Lekce 4 - Programujeme pro Windows 8 - Navigace mezi stránkami
V minulé lekci, Programujeme pro Windows 8 - Dokončení první aplikace, jsme si dokončili první aplikaci ve stylu Hello World.
Dnes se v C# .NET tutoriálu podíváme na mnohem zajímavější základy a tím je navigace mezi stránkami a příště na obsluhu app-life, tedy obsluhu stavů aplikace.
Pro dnešní tutoriál začneme zcela s novou aplikací. Bude se jednat o zcela nesmyslnou aplikaci, která nám ovšem postačí pro dnešní účely. Aplikace bude mít dvě stránky, první a úvodní stránka nabídne tři textboxy. Každý textbox bude sloužit pro jiný typ uložení/posílání dat. Druhá stránka nabízí pouze textblock, který zobrazí pozdrav z první stránky.
Příprava
Nebudeme se zatěžovat vytvořením struktury aplikace. Použijeme sice
komponentu, kterou jsme ještě nepoužívali a používáme i nadefinovaný
styl, ale dnes si s tím nelámejte hlavu. Vysvětlíme si to jindy  . Následující kód nakopírujte
do hlavního Gridu, jako v minulém díle jsme přidali naše dvě
komponenty.
. Následující kód nakopírujte
do hlavního Gridu, jako v minulém díle jsme přidali naše dvě
komponenty.
<Grid Grid.Row="1"> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> <RowDefinition Height="*"/> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <TextBlock Text="Jméno" Style="{StaticResource TextStyle}" /> <TextBox x:Name="txName" Grid.Column="1" Width="150" Margin="25,0,0,0" /> <TextBlock Text="Věk" Grid.Row="1" Style="{StaticResource TextStyle}" Margin="0,15,0,0" /> <TextBox x:Name="txVek" Grid.Row="1" Grid.Column="1" Width="150" Margin="25,15,0,0" /> <TextBlock Text="Pozdrav kolegu" Grid.Row="2" Grid.ColumnSpan="2" Style="{StaticResource TextStyle}" Margin="0,15,0,0" HorizontalAlignment="Center" /> <TextBox x:Name="txPozdrav" Grid.Row="3" Width="180" Margin="0,15,0,0" /> <Button x:Name="btnOdeslat" Content="Poslat" Grid.Row="3" Grid.Column="1" Margin="0,15,0,0" HorizontalAlignment="Center" Click="btnOdeslat_Click" /> </Grid> </StackPanel> </Grid>
Pouze v rychlosti. Přidali jsme (jak mám ve zvyku) další grid do druhého řádku hlavního gridu. V gridu máme stackpanel, další grid a další potřebné komponenty.
Otevřete si MainPage.xaml.cs a přidejte metodu pro obsluhu události kliknutí na tlačítko.
private void btnOdeslat_Click(object sender, RoutedEventArgs e) { }

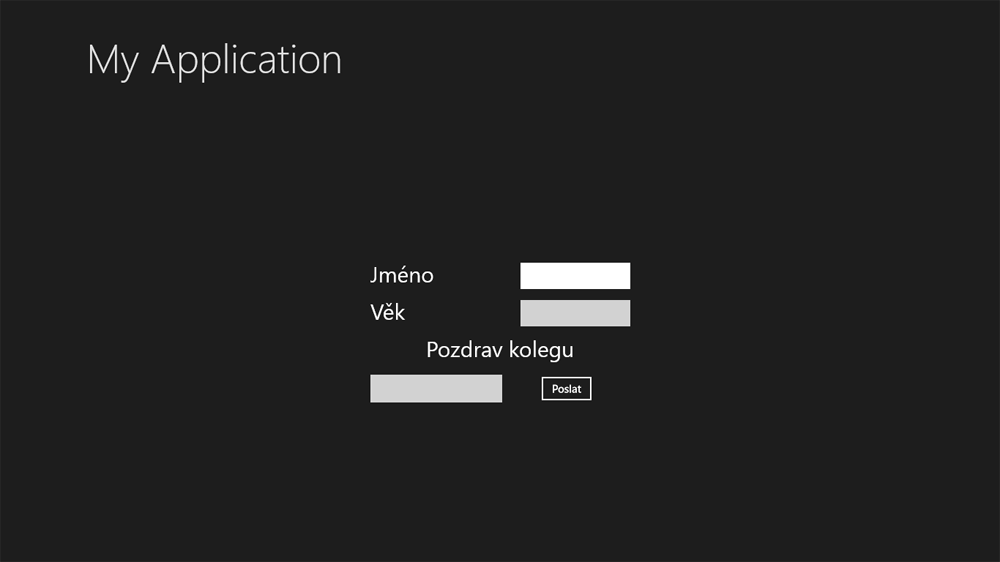
Vzhled první stránky
Hlavní stránka je připravena, přidáme druhou stánku. Klikněte pravým na název projektu, Add -> Add new item -> Basic page. Pojmenujte ji KecalPage. Na druhou stránku přidejte následující kód. Jedná se pouze o Grid, Stackpanel (ačkoliv mírně zbytečný) a TextBlock pro zobrazení zprávy.
<Grid Grid.Row="1"> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock x:Name="txPrijato" FontSize="40" /> </StackPanel> </Grid>
Fajn, vše je připraveno pro lepší zábavu.
Navigace
Ukážeme si jednoduchou navigaci stránek. Po kliknutí na tlačítko se přesunume na námi druhou vytvořenou stránku KecalPage. Do metody obsluhující kliknutí přidejte následující řádky.
if (txPozdrav.Text != string.Empty)// není textbox prázdný ? { // navigace na další stránku a poslání objektu // v našem případě string z textboxu this.Frame.Navigate(typeof(KecalPage), txPozdrav.Text); }
Nejdříve zkontrolujeme, zda textbox txPozdrav není prázdný. Když obsahuje text, přesuneme se na další stránku. Navigaci obsluhujeme přes třídu Frame, která mimo metody Navigate, obsahuje i metody GoBack,GoForward, GoHome apod. Prvním parametr metody je povinný a udává typ stránky, na kterou se přesouváme. Druhý parametr je nepovinný a dovoluje nám poslat libovolný objekt na stránku. V našem případě posíláme text z textboxu txPozdrav.
Přesuňte se do KecalPage.xaml.cs. Přepíšeme si metodu OnNavigatedTo, kterou nám poskytuje předek LayoutAwarePage. Zde vidíme první výhodu přidání pomocných tříd, který jsme si popsali v druhém díle, řeší za nás velmi snadno navigaci a jak uvidíte v příštím díle tak i ukládání dat. Přepíšeme tedy metodu
protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); }
Zavolání metody z předka base.OnNavigatedTo(e) je nutné nechat! Metoda se zavolá při otevření stránky, při navigování z jiné stránky. Argument e nám poskytuje zjištění zdrojové stránky navigace, adresu nebo námi předaný objekt Parameter. Nastavíme tedy text textblocku txPrijato.
protected override void OnNavigatedTo(NavigationEventArgs e) { if (e.Parameter != null) { txPrijato.Text = e.Parameter.ToString(); } base.OnNavigatedTo(e); }
Pro jistotu si přidáme podmínku, zda není předaný objekt null. Zkuste si nyní aplikaci zapnout, vyplnit pozdrav a přesunout se na stránku.
Mělo by vše fungovat jak má. Zkuste si pohrát s třídou Frame. Podívejte se na další metody, které nám poskytuje předek, například OnNavigatedFrom, která se hodí pro zjištění, že stránku opouštíme. Nespornou výhodu nám poskytuje předání libovolného objektu, které lze velmi dobře využívat.
Abychom trochu zaplnili obsah dnešního článku, pojďme si aplikaci do příště trochu vymalovat. Jako první změníme styl písma. Nalezněte si v Page.Resources definici stylu pro všechny TextBlocky.
<Style x:Key="TextStyle" TargetType="TextBlock"> <Setter Property="FontSize" Value="30"/> </Style>
Stylům se budeme věnovat i v samostatném článku. Prozatím stačí vědět, že zde definujeme lokální styl stránky, který je určen pouze pro komponenty TextBlock. Máme zde pouze jednu nastavenou vlasnost a tou je FontSize (Velikost písma) na 30. Přidáme si definici FontFamily (Rodina písma). Zvolil jsem tento Segoe Print. Vlasnost přidáme hned pod definici vlasnosti FontSize
<Setter Property="FontFamily" Value="Segoe Print" />
Nyní máme o něco malinko hezčí aplikaci. Určitě jste pochopili, jak nastavovat základní styly. Zkuste si sami vytvořit styl pro TextBoxy, které budou mít například stejné pozadí.

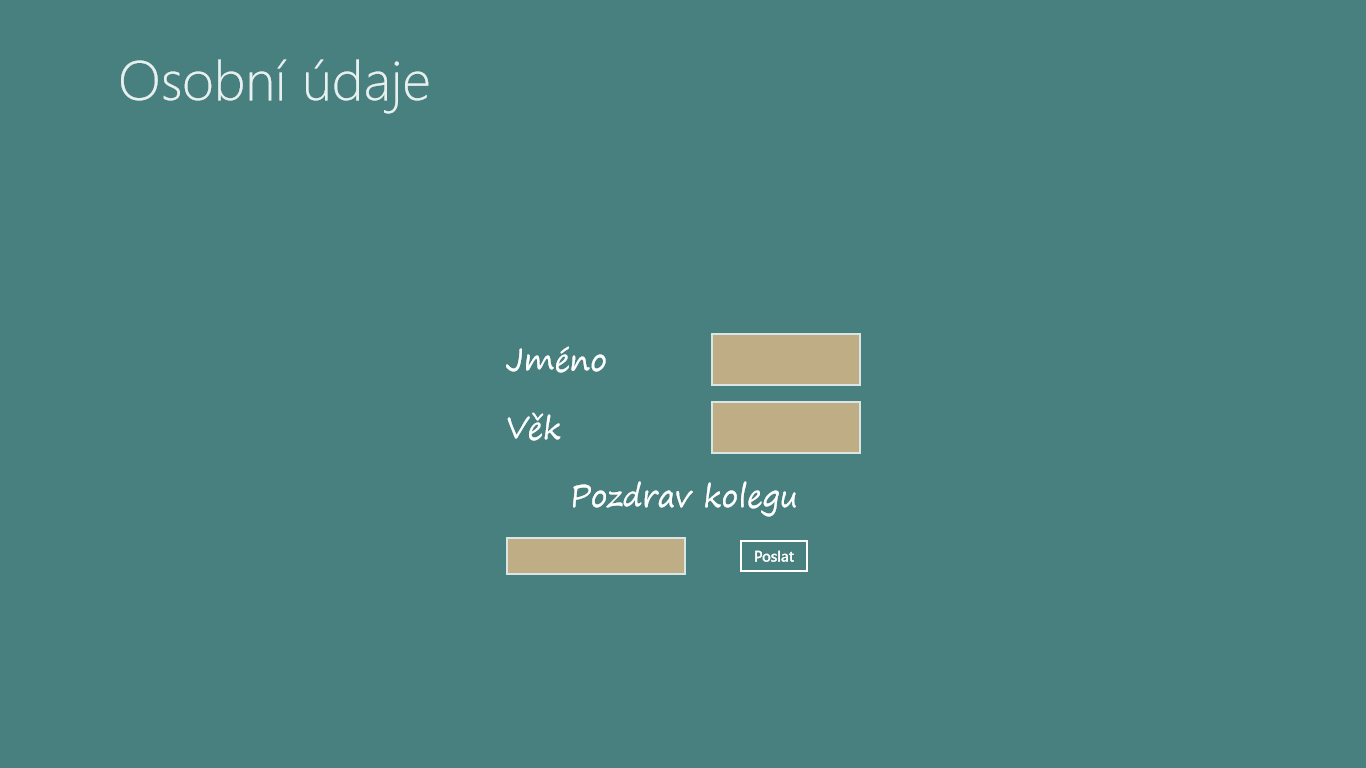
Výsledný vzhled aneb takhle design nemá vypadat
To je přátelé pro dnešek vše. Opět jsme nestihli mnoho a v příští
lekci, Programujeme pro Windows 8 - Zachování stavu aplikace, se podíváme na první část ukládání dat a stavů aplikace.
Schválně si zkuste jedno. Vyplňte všechny TextBoxy a přesuňte se na druhou
stránku. Pokochejte se textem uprostřed obrazovky a vraťte se zpět. A máme
problém, vyplněné TextBoxy jsou prázdné. Proč a jak je nechat vyplněné
si řekneme příště  .
.
Doufám, že vás dnešní lekce alespoň trochu zaujala a těším se na vlnu komentářů, tipů a kritiky. Uvidíme se příště!
V příští lekci, Programujeme pro Windows 8 - Zachování stavu aplikace, si ukážeme jak obsluhovat základní Life-Cycle aplikace.
Měl jsi s čímkoli problém? Stáhni si vzorovou aplikaci níže a porovnej ji se svým projektem, chybu tak snadno najdeš.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 262x (280.42 kB)
Aplikace je včetně zdrojových kódů v jazyce C#

