Google Apps Scripty - Kalendář
V tomto tutoriálu vám ukáži jedno z možných využití Google Apps scriptů. Myslím si, že to jsou jednoduché a pro programátory dobré hračky, ale i nástroje. Pomocí Apps Scriptů můžete komunikovat s Google produkty. Můžete je využít v Google formulářích, office a webových aplikacích.
Začínáme
Apps script
Začněme vytvoření Google Apps scriptu.
1. Vytvoření Apps Scriptu na Google drive
V Google drive klikněte na vytvořit, script a poté prázdný projekt.
2. Vložení scriptu
V editoru smažte vše předpřipravené a vložte tam tento script:
function Synchronizace() { function esc(str) { return str.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>').replace(/"/g, '"').replace(/'/g, '''); } var now = new Date();//Dnešní datum var start = new Date(now.getTime() - (14 * 24 * 60 * 60 * 1000)); // Od kdy se budou načítat eventy -14 dní var end = new Date(now.getTime() + (31 * 24 * 60 * 60 * 1000)); // Do kdy se budou načítat eventy +31 dní var events = CalendarApp.getDefaultCalendar().getEvents(start, end); // Získání všech eventů z defaultního kalendáře var url = "http://apps.filippyrek.cz"; // Adresa na kterou se informace odešlou var payload = "{" // Tato proměnná se odešle var f = 0; // Pomocná proměnná (f=first) var i = 0; // Pomocná proměnná for(var c = 0;c<events.length;c++){ // Prověření každého eventu a přidání do proměnné var reg = new RegExp(/sk-(.*)/i); // Ověření pokud má event na začátku "sk-" (Nikdo nemusí vědět kdy půjdu k holiči) if(reg.test(events[c].getTitle())){ if(f==1) // Pokud toto není první event payload = payload + ","; else f=1; var d = new Date(events[c].getStartTime()); var sd = d.getDate()+"."+ (d.getMonth()+1) +"."+d.getFullYear(); payload = payload + "\""+i+"\":{\"date\":\""+sd+"\", \"name\":\""+esc(events[c].getTitle().replace(/sk-/gi, ""))+"\"}"; // Poskládání JSONu (toto si nastavte jak chcete, klidně užijte další informace z http://bit.ly/19bzANL) i++; Logger.log("Odeslána událost na "+sd+" s návem "+events[c].getTitle().replace(/sk-/gi, "")); } } payload = payload + "}"; var hpayl = { // Data se odešlou jako "data", $_POST["data"] "data":payload } var options = { "method":"POST", // Metoda "payload" : hpayl }; UrlFetchApp.fetch(url, options); // Odeslání }
Tento script zajistí to, že se se nám z defaultního kalendáře načtou všechny eventy za posledních 14 dní a nadcházejících 31 dní. Poté se zkontroluje zda mají na začátku "sk-". Toto se hodí pokud si do kalendáře vkládáte i věci, které se nemusí exportovat. Např. kdy jdete k holiči atp. Pokud ale o toto nestojíte, tak to klidně smažte.
Teď stačí projekt uložit (Ctrl+S).
3. Nastavení časování
V horním panelu, kde máte zpět, vpřed, uložení, je i nastavení časování. Jsou to takové hodiny v bublině.
Poté, co na ně kliknete, se vám zobrazí okno, ve kterém kliknete na "Nebyly nastaveny žádné spouštěče. Chcete-li nyní přidat spouštěč, klikněte sem".
Zde ze za funkci zvolíte "Synchronizace" a potom časování jaké chcete. Já jsem použil spouštění každých 6 hodin.
Databáze - MySQL
1. Tvorba tabulky
Následující SQL kód založí potřebné databázové tabulky.
CREATE TABLE IF NOT EXISTS `calendar` ( `id` int(11) NOT NULL AUTO_INCREMENT, `date` varchar(50) COLLATE utf8_czech_ci NOT NULL, `name` varchar(50) COLLATE utf8_czech_ci NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_czech_ci AUTO_INCREMENT=1 ;
PHP
Přijatá data od skriptu zpracujeme v PHP.
1. Příjem dat
$dsn = 'mysql:dbname=db_name;host=host_name;charset=utf8'; $user = 'user_name'; $password = 'password'; try { $db = new PDO($dsn, $user, $password); } catch (PDOException $e) { echo 'Nepodařilo se propojit s databázi'; } if(isset($_POST["data"])){ $js = json_decode($_POST["data"], TRUE); $sql = "DELETE FROM calendar"; // Vyčištění tabulky od minulého zápisu, aby se smazání eventů v google kalendáři projevilo i zde, ... $d = $db->prepare($sql); $d->execute(); for($c=0;$c<count($js);$c++){ // Vložení do každého eventu do db $sql = "INSERT INTO `calendar`(`id`, `date`, `name`) VALUES (NULL,".$db->quote(htmlspecialchars($js[$c]['date'])).",".$db->quote(htmlspecialchars($js[$c]['name'])).")"; $d = $db->prepare($sql); $d->execute(); } }
Jelikož se data odešlou v JSONu, tak si je pomocí PHP funkce
json_decode() zpracujeme. Poté se vymaže celá tabulka, aby se
zajistila 100% souhlasnost s Google kalendářem. Pak už se jen vloží nově
získaná data.
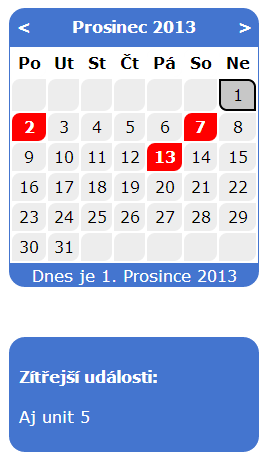
2. Zobrazení
Jelikož jsem se účastnil soutěže Machr na PHP - kalendář, tak jsem zde použil svůj výtvor, který jsem ještě lehce vylepšil.
<?php $events = array(); $sql = "SELECT * FROM `calendar`"; $d = $db->prepare($sql); $d->execute(); $res = $d->fetchAll(); for($c=0;$c<count($res);$c++){ $events[$c]=array("date" => $res[$c]["date"], "name" => $res[$c]["name"]); } require ("Calendar.php"); if(isset($_GET["m"]) && isset($_GET["y"])){ $m = $_GET["m"]; $y = $_GET["y"]; } else{ $m = date("n"); $y = date("Y"); } $pm = Calendar::prevMonth($m, $y); $nm = Calendar::nextMonth($m, $y); $a = new Calendar($m, $y, array("events" => $events, "JScallback" => "CEvent", "calendarID" => "cal1", "prevMonth" => "<a href=\"?m=" . $pm["month"] . "&y=" . $pm["year"] . "\"><</a>", "nextMonth" => "<a href=\"?m=" . $nm["month"] . "&y=" . $nm["year"] . "\">></a>")); $a -> vykresli();?> <div id="ev"> <div id="eva"> <p id="evd"></p> <p id="evn"></p> </div> </div> <div id="tomorrow"> <h4>Zítřejší události:</h4> <?php $c=0; for($i=0;$i<count($res);$i++){ if($res[$i]["date"]==date("j")+1 .date(".n.Y")){ echo "<p>".$res[$i]["name"]."</p>"; $c++; } } if($c==0) echo "<p>Zítra se nic neděje.</p>"; ?>
K tomuto ještě samozřejmě patří JavaScript, který zde ale vysvětlovat nebudu, protože tam se jedná pouze o design.
Závěr
Výsledný kalendář si můžete nastylovat jak chcete, využijte k tomu přiložený styl. To samé platí i pro javascript.
Google Apps Scripty jsou opravdu dobré hračky! Můžete s tím vytvořit malinké ulitky pro svoji potřebu, ale i dobré aplikace.
Pokud váš Google Apps scripty zaujaly tak si rozhodně prostudujte https://developers.google.com/apps-script/

V další lekci, Úvod do Google Apps Script, se seznámíme se základy Google Apps Script a napíšeme si svou první funkci.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 328x (5.28 kB)
Aplikace je včetně zdrojových kódů v jazyce JavaScript

