Fakturační systém v C# .NET - Styly a databinding
Minule jsme v tutoriálu řešili grafické rozhraní ve WPF. Dnes naše rozhraní obohatíme o styly a databinding.
Styly
Styly nám slouží, stějně jako v CSS, ke změně vlastností grafických prvků. V souboru App.xaml se definují styly, které platí pro celou aplikaci. Styly se vkládají do elementu Resources. Parametrem TargetType se definuje, pro jaký objekt se má styl použít. V elementu Setter v jeho parametru Property vybereme property objektu, kterou chceme změnit.
Nadefinujeme si vnější okraje pro všechny tlačítka v aplikaci.
<Application.Resources> <Style TargetType="{x:Type Button}"> <Setter Property="Margin" Value="2"/> </Style> </Application.Resources>
Tato změna nám zruší okraje buňky, na kterou jsme klikli v DataGridu.
<Style TargetType="{x:Type DataGridCell}" > <Setter Property="BorderThickness" Value="0"/> </Style>
Přidáme další styly, které nám naší aplikaci po vzhledové stránce upraví.
<Style TargetType="{x:Type Label}"> <Setter Property="FontSize" Value="14"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="HorizontalAlignment" Value="Left"/> <Setter Property="FontWeight" Value="Bold"/> </Style> <Style TargetType="{x:Type TextBox}" > <Setter Property="FontSize" Value="14"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="HorizontalAlignment" Value="Stretch"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Margin" Value="0,2,35,2" /> </Style> <Style TargetType="{x:Type TextBlock}" > <Setter Property="FontSize" Value="14"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="HorizontalAlignment" Value="Left"/> </Style>
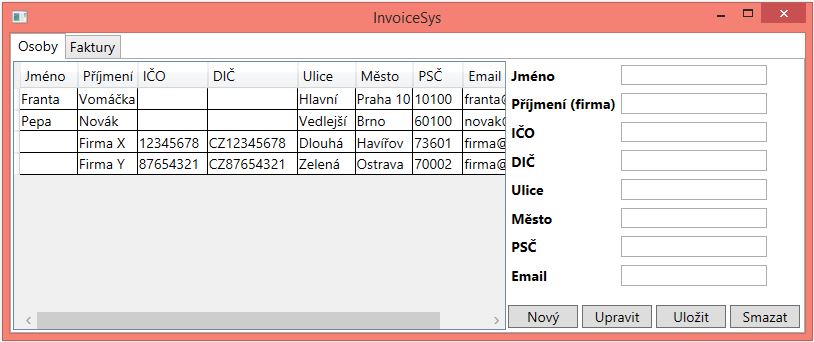
Můžeme si všimnout, že okamžitě po přidání stylů se nám aplikace v designeru změnila.
Po spuštění vypadá aplikace následovně.

Databinding
Slouží nám k propojení dat s kontrolkami. Náš dataGridPersons generuje automaticky názvy sloupečků. Tyto názvy se nám nelíbí a proto si je vytvoříme sami použitím databindingu.
Nejdříve v dataGridPersons nastavíme parametr AutoGenerateColumns="False". Pak vložíme definici sloupečků. Kromě definice šablony(template) názvu sloupečku, definujeme šablonu pro buňku, ve které se nám zobrazí data. V této buňce budeme mít TextBlock s nabindovanou property Text.
<DataGrid.Columns> <DataGridTemplateColumn Header="Jméno" Width="SizeToCells" MinWidth="50" IsReadOnly="True" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <TextBlock Text="{Binding Name}" /> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> <DataGridTemplateColumn Header="Příjmení" Width="SizeToCells" MinWidth="60" IsReadOnly="True"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <TextBlock Text="{Binding Surname}" /> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns>
Úplně stejným způsobem si vytvoříme ostatní sloupce. Tímto máme dataBinding DataGridu hotov. Nyní si vytvoříme dataBinding na TextBoxy v Gridu.
Nabindování TextBoxu.
<TextBox Grid.Row="0" Grid.Column="1" Name="txtName" > <TextBox.Text> <Binding Path="Name" > </Binding> </TextBox.Text> </TextBox>
Opět tento binding uděláme stejně i pro zbývající TextBoxy.
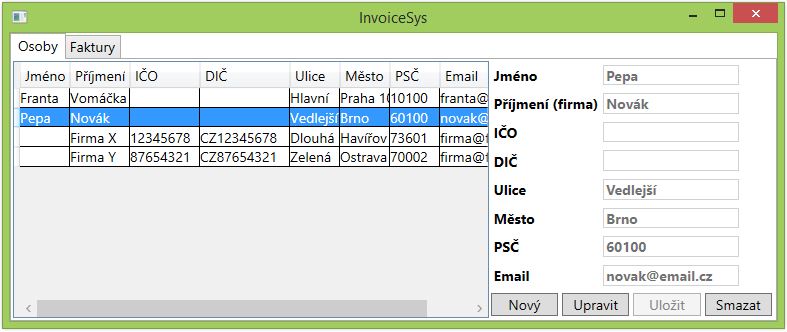
Po kliknutí na záznam v DataGridu "pošleme" objekt Person do Gridu, tam se data zobrazí v nabindovaných Textboxech, do kterých nepůjde psát. Až po kliknutí na Upravit.
private void dataGridPersons_SelectionChanged(object sender, SelectionChangedEventArgs e) { if (dataGridPersons.SelectedItem is Person) { gridPerson.DataContext = (Person)dataGridPersons.SelectedItem; SetPersonButtons(true, true, false, true); SetPersonTxt(false); } }
A metoda SetPersonTxt():
public void SetPersonTxt(bool enabled) { txtDIC.IsEnabled = enabled; txtEmail.IsEnabled = enabled; txtICO.IsEnabled = enabled; txtName.IsEnabled = enabled; txtSurname.IsEnabled = enabled; txtCity.IsEnabled = enabled; txtStreet.IsEnabled = enabled; txtPSC.IsEnabled = enabled; }
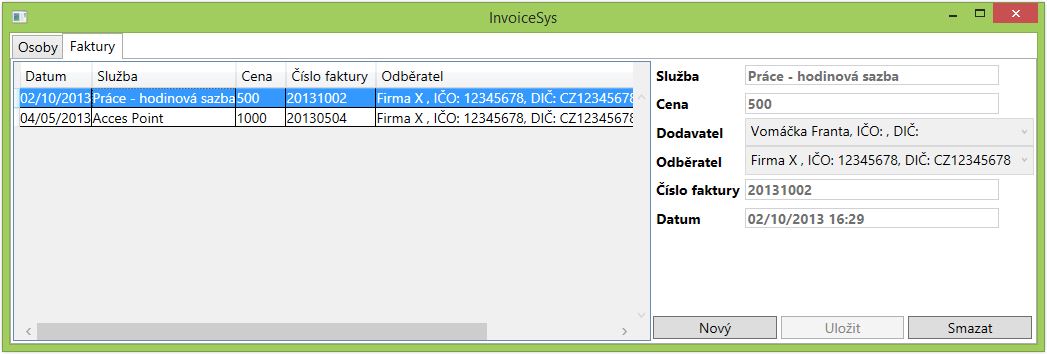
Stejným způsobem upravíme i InvoicesControl.

Úpravy navíc jsou následující.
Zobrazení datumu si naformátujeme pouze na samotný datum.
<TextBlock Text="{Binding Date, StringFormat= dd/MM/yyyy}" />
V DataGdiru chceme zobrazit odběratele i dodavatele. Do buňky vložíme StackPanel s nabindovanými TextBlocky.
<DataGridTemplateColumn Header="Odběratel" Width="SizeToCells" MinWidth="80" IsReadOnly="True" > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding PersonCustomer.Surname}"/> <TextBlock Text=" "/> <TextBlock Text="{Binding PersonCustomer.Name}" /> <TextBlock Text=", IČO: "/> <TextBlock Text="{Binding PersonCustomer.ICO}" /> <TextBlock Text=", DIČ: "/> <TextBlock Text="{Binding PersonCustomer.DIC}" /> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn>
Pro zobrazení odběratelů a dodavatelů jsme použili dva ComboBoxy. Jejich nabindování by bylo obdobné jako v DataGridu(viz. výše), ale jelikož oba budou zobrazovat stejná data, tak si vytvoříme šablonu. Tato šablona bude použita u obou ComboBoxů. Definujeme ji v nadřazeném Gridu, aby mohla být použita v obou ComboBoxech.
<Grid.Resources> <DataTemplate x:Key="PersonTemplate"> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Surname}"/> <TextBlock Text=" "/> <TextBlock Text="{Binding Name}" /> <TextBlock Text=", IČO: "/> <TextBlock Text="{Binding ICO}" /> <TextBlock Text=", DIČ: "/> <TextBlock Text="{Binding DIC}" /> </StackPanel> </DataTemplate> </Grid.Resources>
Do parametrů ComboBoxů zapíšeme tento parametr, čímž bude použita naše šablona pro zobrazení dat.
ItemTemplate="{StaticResource PersonTemplate}"
Metoda pro zobrazení dat v Gridu bude vypadat následovně.
private void dataGridInvoices_SelectionChanged(object sender, SelectionChangedEventArgs e) { if (dataGridInvoices.SelectedItem is Invoice) { Invoice selectedInvoice = (Invoice)dataGridInvoices.SelectedItem; gridInvoice.DataContext = selectedInvoice; cmbCustomer.SelectedItem = selectedInvoice.PersonCustomer; cmbSupplier.SelectedItem = selectedInvoice.PersonSupplier; SetInvoiceButtons(true, false, true); SetInvoiceTxt(false); } }
Metodu Init upravíme. Po spuštění programu se naplní daty i TextBoxy.
public void Init(DataManager manager)
{
this.manager = manager;
dataGridInvoices.ItemsSource = manager.Invoices;
cmbCustomer.ItemsSource = manager.Persons;
cmbSupplier.ItemsSource = manager.Persons;
}
Závěrem
Výsledkem naší dnešní práce je nastylování aplikace a nabindování dat.

Příště si implementujeme validace pro TextBoxy a vytváření nových osob a faktur.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 692x (13.3 MB)
Aplikace je včetně zdrojových kódů v jazyce C#

