Pokročilé tabulky - Český HTML 5 manuál
Pokročilé tabulky
Kromě jednoduchých tagů k tvorbě tabulek nám poskytuje HTML 5 nové pokročilé tagy. Asi největší změnou je rozdělení tabulky na hlavičku, tělo a patičku. Tabulka dostává podobnou strukturu, jako HTML stránka.
<thead>
V párovém tagu <thead> je obalen hlavičkový řádek tabulky, popisující, jaké údaje jednotlivé sloupce obsahují.
<tfoot>
Tabulka může obsahovat také patičku, která často obsahuje např. součet hodnot ve sloupci. Možná trochu nezvyklé může být, že patičku píšeme před <tbody>.
<tbody>
Samotný obsah tabulky se dále vyskytuje v <tbody>.
Udělejme si příklad pokročilé tabulky:
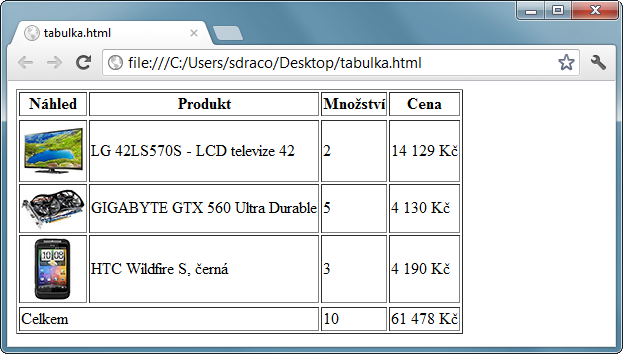
<table border="1"> <thead> <tr> <th>Náhled</th> <th>Produkt</th> <th>Množství</th> <th>Cena</th> </tr> </thead> <tfoot> <tr> <td colspan="2">Celkem</td> <td>10</td> <td>61 478 Kč</td> </tr> </tfoot> <tbody> <tr> <td><img src="images/lcd.jpg" alt="LG 42LS570S - LCD televize 42" /></td> <td>LG 42LS570S - LCD televize 42</td> <td>2</td> <td>14 129 Kč</td> </tr> <tr> <td><img src="images/gtx.jpg" alt="GIGABYTE GTX 560 Ultra Durable" /></td> <td>GIGABYTE GTX 560 Ultra Durable</td> <td>5</td> <td>4 130 Kč</td> </tr> <tr> <td><img src="images/htc.jpg" alt="HTC Wildfire S, černá" /></td> <td>HTC Wildfire S, černá</td> <td>3</td> <td>4 190 Kč</td> </tr> </tbody>
a výsledek:

Výhodou takovéhoto rozdělení tabulky je např., že prohlížeče mohou při scrollování zobrazovat stále hlavičku a patičku, i když se obsah hýbe. Také při tisku může být na každé stránce znovu hlavička.
<caption>
Tabulce můžeme přidat nadpis. Ten se vloží pomocí tagu <caption> rovou za tag <table>. Při výchozím nastavení se text v <caption> zobrazí centrovaný nad tabulkou. Udělejme si ukázku.
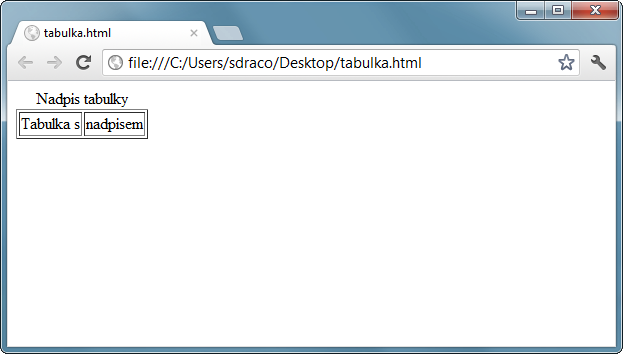
<table border="1"> <caption>Nadpis tabulky</caption> <tr> <td>Tabulka s</td> <td>nadpisem</td> </tr> </table>
Výsledek:

<colgroup>
Sloupce je možné seskupovat do skupin a skupinám poté nastavovat různé CSS styly. Obvykle tím rozdělíme tabulku na logické skupiny sloupců. Slouží k tomu tag <colgroup>, který obaluje tagy <col> pro definici formátování sloupců.
<col>
Colgroup obsahuje elementy <col>, které definují styl sloupců ve skupině. Col má atribut span:
- span - Uvádí, kolik sloupců col představuje.
Udělejme si další ukázku, v tabulce níže logicky spojíme sloupce s ptáky a sloupce se psy:
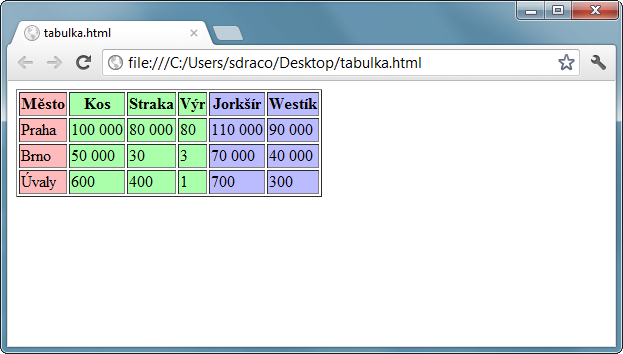
<table border="1"> <colgroup> <col style="background: #FFBBBB;" /> <col span="3" style="background: #AAFFAA" /> <col span="2" style="background: #BBBBFF;" /> </colgroup> <tr> <th>Město</th> <th>Kos</th> <th>Straka</th> <th>Výr</th> <th>Jorkšír</th> <th>Westík</th> </tr> <tr> <td>Praha</td> <td>100 000</td> <td>80 000</td> <td>80</td> <td>110 000</td> <td>90 000</td> </tr> <tr> <td>Brno</td> <td>50 000</td> <td>30</td> <td>3</td> <td>70 000</td> <td>40 000</td> </tr> <tr> <td>Úvaly</td> <td>600</td> <td>400</td> <td>1</td> <td>700</td> <td>300</td> </tr> </table>
Výsledek:

Span můžeme použít i v colgroup, která také tento atribut obsahuje.


 David se informační technologie naučil na
David se informační technologie naučil na