Lekce 1 - Úvod do Windows Forms aplikací v VB.NET
Vítejte u prvního dílu seriálu, ve kterém se naučíme vytvářet okenní (formulářové) aplikace v VB .NET a vyzkoušíme si použití jednotlivých komponent. Budeme pracovat s tlačítky, textovými poli, tabulkami, ale i s obrázky, časovači a dalšími tzv. kontrolkami (anglicky control), které máme v těchto aplikacích k dispozici.
Seriál budu psát tak, abyste nepotřebovali žádné pokročilé znalosti. Předpokládám však, že znáte alespoň základy objektově orientovaného programování.
Windows Forms
Windows Forms je prvním frameworkem z .NETu, který umožňuje jednoduchou tvorbu formulářových aplikací pomocí grafického designeru. Nalezneme zde plnou sadu připravených kontrolek (někdy označovaných jako komponenty) pro většinu situací. A pokud nám nebudou stačit, můžeme si samozřejmě vytvořit vlastní nebo upravit nějakou existující. Právě Windows Forms se budeme v tomto seriálu věnovat.
V současné době existuje spolu s Winforms ještě jeden modernější framework WPF (Windows Presentation Foundation). Obsahuje lepší oddělení logiky a výstupu, podporu rychlejšího vykreslování, animací, bindingů a dalších nových technologií. V praxi se u formulářových aplikací používají oba frameworky, u novějších aplikací WPF, existující aplikace z většiny používají Winforms. V současné době není Winforms označen za zastaralý a stále se používá, jeho použití je jednoduché a určitě se v praxi setkáte s mnoha aplikacemi, které jsou ve Winforms napsané. Měli byste o nich tedy mít alespoň nějaké povědomí, i když je určitě lepší tvořit nové aplikace rovnou ve WPF, které je technologicky mnohem dále.
První formulářová aplikace
Nezačneme jinak, než klasickou aplikací Hello World, tentokrát
formulářovou  Pokud jste
nečetli zdejší seriál, tak zopakuji, že je to jednoduchá aplikace, která
nedělá nic jiného, než že vypíše nějaký Text.
Pokud jste
nečetli zdejší seriál, tak zopakuji, že je to jednoduchá aplikace, která
nedělá nic jiného, než že vypíše nějaký Text.
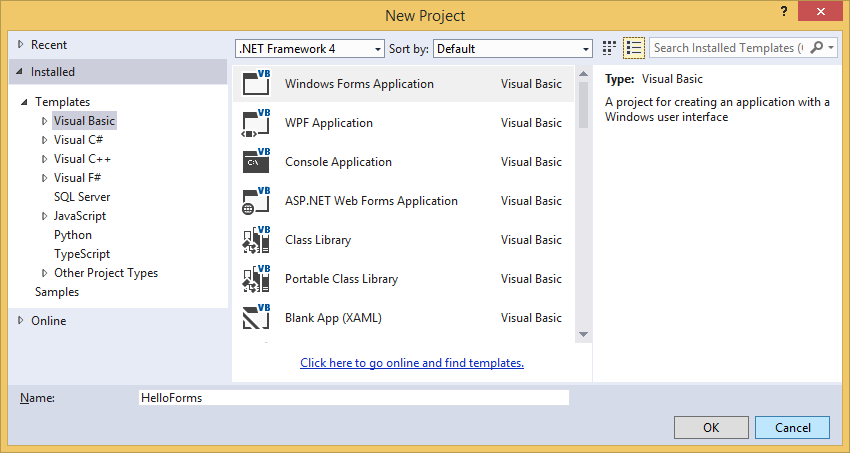
Vytvořte si nový projekt, jako typ projektu vyberte Windows Forms Application. Jako název zvolíme HelloForms.

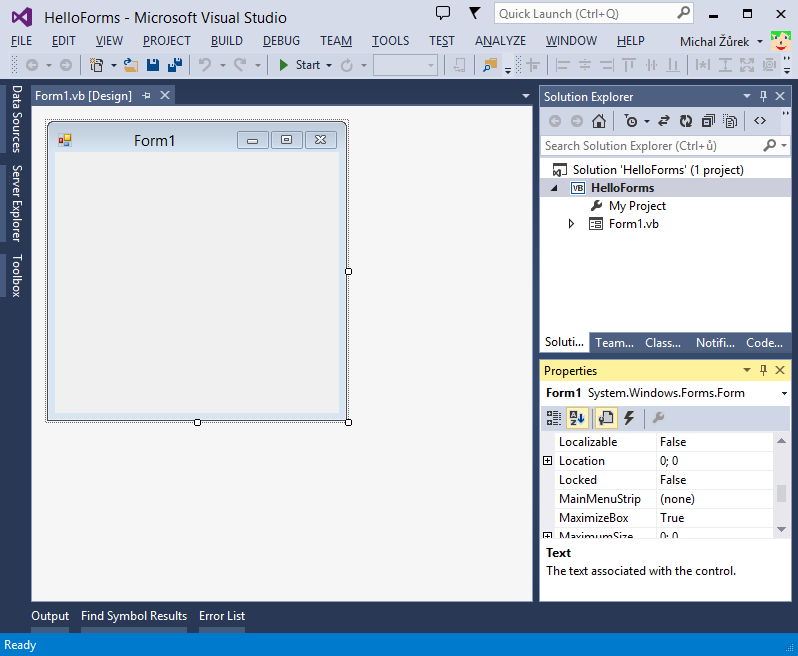
Okno vašeho Visual Studia by nyní mělo vypadat asi takto:

Popišme si jeho jednotlivé části, které budeme při vývoji formulářových aplikací používat. Důležité části jsou na obrázku výše zvýrazněné červeně.
- Designer (Grafický návrhář) - V Designeru vidíme, jak formulář vypadá. Zatím je to jen prázdné okno.
- Properties (Vlastnosti) - V okně Properties vidíme vlastnosti aktuálně označeného prvku na formuláři. Pokud okno nevidíte, zapněte si ho v menu View -> Properties Window.
- Toolbox (Panel nástrojů) - Toolbox je vyjížděcí okno, které slouží jako paleta s jednotlivými kontrolkami, které můžeme na formulář vložit.
Nastavení vlastností kontrolek
Když označíme nějakou kontrolku na formuláři nebo formulář samotný, můžeme v okně Properties měnit jednotlivé vlastnosti kontrolky.
Jelikož na formuláři žádný prvek nemáme, je označený právě formulář. Formuláři změníme titulek na Pozdrav. Vyhledejte si vlastnost Text a do ní vložte hodnotu Pozdrav. Výsledek se hned projeví v návrháři. Tímto způsobem budeme nastavovat vlastnosti všech kontrolek na formuláři.
Vložení kontrolek na formulář
Nyní otevřeme Toolbox a vybereme kontrolku Label, což je textový popisek. Vložíme ji do formuláře buď dvojklikem nebo přesunutím myší. Formulář si zmenšete a label myší jednoduše přesuňte doprostřed. Označenému labelu v oknu Properties nastavte text na "Pozdrav z formuláře".
Vaši první okenní aplikaci můžete spustit jako vždy zeleným tlačítkem Play nebo klávesou F5. Měli byste dostat podobný výsledek:

Pod pokličkou
Vysvětleme si, jak aplikace funguje uvnitř. Samotný formulář je
samozřejmě objekt (jak jinak  . Je definován třídou Form1, kterou nalezneme v souboru Form1.vb.
Soubor si samozřejmě můžete přejmenovat v Solution Exploreru, přejmenuje
se i třída. Pro naší aplikaci by se formulář mohl jmenovat např.
PozdravForm, přejmenujte si ho tak, jelikož se v aplikaci poté budete lépe
orientovat.
. Je definován třídou Form1, kterou nalezneme v souboru Form1.vb.
Soubor si samozřejmě můžete přejmenovat v Solution Exploreru, přejmenuje
se i třída. Pro naší aplikaci by se formulář mohl jmenovat např.
PozdravForm, přejmenujte si ho tak, jelikož se v aplikaci poté budete lépe
orientovat.
Visual Studio zobrazuje buď grafický náhled formuláře nebo jeho zdrojový kód. Mezi těmito režimy můžeme přepínat buď pravým kliknutím na formulář (resp. na kód) a výběrem možnosti View Code (resp. View Designer). Užitečné je znát klávesové zkratky Shift + F7 k přesunu do návrháře a CTRL + ALT + 0 k přesunu do kódu. Musí se jednat o nulu na alfanumercké klávesnici (tu vlevo).
Přesuňte se do kódu formuláře, který vypadá asi takto:
Public Class PozdravForm End Class
Jedná se o třídu, ve které zatím nic není. Formulář také ještě nic
nedělá  Nikde zde však není
ani památky po tom, co jsme naklikali. To proto, že se jedná pouze o první
část kódu, druhá je skrytá o otevřete ji z průzkumníka Windows jako
soubor PozdravForm.Designer.vb.
Nikde zde však není
ani památky po tom, co jsme naklikali. To proto, že se jedná pouze o první
část kódu, druhá je skrytá o otevřete ji z průzkumníka Windows jako
soubor PozdravForm.Designer.vb.
<Global.Microsoft.VisualBasic.CompilerServices.DesignerGenerated()> _ Partial Class PozdravForm Inherits System.Windows.Forms.Form 'Form overrides dispose to clean up the component list. <System.Diagnostics.DebuggerNonUserCode()> _ Protected Overrides Sub Dispose(ByVal disposing As Boolean) Try If disposing AndAlso components IsNot Nothing Then components.Dispose() End If Finally MyBase.Dispose(disposing) End Try End Sub 'Required by the Windows Form Designer Private components As System.ComponentModel.IContainer 'NOTE: The following procedure is required by the Windows Form Designer 'It can be modified using the Windows Form Designer. 'Do not modify it using the code editor. <System.Diagnostics.DebuggerStepThrough()> _ Private Sub InitializeComponent() Me.Label1 = New System.Windows.Forms.Label() Me.SuspendLayout() ' 'Label1 ' Me.Label1.AutoSize = True Me.Label1.Location = New System.Drawing.Point(55, 34) Me.Label1.Name = "Label1" Me.Label1.Size = New System.Drawing.Size(101, 13) Me.Label1.TabIndex = 0 Me.Label1.Text = "Pozdrav z formuláře" ' 'Form1 ' Me.AutoScaleDimensions = New System.Drawing.SizeF(6.0!, 13.0!) Me.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font Me.ClientSize = New System.Drawing.Size(248, 90) Me.Controls.Add(Me.Label1) Me.Name = "Form1" Me.Text = "Pozdrav" Me.ResumeLayout(False) Me.PerformLayout() End Sub Friend WithEvents Label1 As System.Windows.Forms.Label
Vidíme, že formulář je třída, dědící z třídy Form. Třída je označená jako Partial, což znamená, že je definována ve více souborech. Tento soubor tedy rozšiřuje původní prázdnou třídu a vypadá mnohem hůře, jelikož je automaticky generován Visual Studiem. Je schválně oddělen do dalšího souboru, aby nedělal zdrojový kód formuláře nepřehledným. Do souboru Designer.cs nikdy ručně nezasahujte a vlastně byste o jeho existenci ani nemuseli vědět.
V kódu vidíme metodu InitializeComponent(), která nedělá nic jiného,
než že vytvoří postupně všechny prvky na formuláři a nastaví jim
patřičné vlastnosti, které jsme zvolili. Vidíme zde, jak se tvoří náš
label a nastavují se mu vlastnosti. Metoda se poté volá v konstruktoru,
čímž se formulář inicializuje. Nezasvěcený programátor je tedy úplně
odstíněn od kódu, co generuje návrhář. Je to samozřejmě hlavně proto,
aby ho nemohl rozbít  Nicméně je důležité vědět, jak to funguje, abyste byli schopni např.
přidávat kontrolky za běhu aplikace nebo opravit chyby v souboru, co designer
generuje.
Nicméně je důležité vědět, jak to funguje, abyste byli schopni např.
přidávat kontrolky za běhu aplikace nebo opravit chyby v souboru, co designer
generuje.
Dnešní projekt je ke stažení v příloze článku včetně zdrojových kódu, bude tomu tak vždy. Pokud vám něco nešlo, můžete si najít chybu.
Příště, Jednoduchá kalkulačka v VB.NET Windows Forms, si vysvětlíme, jak fungují události a naprogramujeme si jednoduchou kalkulačku.
Měl jsi s čímkoli problém? Stáhni si vzorovou aplikaci níže a porovnej ji se svým projektem, chybu tak snadno najdeš.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 192x (72.72 kB)
Aplikace je včetně zdrojových kódů v jazyce VB

