Lekce 10 - Úvod do Bootstrapu
V minulé lekci, CSS grid - Principy a layout, jsme si představili CSS grid systém a jakým způsobem jej můžeme využít k tvorbě layoutu webu.
V dnešní lekci se podíváme na známý framework Bootstrap, ze kterého vychází FlexBox Grid systém, o kterém jsme si pověděli v minulé lekci.
Co je to framework?
V minulosti docházelo k poměrně bouřlivému zdokonalování jazyků, jak těch programovacích, tak těch značkovacích (HTML) a případně dalších, např. stylovacího jazyka CSS. Jak čas běžel, jazyky začaly být v určitém ohledu již "hotové" a nyní umožňují vytvořit ty části aplikací, pro které jsou určené, velmi rychle a efektivně. I se sebedokonalejšími nástroji ovšem musíme stále pracovat, např. v CSS musíme pro každý náš projekt znovu a znovu definovat úplně základní styly, tedy že tabulka má mít rámeček nebo že tlačítko má být barevný obdélník. Elementy v prvních verzích jazyka HTML totiž nijak nastylované nebyly a kvůli zpětné kompatibilitě se to nesmí již nikdy změnit. Když již definujete ten samý rámeček pro tabulku v desátém projektu, nutně vás napadne vytvořit si nějakou knihovnu, kam si ty nejpoužívanější styly uložíte. Knihovnu budete kopírovat do svých projektů a rázem zde budou styly dostupné bez nutnosti ztrácet čas jejich definováním znovu a znovu. Webdesign je přeci o nápadu a ne o opisování rámečku tabulky nebo definování, že sleva má být zeleně. To je plýtvání vaším časem. A že by každý web měl mít unikátní design? To sice ano, ale v naprosté většině případů stačí jen drobně upravit ten základní, tabulky budou mít na většině webů rámečky, tlačítka budou většinou obdélníková apod. Když je vaše knihovna dostatečně velká, tak velká, že poskytuje styly pro naprostou většinu částí současných webových stránek, říkáme ji framework. Framework je tedy ucelená knihovna nebo sada knihoven, která dává dohromady hotové řešení. A takovou CSS knihovnu vytvořili v roce 2011 ve firmě Twitter, dnes je známá jako framework Bootstrap a je nejpopulárnějším CSS frameworkem na světě.
Twitter Bootstrap

Zaměstnance Twitteru trápila nekonzistence různých aplikací ve firmě, jejich vzhled byl odlišný a byla nutná znalost konkrétního stylu k jejich úpravě. Proto začali pracovat na univerzálním CSS frameworku, který firma nakonec uvolnila jako open-source. To znamená, že jej můžete volně používat i ke komerčním účelům a nemusíte to ani nikde uvádět. Bootstrap určitě není něco, za co byste se měli stydět, naopak se stal značkou, která zaručuje moderní a dobře fungující kabát pro web, kde je použitý. To nejlepší je ale obrovské množství volně dostupných šablon, které jsou nápadité, vzhledově velmi rozmanité a po menší úpravě poslouží jako fungující základ pro vaši práci. Začít používat CSS framework je pro vývojáře podobný posun jako třeba začít používat CSS a nepsat styly přímo do HTML, jako se to dělalo v roce 1995. Framework si samozřejmě můžeme vytvořit i svůj vlastní, nicméně proč bychom to měli dělat, pokud někdo už udělal tuto zdlouhavou práci a dal nám tento framework jako open source?
Je responzivní, je mobile-first, je flat
Bootstrap kopíruje ty nejmodernější trendy ve webdesignu. Ty nejdůležitější jsou:
- Responzivita - Bootstrap styly jsou dokonale přizpůsobené pro mobilní zařízení. Je tedy 100% responzivní. A právě mobilní telefony jsou v dnešní době na webu již častější zařízení, než klasické počítače. Určitě nechcete, abyste přišli o zákazníky jen proto, že někdo otevřel vaše stránky na mobilním telefonu a písmo je tak malé, že jej nemůže přečíst.
- Mobile-first - Framework byl ve verzi 3 kompletně přepsán, aby podporoval mobile-first přístup. Jeho kód je tak kompaktnější a podporuje dobré praktiky.
- Flat design - Co dnes není flat? Váš web bude vypadat svěží a in. A když se trend změní, můžete si být jistí, že Bootstrap na to zareaguje. A pokud se vám flat přeci jen nelíbí, můžete si stáhnout jakékoli jiné ze schémat, která jsou pro Bootstrap dostupná (viz dále).
- Grid - Obsahuje podobný dvanáctisloupcový grid systém, který jsme si uvedli minule.
- Je zdarma - Bootstrap je zadarmo i pro komerční účely.
Jak už tedy víme, bootstrap nám oproti Flexbox Grid systému nabízí navíc i spoustu stylů, kterými můžeme do různých formátů stylovat tlačítka, tabulky, formuláře, apod. Vše můžeme nalézt v dokumentaci na oficiálních stránkách Bootstrapu.
Kromě oficiální dokumentace existují ještě 2 stránky, které posunuly tvorbu v Bootstrapu ještě na trochu vyšší úroveň. Jsou to startbootstrap.com a mdbootstrap.com, které nám mohou pomoct začít s frameworkem a nebo výrazně usnadnit práci se šablonou.
Startbootstrap.com
Na této stránce naleznete hotové šablony, které jsou kompletně napsané v Bootstrapu, není proto potřeba tvořit celý web od nuly, ale stačí jen poupravit tyto šablony. Je důležité podotknout, že to jsou již weby připravené k publikaci. Není to tedy pouze kostra, kde by nebyly ani reálné obrázky a informace. Většina šablon je zdarma, existují ale také profesionální šablony, které se pohybují okolo pár set korun, takže není problém je pro nějaký projekt zakoupit. Cena za jejich vytvoření na míru by byla pravděpodobně několikanásobně větší. Pojďme se podívat na některé ukázky:

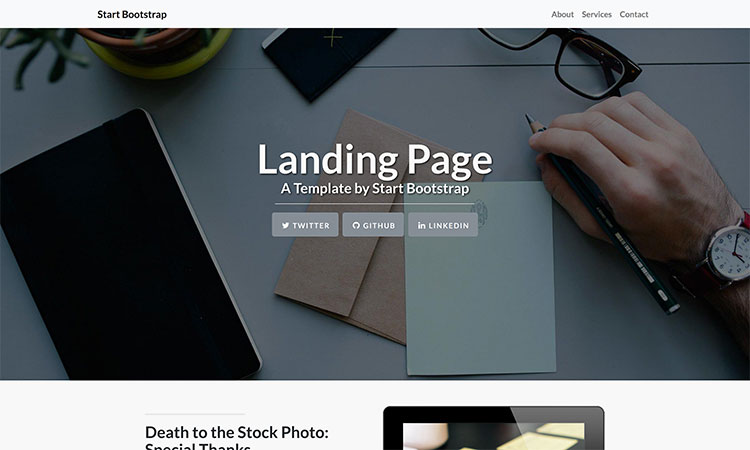
Šablona pro landing page ze startbootstrap

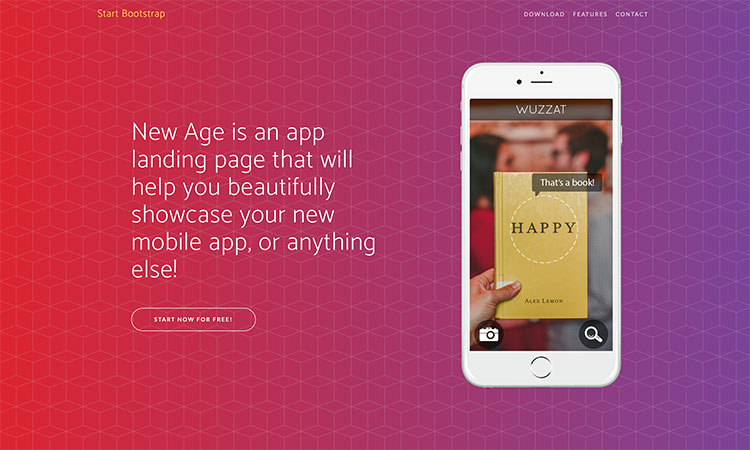
Šablona pro mobilní aplikace ze startbootstrap, stačí vyměnit obrázek na displeji

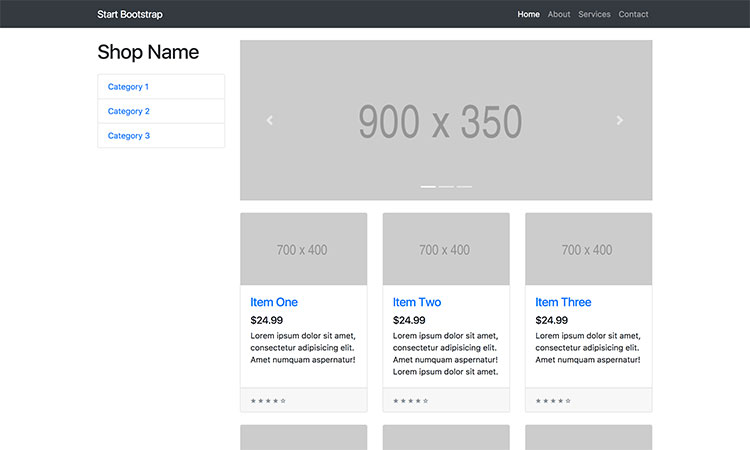
Responzivní kostra pro e-shopy, kterou jsme použili i v našich kurzech e-shopů (E-shop v ASP.NET, E-shop v PHP a E-shop v Nette)
Ukažme si ještě nějakou šablonu pro dashboardy (administrační sekce webů). Tato zrovna není ze startbootstrap, ale je dostupná zadarmo na githubu:

Dashboard schéma Gentella pod licencí MIT (zdarma).
Mdbootstrap.com
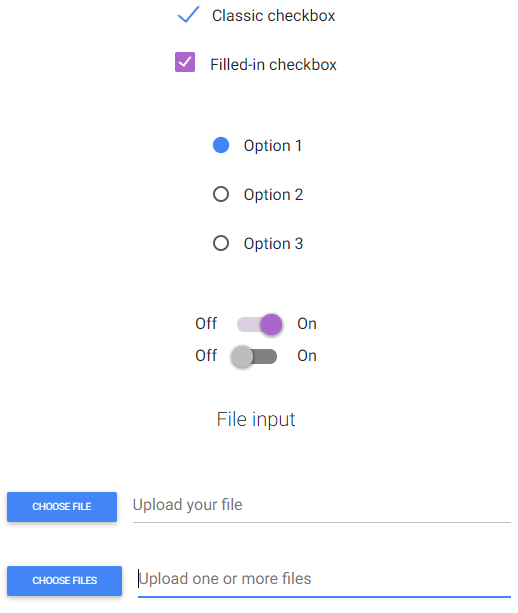
Určitě jste se již někdy setkali s populárním material designem, jehož guidelines vydal Google a tento vzhled používá ve všech svých produktech. Vzhled je flat, ale používá stíny, kulaté rohy, obdélníková a kruhová tlačítka a např. checkboxy ve formulářích styluje jako animované přepínače. Schéma material designu pro Bootstrap naleznete na mdbootstrap.com. Můžete tak spojit jednoduchost Bootstrapu s nádherným vzhledem od Google. Samozřejmě existují další a další témata, stačí zagooglit, i portů material designu pro Boostrap je hned několik.

Některé formulářové prvky material designu (MDB) pro Bootstrap

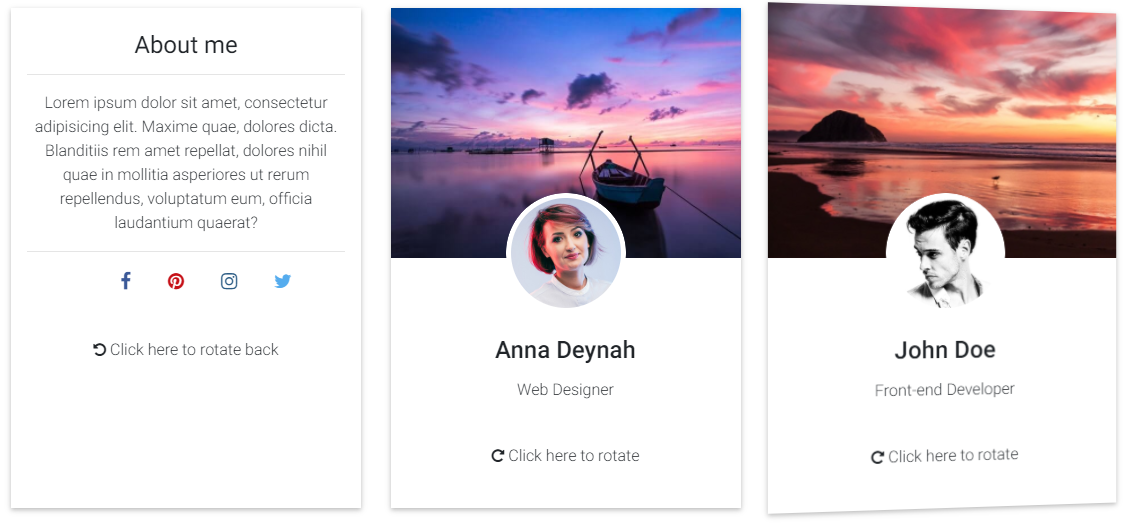
Tzv. flipping cards, po kliknutí se karta plynulou animací otočí a ukáže se její druhá strana. První karta je vidět zezadu, druhá zepředu, třetí se právě otáčí.
Ukázka responzivity
Pro Bootstrap máme zde na síti kompletní sekci článků. Nás z něj ale zajímá pouze již zmiňovaný grid systém (na který se podrobněji podíváme v další lekci). S ostatními vlastnostmi frameworku se můžete seznámit právě ve výše zmiňované sekci. Pojďme si nyní ukázat malou ukázku toho, jak dokáže být Bootstrap krásně responzivní. Přesuňme se společně na Examples na oficiálním webu bootstrapu (Pokud již není poslední verze 4.5, jako to bylo v době psaní článku, tak si vpravo nahoře verzi změňte na nejnovější). Klikněte na jakoukoliv ukázku a libovolně měňte velikost okna prohlížeče. Nyní by už každému mělo být jasné, v čem spočívá síla Bootstrapu a jak jednoduchá tvorba stránek (nebo jen i šablon) právě s ním.

Takto vypadá šablona na velkém displeji počítače

Takto vypadá šablona na malém displeji telefonu
Šablonu můžeme už jen lehce upravit a využít na vlastním webu. Bootstrap nám vše zjednodušil a ušetřil drahocenný čas.
V další lekci, Grid systém Bootstrapu, se podíváme na grid systém od Bootstrapu.

