Lekce 21 - Grafika v Xamarin.Forms - Lokální obrázky
V předchozím kvízu, Kvíz - CollectionView a styly v C# .NET Xamarin, jsme si ověřili nabyté zkušenosti z předchozích lekcí.
V dnešní lekci si popíšeme rozdíly vektorové a rastrové grafiky. Především si však ukážeme, jak se v Xamarin.Forms pracuje s lokálními rastrovými obrázky.
Vektorová vs. rastrová grafika
Velmi laicky můžeme říci, že vektorový obrázek si můžeme zvětšit jak chceme a nikdy se nám nerozmaže nebo nerozpixeluje. To je velmi lákavé, protože takový obrázek je plně responzivní a stále 100% ostrý, navíc zabírá velmi málo paměti a naše aplikace pak vypadá na všech zařízeních stejně hezky. Není divu, že např. SVG ikony jsou dnes na webu velmi populární. A i my budeme vektorové ikony ve svých aplikacích preferovat.
Vektorový obrázek
Vektorový obrázek v sobě obsahuje matematický zápis souřadnic bodů (vrcholů) a jejich spojnic (hran), který vytváří požadovaný obrazec (např. trojúhelník, kruh, čtverec...). Kombinováním a prolínáním těchto obrazců se poté vytvářejí obrazce složitější. Dále se ve vektorových obrázcích specifikují informace jako tloušťka čáry, barva výplně atd. Z toho vyplývá, že s jakýmkoliv zvětšením či zmenšením obrazce se mění jen poměr vzdáleností mezi vrcholy.
Rasterizace
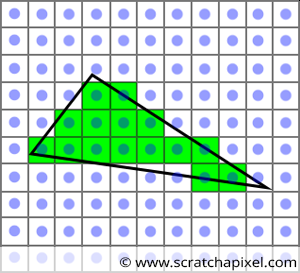
A jak se křivky vykreslí? To, co poté vidíme na obrazovce, se musí samozřejmě znovu "rasterizovat", neboli vykreslit na 2D ploše našeho monitoru:

Jak sami vidíte, vykreslení vektorového obrázku na obrazovku vytváří při malém počtu pixelů "schody" neboli aliasing. Xamarin.Forms za nás však použije pokročilejší algoritmy, tzv. anti-aliasing, aby byly jednotlivé křivky obrázku vyhlazené.
Rastrový obrázek
Naopak rastrový obrázek,
...konec náhledu článku...
Pokračuj dál
Došel jsi až sem a to je super! Věříme, že ti první lekce ukázaly něco nového a užitečného.
Chceš v kurzu pokračovat? Přejdi do prémiové sekce.
Koupit tento kurz
Obsah článku spadá pod licenci Premium, koupí článku souhlasíš se smluvními podmínkami.
- Neomezený a trvalý přístup k jednotlivým lekcím.
- Kvalitní znalosti v oblasti IT.
- Dovednosti, které ti pomohou získat vysněnou a dobře placenou práci.
Popis článku
Požadovaný článek má následující obsah:
V Xamarin tutoriálu si popíšeme rozdíly mezi vektorovou a rastrovou grafikou. Zaměříme se na přidávání lokálních rastrových obrázků do aplikace.
Kredity získáš, když podpoříš naši síť. To můžeš udělat buď zasláním symbolické částky na podporu provozu nebo přidáním obsahu na síť.
