Lekce 3 - WinJS - Ovládací prvky a jejich stylování
V minulém díle, WinJS - Práce se základními ovládacími prvky, jsme si ukázali, jak se prvky vytvářejí.
Ne každému vyhovují obyčejné prvky a některé aplikace přímo
vyžadují prvky barevnější, zakulacenější,... Vzhledem k tomu, že prvky
vykresluje Internet Explorer 11, můžeme využít celý arzenál CSS3 a jak
známe IE, tak většina standardních funkcí jde použít i bez vendor
prefixes. No jenomže to má háček: my přeci máme jen ten jeden
div, jak ho stylovat uvnitř? Nakonec uvidíte, že to bude
snadné.
Pro začátek budeme stylovat datePicker z minulé lekce:
<div data-win-control="WinJS.UI.DatePicker"></div>
Vytvořte si nový projekt StylovaneOvladaciPrvky, do HTML stránky si vložte onen datePicker a přejděte do CSS. Do CSS přidejte jednoduchý selektor, kde nastavíte margin 100px každému divu s atributem data-win-control s hodnotou WinJS.UI.DatePicker:
div[data-win-control='WinJS.UI.DatePicker'] { margin:100px; }
Tímto se vám datePicker posune o 100 pixelů odshora a zleva. Do CSS přidejte animaci, která bude našim datePickerem jemně třást:
@keyframes jemnyOtres { 0% { transform: rotate(0deg) } 25% { transform: rotate(-20deg) } 50% { transform: rotate(0deg) } 75% { transform: rotate(20deg) } 100% { transform: rotate(0deg) } }
A do selektoru k divu implementujte animaci:
animation-name: jemnyOtres; animation-duration:5s; animation-iteration-count:infinite; animation-timing-function:linear;
Aplikaci spusťte. Uvidíte, že datePicker se trochu otáčí. Určitě jste si všimli, že jsme nepsali žádné vendor prefixes, což je jenom dobře.
Jenomže co když chcete otáčet jen částí našeho prvku, třeba selectem pro rok? V našem date pickeru se nachází jednoduché selecty a ty jsou přiřazené do různých tříd. Celý soupis tříd je v dokumentaci, ty nejdůležitější jsou win-datepicker-date, win-datepicker-month a win-datepicker-year. Tyto třídy stylují právě ty selecty pro určitou část data. Nám bude stačit onen poslední pro rok. Přidejte do CSS nový selektor, který z našeho divu vybere všechny selecty s třídou win-datapicker-year:
div[data-win-control='WinJS.UI.DatePicker'] select.win-datepicker-year { }
K tomuto selektoru přesuňte implementaci animace a aplikaci spusťte. Uvidíte, že se bude točit jen select pro rok. Dále jste viděli důkaz, že v divu jsou právě selecty (viz. předchozí selektor) a že metoda WinJS.UI.ProcessAll() opravdu převedla div na jakousi skupinku jiných elementů, které spolu dokonale fungují.
Na prvky fungují běžné CSS, takže si je můžete přizpůsobovat jak chcete. Můžete jim měnit velikosti, obarvovat je, zakulacovat,... Další ukázku již ani popisovat nebudu, ukazuje jak stylovat náš datapicker dál, nic zvláštního na ni není.
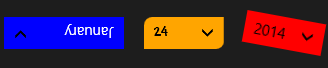
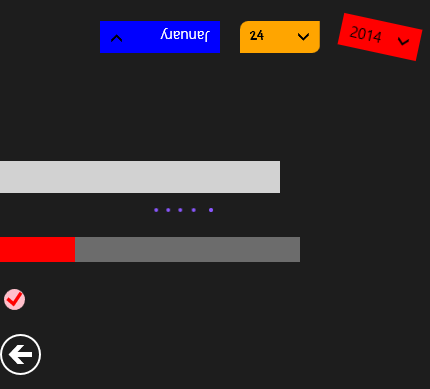
div[data-win-control='WinJS.UI.DatePicker'] select.win-datepicker-year { animation-name: jemnyOtres; animation-duration:5s; animation-iteration-count:infinite; animation-timing-function:linear; transition: all linear 0.5s; background-color:red; } div[data-win-control='WinJS.UI.DatePicker'] select.win-datepicker-year:hover { background-color:violet; border:5px dotted yellow; border-radius:5px; } div[data-win-control='WinJS.UI.DatePicker'] select.win-datepicker-month { background-color:blue; color:white; transform:rotate(180deg); } div[data-win-control='WinJS.UI.DatePicker'] select.win-datepicker-date { background-color:orange; font-family:Calibri; font-family:Andy; border-top-left-radius: 8px; border-bottom-right-radius: 8px; }

Na této jednoduché ukázce jste viděli, že si s tím můžete dělat to, co se vám zlíbí.
U ovládacího prvku pro hodnocení, který jste také viděli v minulém díle, můžete třeba měnit třídy: win-average, win-disabled, win-empty, win-full, win-rating, win-star, win-tentative, win-user.
Když jsem říkal, že běžné HTML prvky lze jen běžně stylovat, trošku jsem vám lhal, protože Microsoft je vylepšil. Podívejme se na běžný input, typu text. Krom textu zde je ještě tlačítko, které ho vyprázdní:

Toto tlačítko lze také stylovat. Do stylů začněte psát nový selektor pro input[type=text]::-ms- jakmile toto napíšete, našeptávač IntelliSense vám nabídne různé možnosti:

V těchto možnostech se skrývá i -ms-clear, který nám ostyluje právě tlačítko vymazat obsah. Selektoru nastavte barvu na oranžovou a border-radius na 100%. Aplikaci spusťte a napište něco do textového pole. Všimněte si, že tlačítko již vypadá jinak:

Selektory, které vám našeptal IntelliSense, nejsou jen pro textová pole. Zcela přesně pro textové pole funguje jen -ms-cler a -ms-value, ty ostatní jsou pro jiné ovládací prvky. Můžete si zkusit nastylovat něco jiného. V ukázkách, které jsou ke stažení pod článkem, máte nastylovaný progressbar a checkbox.
Na konec si ještě řekneme o tlačítku zpět, to Microsoft navrhl za nás, jednoduše definujte div a jako třídu mi přidejte win-backbutton:
<div class="win-backbutton"></div>

Styl tlačítka je celkem jednoduchý a zde si ukážeme, že za vším u tlačítka opravdu stojí CSS. Podívejte se do stylu ui-dark.css, který najdete v referenci na WinJS ve složce css na řádek 587. Zde je definice onoho zpětného tlačítka, na tom není až zas tak nic k vidění, jen si všimněte řádku 615, kde je "před" element přidán jakýsi znak \E0D5. Tento znak je ona šipka, jednoduše si tedy můžete vytvořit podobná tlačítka. Ty šipky a podobné obrázky můžete snadno najít v mapě znaků. Do vyhledávače aplikací na startu napište Mapa znaků a otevřete aplikaci Mapa znaků. Přejděte do fontu Segoe UI Symbol a prohlédněte si různé symboly. Jednoduše je můžete zkopírovat a vkládat do vaši aplikace, pak ale nezapomeňte těm znaků nastavit font Segoe UI Symbol.

Nyní již víte, jak můžete stylovat ovládací prvky, můžete si je změnit od A do Z.
V další lekci, WinJS - Ukládaní stavu aplikace a práce se soubory, se podíváme na ukládání stavu aplikace a práci se soubory.
Měl jsi s čímkoli problém? Stáhni si vzorovou aplikaci níže a porovnej ji se svým projektem, chybu tak snadno najdeš.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 161x (35.53 kB)
Aplikace je včetně zdrojových kódů v jazyce JavaScript


