Sublime Text
Sublime Text 3 napsal Jon Skinner. Jde o komerční editor napsaný v C++ a jehož licence stojí kolem 1400 Kč. Editor si ale můžete vyzkoušet a to na neomezenou dobu. Bez licence se však čas od času při ukládání ukáže dialogové okno, kde je doporučena koupě licence.
Sublime Text je multiplatformní, čistý, výkonný a rychlý code editor. Jeho přehledné uživatelské prostředí je inspirováno Vimem. Editor podporuje spoustu programovacích jazyků a je schopen zvýraznit jejich syntaxi a má opravdu velkou komunitu, která pro něj vytváří různá rozšíření jako pluginy, snippety atp.
Mimochodem, který váš editor můžete zapnou a vypnou do 2s? Myslím že takový Eclipse atp. to zvládne do 2 minut.
Editor obsahuje vymoženosti jako fullscreen mód a také tzv. distraction free mode, v němž vám zmizí vše kromě místa na kód a menu. Distraction free mode jsem si však osobně neoblíbil. Editor dokáže rozdělit pracovní plochu na až 4 plochy vedle sebe (horizontálně), 3 plochy pod sebou (vertikálně) nebo 2x2. Což je vhodné při velkých obrazovkách nebo prezentaci kódu, kdy nechcete zbytečně překlikávat mezi soubory.
Subime Text má opravdu stylovou minimapu kódu, na kterou po navyknutí nedáte dopustit. Pokud jí ale nechcete, dá se, jako snad vše, přenastavit. Obsahuje také Python konzoli, která vám, minimálně jako kalkulačka, poslouží velmi dobře.
Sublime Text je plně nakonfigurovatelný. Veškerá konfigurace probíhá ve speciálních JSON souborech.
Editor se chová jako jiné klikací editory, ale pokud se naučíte pracovat s klávesovými zkratkami, dá se efektivně ovládat i pouhou klávesnicí. Základní vlastností je možnost ovládat více kurzorů v jeden čas. Musím říct, že je to super věc a mnoho dalších funkčností čerpá právě z této schopnosti. Podobně se využívá klávesová zkratka Ctrl + D, se kterou stačí označit část kódu a postupně se vám budou označovat další výskyty, se kterými můžete dále pracovat.
Jak tedy editor vypadá (s nainstalovaným soda-theme a jeho upravenou verzí zvýrazňovače Monokai)?

Klávesové zkratky
Klávesových zkratek je opravdu hodně, ale ukážeme si nějaké nejpoužívanější.
- Ctrl + P - v základu je na výběr souboru, pokud přidáte : přesune vás na řádek, pokud @ zobrazí vám seznam funkcí
- Ctrl + Shift + P - seznam příkazů
- Ctrl + D - přidat kurzor na další výskyt
- Ctrl + Click - přidat kurzor na zvolené místo
- Shift + Alt + 1, 2,
3, 4, 8,
9, 5 - rozdělení obrazovky
- Ctrl + F - vyhledávání v aktuálním souboru
- Ctrl + Shift + F - vyhledávání ve více souborech, enter vám zobrazí výpis s nalezením
- Ctrl + Shift + nahoru/dolu - posun řádku nahoru/dolu
- Ctrl + Shift + D - duplikuje řádek
- Ctrl + Shift + K nebo Shift + Delete - smaže řádek
- Ctrl + (Shift) + Tab - přesun na další otevřený soubor
Pluginy
Pro práci s pluginy je alfa omegou Package Control, ten lze jednoduše nainstalovat otevřením konzole (Ctrl + ;, ta klávesa pod Esc) a vložením kódu z https://sublime.wbond.net/installation#st3.
Nyní se v seznamu příkazů (Ctrl + Shift + P) objeví nová možnost, "Package Control: Install Package". Po aktivaci daného příkazu se nám zobrazí okno, kam vepíšeme název pluginu. Online vyhledávač pluginů lze nalézt na https://sublime.wbond.net.
Po instalaci jakéhokoli pluginu je doporučováno editor restartovat. Nyní si popíšeme několik zajímavých pluginů.
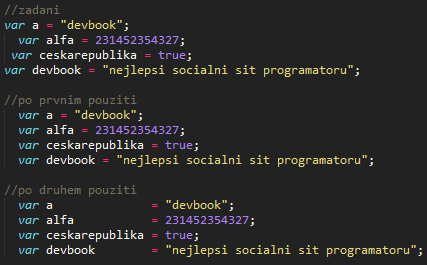
Alignment
Plugin, který zarovná vybraný kód do úhlednější a přehlednější podoby.

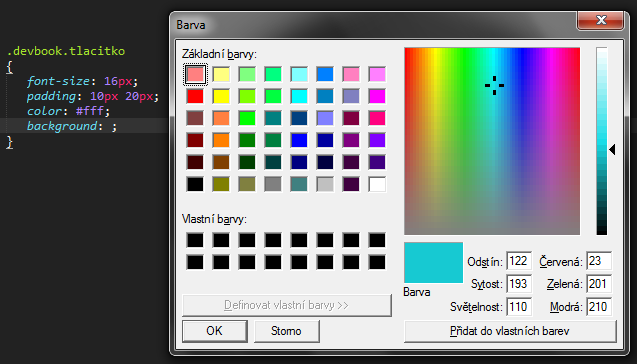
Colorpicker
Výborný plugin pro možnost využívat klasického color pickeru.

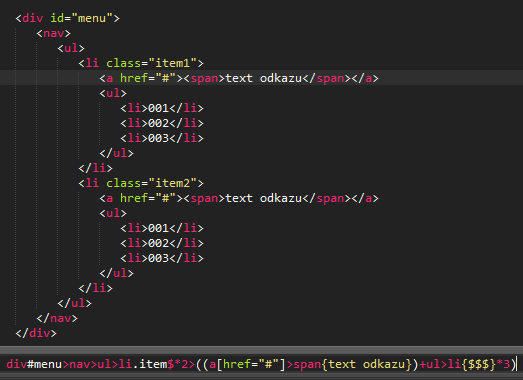
Emmet
Emmet (dříve známo jako Zen Coding) je doplněk pro HTML, který
vytváří HTML zápis podle zápisu podobnému CSS selektorům. Ke syntaxi CSS
selektorů lze dále využívat násobení, znak $ způsobí inkrementaci,
{text} vyplní obsah textem atp. Můžete využít také závorky
() pro vytvoření výrazů.
Plugin se spouští kombinací Ctrl + Alt + Enter.

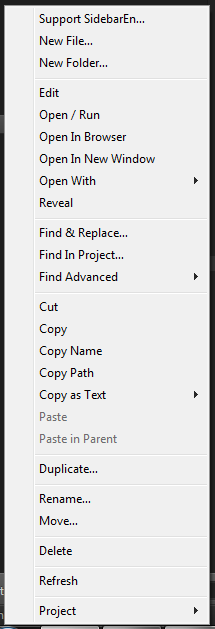
SidebarEnhancements
Výborný plugin pro obohacení možností přehledu souborů.

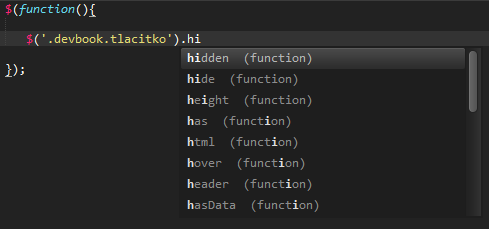
SublimeCodeIntel
Jeden z těch opravdu užitečných pluginů. Napovídá dostupné funkce a metody, po stisknutí kombinace Alt + Click na jméno funkce vás přesune na její zápis - i to jiného souboru. Plugin však má své nedostatky.

Theme Soda
Jak jsem již psal, tento plugin vám obarví Sublime Text do tmava.
Použijte i jejich upravený zvýrazňovač kódu Monokai, který naleznete dole
http://buymeasoda.github.io/soda-theme
v Bonus options. 
Theme Spacegray
Velmi oblíbeným vzhledem je také Spacegray. Postup pro instalaci naleznete na githubu projektu - https://github.com/kkga/spacegray.
Snippety
Snippety jsou útržky kódu, které můžete vložit ze seznamu příkazů. Například HTML kostru, lorem ipsum atp. Sublime obsahuje již v základu několik snippetů a pokud toužíte po svých vlastních, není problém si je vytvořit.
Vytvoření snippetů je vcelku jednoduché. V záložce tools -> developer -> new snippet vytvoříte nový snippet.
Hlavním elementem je <snipet>, do něhož se vloží
<content>, kde se mezi
<![CDATA[ ... text ... ]]>
vepíše tělo snippetu. Při vytváření snippetu by se vám měla zobrazit šablona, která celý proces vytváření značně zjednoduší.
Pod element <content> se poté mohou umístit různá nastavení:
<tabTrigger>vas-identifikator</tabTrigger> <description>Můj popisek</description> <scope>text.html</scope>
tabTrigger slouží jako identifikátor, tj. jako příkaz, po kterém se snippet vytvoří. scope omezuje snippet na soubory daného typu, např. podle koncovky. description zase využijete jako popis snippetu v seznamu příkazů (Ctrl + Shift + P).
Příklady jak nastavovat omezení scope můžete nalézt na https://gist.github.com/…bhas/4705378
Závěr
Sublime Text je jistě velmi vydaření editor se spoustou kvalitních
doplňků, které editoru přidávají bonusové body. Poslední dobou se však
do hry dostávají i editory vytvářené webovými technologiemi, jako např.
Atom či VSCode, pro které je vývoj pluginů o dost jednodušší. Který z
nich nakonec uspěje jako editor číslo 1 je prozatím ve hvězdách. 
Pokud jste trochu náročnější a pro práci potřebujete nástroj, který kódu opravdu rozumí, zkuste se podívat např. po IDE (což jsou v podstatě editory, které kódu opravdu rozumí) od firmy JetBrains, tzn. např. IDE jako PhpStorm, který velmi doporučuji.

