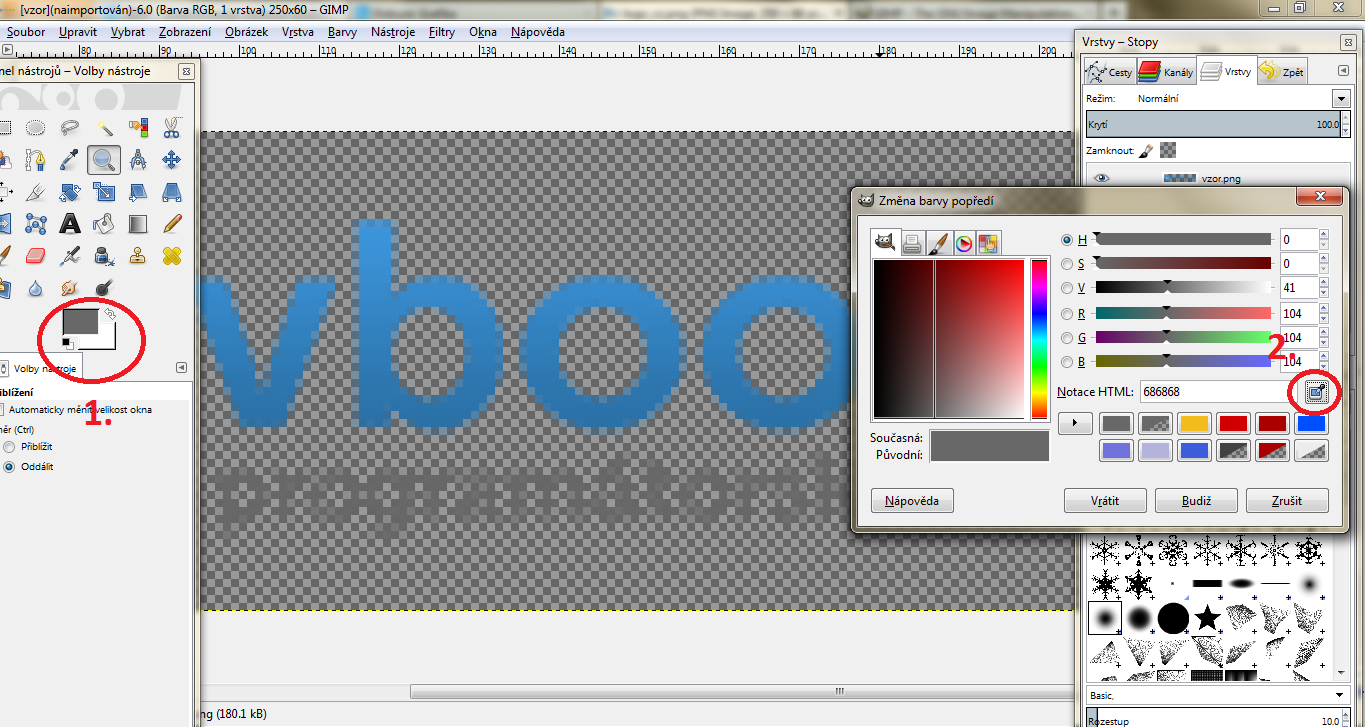
4) Nyní budem text obarvovat. Pokud nechcete hezky manuálně tipovat barvy, stáhněte si obrázek na http://www.itnetwork.cz/…/logo_cz.png, otevřete ho v GIMPu (Ctrl+O a vybereme). Pak jako barvu popředí zvolíme šedý odstín v nápisu „programátorská sociální síť“ (pomocí kapátka v nastavení barev). Pro lenochy je to 686868.

5) Přejdeme zpátky k našemu obrázku, vybereme vrstvu s textem „programátorská sociální síť“, použijeme zkratku Ctrl+A pro výběr celého textu, a pomocí okna pro úpravu textu změníme barvu textu na naši 686868 a zvolíme Budiž.

6) Nyní budeme dělat barevný přechod v textu „devbook.cz“. Opět přejdeme ke vzorovému logu a barvu popředí odebereme ze spodní části textu. Přejdeme k nastavení barvy pozadí a odstín odebereme z vrchní části textu. Zkontrolujte, zdali obě barvy máte podobně jako na obrázku níže.

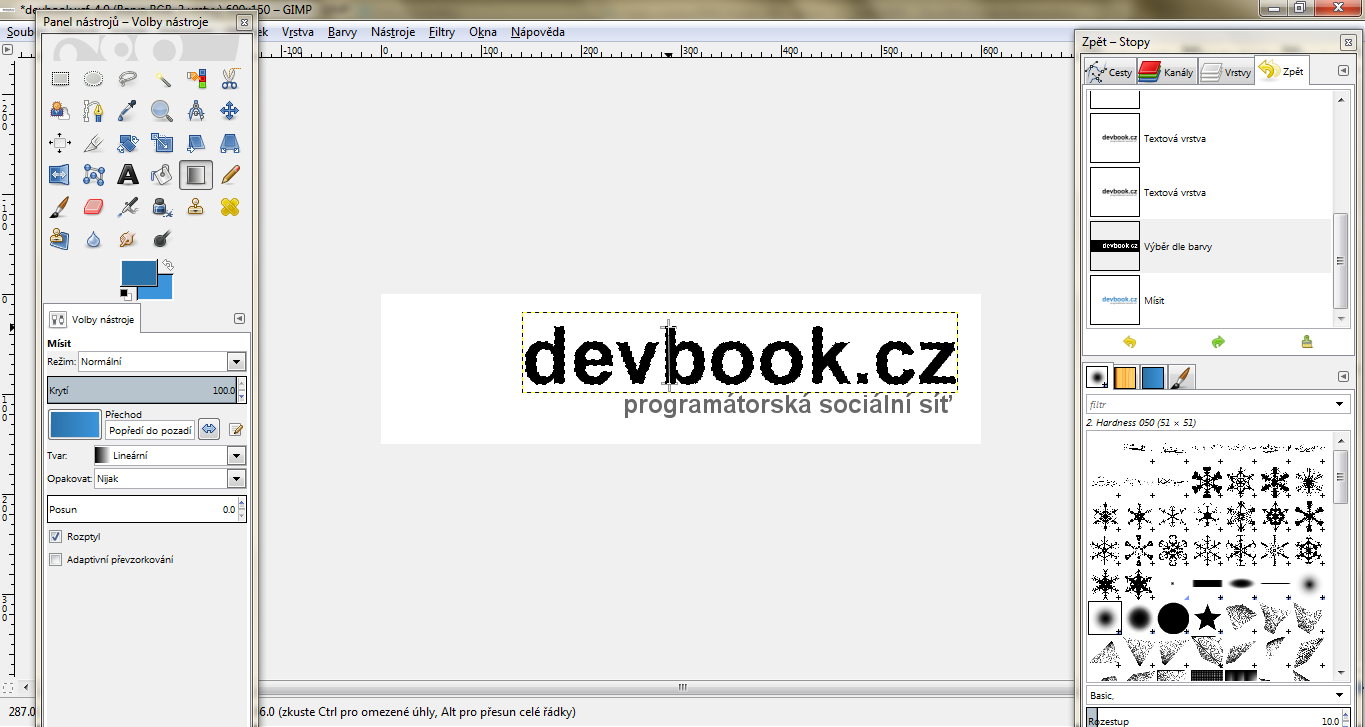
7) Vrátíme se zpět k našemu obrázku a zvolíme nástroj Výběr podle barvy (Shift+O) a klikneme na náš černý nápis „devbook.cz“. Kolem textu začne „běhat“ čárkovaná čára.
8) Vybereme nástroj Mísení (nebo také „Přechod“,
klávesová zkratka L). Nastavení ponecháme, klikneme na spodní
část textu „devbook.cz“ a držíme levé tlačítko, a myš přetáhneme
na vrchní část textu (jako na obrázku). Text se vybarví barevným
přechodem. Už se nám to rýsuje, že? 

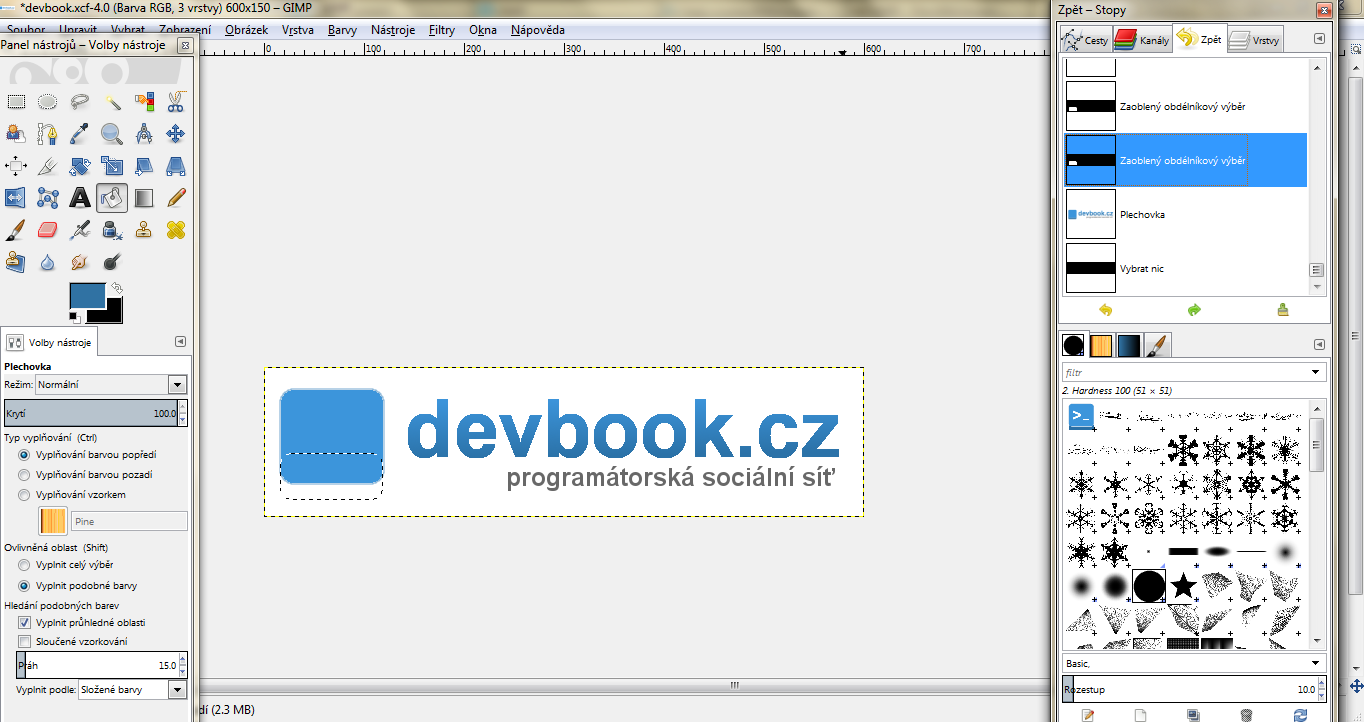
9) A teď ta zábavná část – ikona. Jako barvu popředí vybereme nějakou pěknou modrošedou barvu, já mám 71a6cf. Zvolíme Výběr obdelníku (R), a ve volbách nástroje zaškrtneme Zaoblené rohy. Poloměr nastavíme cca na 15.
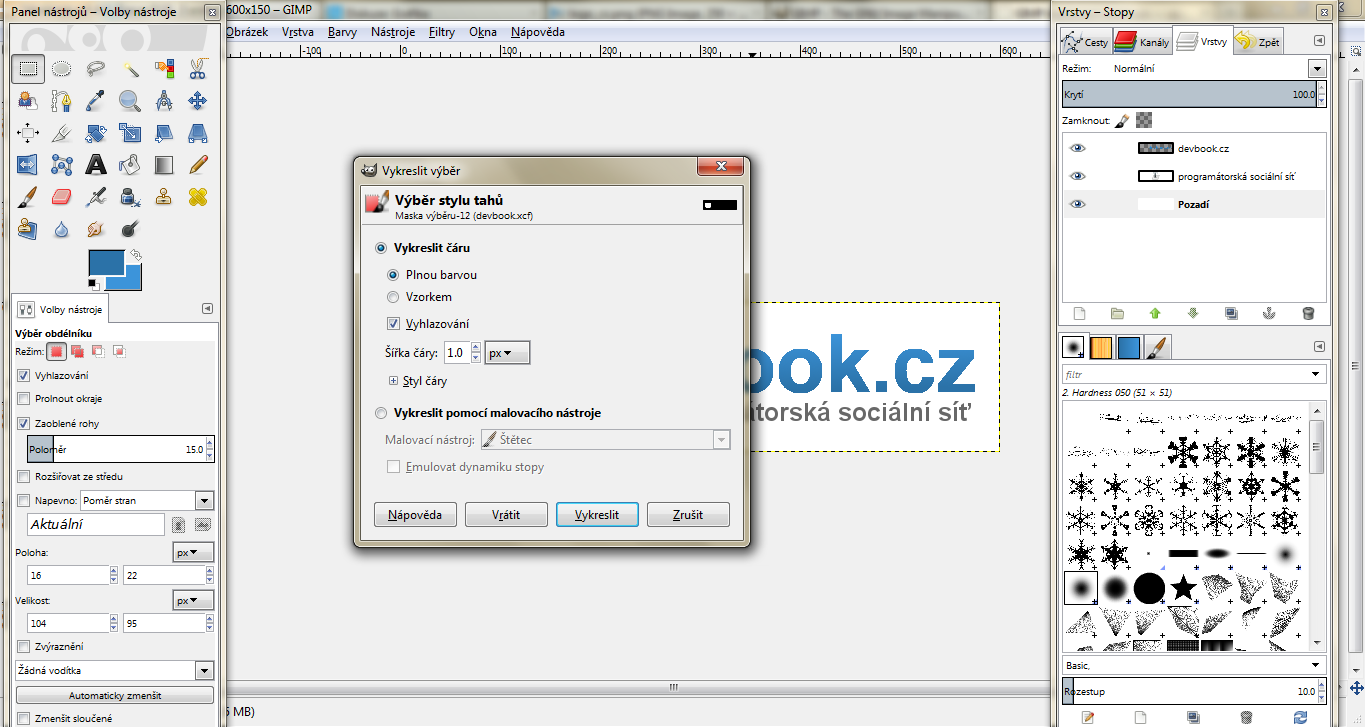
10) Zvolíme upravit->Vykreslit výběr, vše necháme jak je, jenom šířku čáry nastavíme na jeden pixel. Potvrdíme tlačítkem Vykreslit.

11) Vybereme nástroj Plechovka (Shift+B), barvu popředí si můžete tipnout, nebo ji odeberete ze vzorového loga pomocí kapátka. S Plechovkou klikneme do bílého pole ohraničeného naším vykresleným výběrem.
12) Pokud se vám objevily ve vybarveném prostoru v rozích bílé tečky, zvolte nástroj Tužka (N), velikost nastavte na jeden pixel, stopu na 2. Hardness 100. Pomocí lupy si přibližte základ naší ikony a ručně vybarvěte ty nejvíc bílé plošky naší modrou. Dopručuji si to zkontrolovat lupou, přes ten jezdící výběr je to špatně vidět.
13) Opět zvolíme Výběr obdelníku (R), poloměr zaoblených rohů změníme na dvanáct pixelů, trošku si pohrajte s velikostí a místem (které se dá měnit pomocí nástroje Přesun [M] a nastavením přesunu na výběr). V konečně fázi by měl být nějak takhle:

14) Teď by bylo ideální, aby jste barvu popředí lehce ztmavili. Samozřejmě že si ji kdyžtak můžete odebrat ze vzoru. Zvolíme opět nástroj Plechovka (Shift+B) a vybarvíme výběr.
15) Zrušíme výběr, Vybrat->Nic (Shift+Ctrl+A)
16) Zkontrolujeme ještě jednou tlačítko, nedokonalosti můžeme opět opravit pomocí tužky s nastavením popsaným v bodě 12
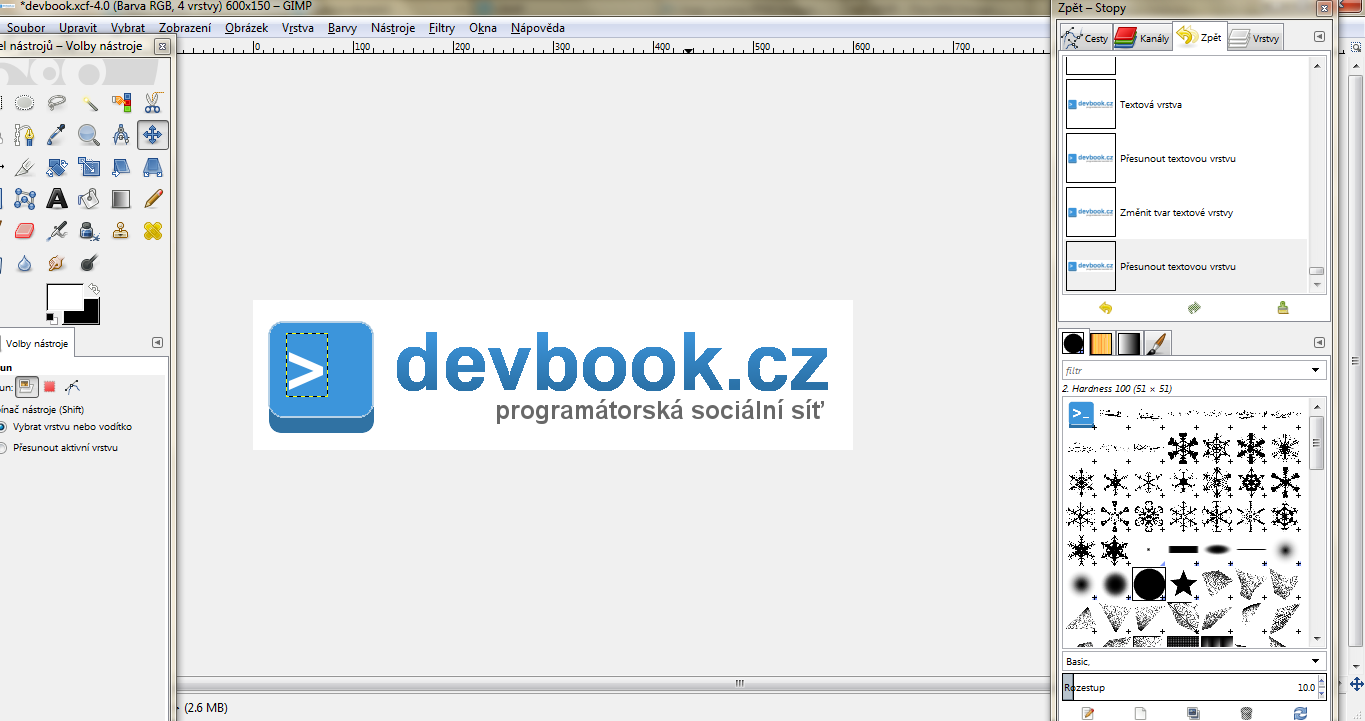
17) Barvu popředí nastavíme na bílou a zvolíme nástroj Text (T), font ponecháme a velikost nastavíme na 70 pixelů. Vrstvu umístíme „na tlačítko“ a napíšeme „>“. Jelikož nám nepůjde napsat „_“, vytvoříme novou vrstvu se stejným nastavením a napíšeme -. Vrstvu přesuneme tak, aby text na tlačítku dohromady vypadal jako „>_“. Pomlčku můžeme poté pomocí nástroje Tužka (N) prodloužit.

Vytváření podle vzoru a podle fantazie jsou ovšem odlišné věci, a
tento tutoriál vás měl seznámit především s různými triky a
ovládáním, což se doufám povedlo. Snad se vám článeček líbil a snad
nebudete litovat jeho přečtení  . K článku je přiložen výsledek ve formátu XCF, tedy i se všemi
vrstvami jak je mám já.
. K článku je přiložen výsledek ve formátu XCF, tedy i se všemi
vrstvami jak je mám já.

Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkamiStaženo 1481x (54.46 kB)

