z-index - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti z-index nastavujeme hloubku (z-souřadnici) HTML elementu na stránce. Pokud se více elementů překrývá, můžeme pomocí této vlastnosti nastavit pořadí v jakém se mají vykreslovat. Jinými slovy které budou vpředu a které vzadu. Vlastnost funguje pouze pro pozicované elementy, tedy s position: absolute, fixed a relative.
Hodnoty
- auto (výchozí) - Pořadí vykreslování prvků je založeno na rodičovské elementu.
- číslo - Číslo, určující pořadí, ve kterém se má element vykreslit. Čím vyšší číslo, tím je element výše.
- inherit - Vlastnost z-index bude zděděna od rodičovského elementu.
Ukázka
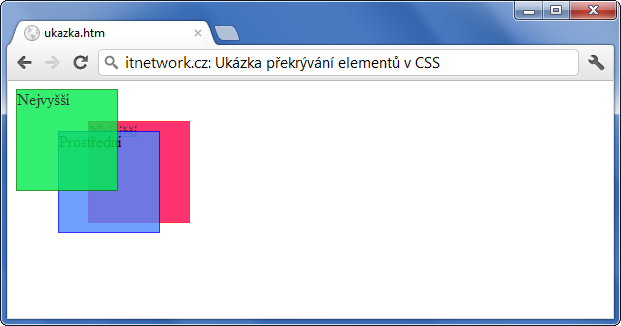
<!DOCTYPE html> <html> <head> <style> div { opacity: 0.8; width: 100px; height: 100px; } #zeleny { z-index: 3; position: relative; background-color: #01EB4B; border: 1px solid green; } #modry { z-index: 2; position: absolute; left: 50px; top: 50px; background-color: #4B89FF; border: 1px solid blue; } #cerveny { z-index: 1; position: fixed; top: 40px; left: 80px; background-color: #FF004B; border: 1px solid red; } </style> </head> <body> <div id="modry">Prostřední</div> <div id="cerveny">Nejnižší</div> <div id="zeleny">Nejvyšší</div> </body> </html>
Výsledek:



 David se informační technologie naučil na
David se informační technologie naučil na