Countdown v JS
Javascriptový odpočet napsaný pro soutěž Machr na JavaScript - CountDown. Lze stylovat do mnoha různých vzhledů, jak do jednoduché věty, tak do pěkného widgetu, protože jednotlivé části mají vlastní třídy, lze tak nastavit vlastní oddělovače, a např. sekundy zobrazit jinou barvou než minuty.
Odpočtů může být na stránce víc. Kód je objektový.
Použití
Do hlavičky stránky stačí vložit odkaz na soubor CountDown.js. Pak libovolnému elementu přiřaď třídu CountDown a parametr data-date obsahující datum ve formátu YYYY-MM-DD HH:MM, případně nepovinně parametry data-notexpired a data-expired určující popisek, který se bude zobrazovat před a po vypršení odpočtu. Element tedy bude vypadat například takto:
<div class="CountDown" data-date="2014-01-27 10:00" data-notexpired="Text před expirací" data-expired="Text po expiraci"></div>
nebo takto:
<div class="CountDown" data-date="2014-01-27 10:00"></div>
Takovýto element se automaticky převede na odpočet, který se bude každou sekundu aktualizovat.
Jednotlivé třídy, které lze použít ke stylování
| Třída | Význam |
|---|---|
expirationLabel |
Popisek definovaný parametry data-notexpired nebo
data-expired |
countdowning |
Samotný odpočet |
timePart |
Část odpočtu, tj. sekundy či minuty či hodiny či dny |
secs |
Část odpočtu, konkrétně sekundy |
mins |
Část odpočtu, konkrétně minuty |
hours |
Část odpočtu, konkrétně hodiny |
days |
Část odpočtu, konkrétně dny |
number |
Číslo části odpočtu |
label |
Popisek části odpočtu |
leadingZero |
Nula přidaná před číslo menší než 10 |
zero |
Část odpočtu, která je nulová |
Příklady
Pomocí těchto tříd a css lze docílit například následujících vzhledů:
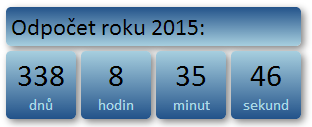
Příklad 1

.CountDown .leadingZero { display: none; } .CountDown .number{ font-size: 200%; } .CountDown .timePart{ margin: 5px 5px 0px 0px; float: left; width: 60px; text-align: center; } .CountDown .label{ display: block; color: lightblue; } .CountDown { font-family: Calibri; height: 100px; } .CountDown .timePart, .CountDown .expirationLabel{ background: linear-gradient(to bottom, rgba(167,207,223,1) 0%,rgba(35,83,138,1) 100%); border-radius: 5px; padding: 5px; box-shadow: gray 3px 3px 10px; } .CountDown .expirationLabel{ background: linear-gradient(to bottom, rgba(35,83,138,1) 0%,rgba(167,207,223,1) 100%); display: block; font-size: 150%; width: 285px; }
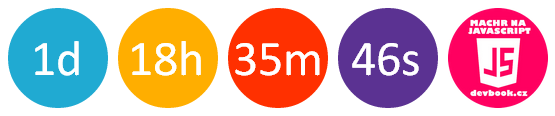
Příklad 2
Autorem tohoto vzhledu je Salatik.

.CountDown .timePart, .CountDown .expirationLabel{ border-radius: 50px; display: inline-block; } .CountDown img{ width: 100px; height: 100px; } .CountDown .timePart{ width: 100px; height: 100px; } .CountDown .expirationLabel{ height: 40px; } .CountDown .timePart, .CountDown .expirationLabel{ margin-right: 10px; } .CountDown .leadingZero { display: none; } .CountDown{ font-family: Calibri; font-size: 50px; color: white } .CountDown .label{ display: inline-block; width: 30px; letter-spacing: 3em; overflow: hidden; } .CountDown .mins .label{ width: 40px; } .CountDown .secs .label{ width: 25px; } .CountDown *{ text-align: center; vertical-align: bottom; } .CountDown .timePart *{ text-align: center; vertical-align: middle; line-height: 100px; } .CountDown .days{ background: rgb(32, 170, 210); } .CountDown .hours{ background: rgb(255, 174, 0); } .CountDown .mins{ background: rgb(255, 48, 0); } .CountDown .secs{ background: rgb(91, 50, 146); } .CountDown .expirationLabel{ background: rgb(255, 0, 95); padding: 30px 10px 30px 10px; font-size: 30px; } .CountDown .expirationLabel:empty{ display: none; margin-right: 0px; }
Galerie



Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 444x (2.05 kB)
Aplikace je včetně zdrojových kódů v jazyce JavaScript


