Lekce 1 - Úvod do WPF (Windows Presentation Foundation)
Vítejte u prvního dílu seriálu, ve kterém se naučíme vytvářet okenní (formulářové) aplikace v VB.NET a vyzkoušíme si použití jednotlivých komponent. Budeme pracovat s tlačítky, textovými poli, tabulkami, ale i s obrázky, časovači a dalšími tzv. kontrolkami (anglicky control), které máme v těchto aplikacích k dispozici.
Seriál budu psát tak, abyste nepotřebovali žádné pokročilé znalosti. Předpokládám však, že znáte alespoň základy objektově orientovaného programování.
Windows Presentation Foundation
WPF (Windows Presentation Foundation) je framework pro komplexní tvorbu bohatých formulářových aplikací, který je součástí .NET frameworku od verze 3.0. Disponuje širokou paletou formulářových prvků a také umožňuje bohaté stylování vzhledu aplikace.
Komponentová architektura
Framework nám nabízí spoustu hotových komponent, ze kterých formulář jednoduše poskládáme. Jedná se tedy o různá tlačítka, pole, posuvníky, popisky a další komponenty, které Microsoft nazval controls (česky asi kontrolky). Nic nám samozřejmě nebrání v tvorbě vlastních kontrolek, když by nám nějaká nestačila, ale to se nestává příliš často. Během seriálu si mnoho kontrolek popíšeme a naučíme se s nimi pracovat.
WPF a Windows Forms
Kromě WPF je v .NET frameworku stále přítomný starší formulářový framework Windows Forms. Ačkoli Microsoft Windows Forms ještě neoznačil jako zastaralý a v současné době se paralelně používají oba frameworky, WPF je technologicky mnohem dále. I když mnoho existujících aplikací stále používá Windows Forms, nové aplikace již prakticky nemá smysl vyvíjet v ničem jiném, než právě ve WPF.
Proč WPF vzniklo
Technologie jdou dopředu a je tlak na stále graficky bohatší aplikace. Zde starší Windows Forms selhává zejména z těchto důvodů:
- V posledních několika letech na trhu začaly dominovat mobilní zařízení, ale WF aplikaci je problém uzpůsobit jejich fyzické velikosti kvůli slabé podpoře DPI. Nelze jednoduše používat tu samou aplikaci např. na mobilu, tabletu a na stolním PC s fullHD rozlišením. Proto WPF zavádí jako jednotku délky tzv. DIP (Device Independent Pixel) a čistě vektorovou grafiku, aby výsledná aplikace vypadala vždy na každém zařízení stejně.
- WF ukládá u každé kontrolky její absolutní pozici na formuláři, což se pro návrh složitějších formulářů nehodí. Na webu se pro tvorbu prezentační vrstvy (to je ta část aplikace, se kterou uživatel komunikuje) velmi osvědčil jazyk HTML. Visual Basic se zde stejně jako Java inspiruje a zavádí definici formulářů pomocí jazyka XML, v našem případě přesněji XAML. Kromě lepšího oddělení prezentace a logiky přináší jednoduchou podporu tzv. bindingů, které umožňují napojit vlastnosti objektů přímo na kontrolky formuláře. Daní za kvalitnější aplikaci je více práce s návrhem formuláře a nutnost ovládání dalšího jazyka, i když je velmi jednoduchý.
- Používání původního vykreslovacího rozhraní Windows (GDI) je pomalé a přináší s sebou mnoho omezení. WPF používá k vykreslování formulářů Direct3D. To je rozhraní pro akcelerovanou grafiku, jehož plné využití poprvé přinesly Windows Vista. WPF aplikace jsou tedy svižnější a méně zatěžují procesor. Díky nezávislosti na GDI se je možné odpoutat od strohé palety základních kontrolek operačního systému a vytvářet graficky bohaté aplikace. Nemáme prakticky žádná omezení, můžeme např. vkládat obrázky do tlačítek, do položek comboboxu, cokoli zprůhlednit, naše aplikace skinovat nebo dokonce jednoduše animovat pomocí tzv. storyboardů. Sice rozhodně nebudeme vytvářet omalovánky a naše aplikace by měla vypadat stále jako aplikace, občas se však hodí ostylovat si nějakou část přesně jak to potřebujeme. Níže máte takovou extravagantní ukázku toho, jak může vypadat formulář v WPF. K jeho tvorbě byl použit nástroj Expression Blend.

První formulářová aplikace
O tom, co WPF umí oproti WF navíc a jak vnitřně funguje by se jistě dal napsat celý seriál. ITnetwork je však známý tím, že učí zejména praxi. Vytvoříme si klasickou "Hello world" aplikaci, to je jednoduchá aplikace, která se používá při výuce programování a jejím jediným účelem je vypsání textu.
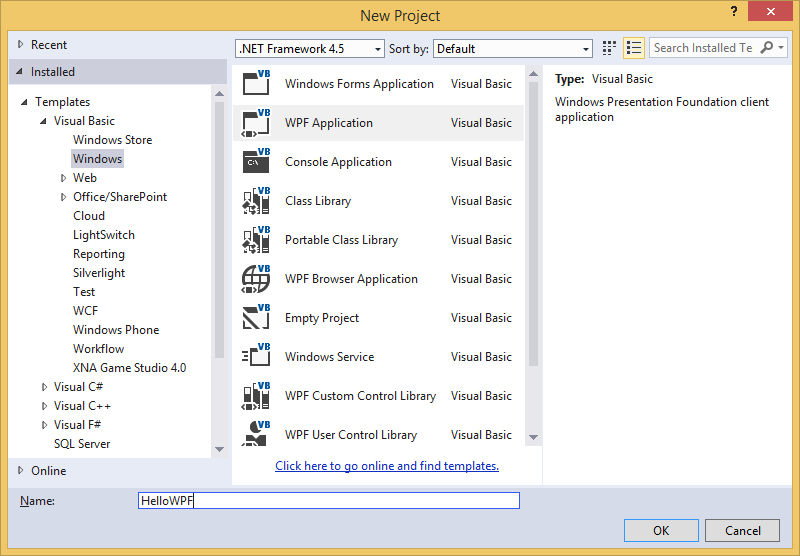
Založte si nový projekt typu WPF application, jako název zadejte HelloWPF.

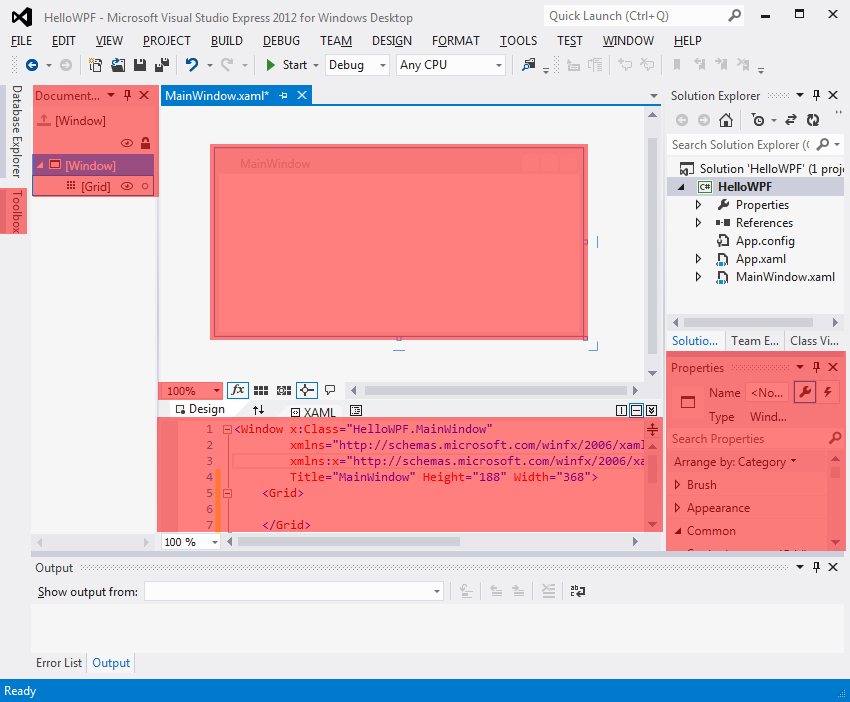
Vaše Visual Studio vám nyní okno rozdělí do několika panelů, popišme si je. Kdyby vám kterýkoli chyběl nebo jste si ho omylem zavřeli, můžete si ho vyhledat v hlavním menu VIEW a znovu zapnout.

Veprostřed vidíme náhled okna tak, jak nám jej zobrazuje grafický designer. Velikost zobrazení doporučuji vždy nastavit na 100% pomocí pole vlevo dole od náhledu.
Dolní okno nám zobrazuje XAML kód, který popisuje to, co na formuláři je. Zatím zde vidíme elementy Window (to je samotné okno) a Grid, který slouží pro vkládání obsahu, zatím je prázdný. Všimněte si, že Window má kromě několika dalších atributů, které si vysvětlíme později, také atributy Title (titulek okna), Height (výška) a Width (šířka). XAML si blíže popíšeme příště.
Okno Document outline vlevo zobrazuje všechny kontrolky na formuláři. U složitějších formulářů je někdy problém označit myší na návrháři nějakou kontrolku a proto k tomu použijeme právě toto okno.
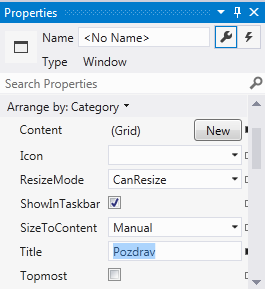
Formulářové prvky můžeme editovat buď přímo přes XAML kód nebo pomocí Properties okna vpravo dole, které zobrazuje vlastnosti aktuálně vybrané kontrolky na formuláři nebo celého formuláře. V Document Outline označte Window a v oknu Properties mu nastavte Title na Pozdrav. Titulek je v záložce Common:

Ačkoli by teoreticky bylo možné celou aplikaci jen naklikat pomocí grafického návrháře a okna properties, v praxi se budeme často uchylovat k psaní XAML kódu. Je to z důvodu, že návrhář se špatně ovládá a často generuje příliš složitý kód. Některé věci také nelze udělat jinak, než kódem. To není úplně chyba Visual Studia, je to známá vlastnost většiny grafických editorů (říká se jim WYSIWYG editory), co generují nějaké XML. Programu jednoduše nelze pouhým klikáním sdělit jak přesně chceme kontrolky umístit. Zde vycházejí lépe starší Windows Forms, které jdou opravdu jen naklikat, ale je to na úkor ergonomie a kvality výsledné aplikace.
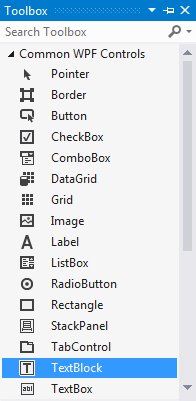
Poslední okno, které jsme si nezmínili, je tzv. Toolbox (česky Panel nástrojů). Ten se zobrazí po kliknutí na záložku vlevo nahoře a obsahuje paletu kontrolek, které můžeme tahem myši nebo poklepáním vložit na formulář. Vyberte kontrolku TextBlock, která slouží k zobrazení textu a přetáhněte ji myší na formulář v grafickém designeru.

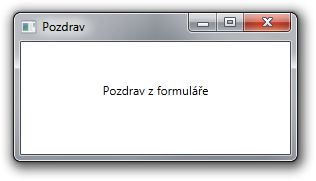
Označenému TextBlocku nastavte v Properties vlastnost Text na "Pozdrav z formuláře" (bez uvozovek).
Aplikaci spusťte, bude vypadat asi takto:

Máte tedy svou první WPF aplikaci, gratuluji!
Příště, Jazyk XAML v VB.NET WPF, se blíže podíváme na XAML, jak jsem již sliboval. Zdrojové kódy dnešního příkladu máte níže ke stažení.
Měl jsi s čímkoli problém? Stáhni si vzorovou aplikaci níže a porovnej ji se svým projektem, chybu tak snadno najdeš.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 146x (77.54 kB)
Aplikace je včetně zdrojových kódů v jazyce VB


