Lekce 3 - Upomínač narozenin v VB.NET - Návrh formulářů
V minulém dílu, Jednoduchá kalkulačka v VB.NET Windows Forms, jsme se naučili obsluhovat události a vytvořili jednoduchou kalkulačku.
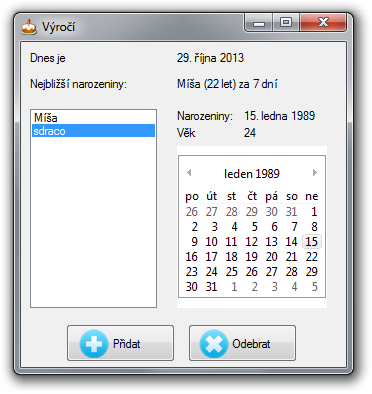
V dnešním dílu začneme pracovat na aplikaci k upomínání narozenin přátel. Aplikace bude vypadat následovně:

Návrh formuláře
Jako vždy začneme návrhem formuláře. Tentokrát již budeme mít v aplikaci dva.
Přehledový formulář
Přehledový formulář je základní okno aplikace s přehledem osob a jejich narozenin. Formulář přejmenujeme na PrehledForm, nastavíme mu titulek na Výročí a můžeme mu nastavit opět nějakou ikonu. Také nastavíme StartPosition na CenterScreen. Mimochodem, všimněte si, že se formuláře pojmenovávají PascalCasem (první písmeno velké) a kontrolky camelCasem. Je to proto, že formulář je třída a kontrolky jsou instance.
Dále budeme potřebovat následující kontrolky:
- 8x Label
- 2x Button
- 1x ListBox
- 1x MonthCalendar
Labely
Labely rozmístěte jako na obrázku výše. Labelům na levé straně nastavíme text podle obrázku. Labelům na straně pravé text nastavovat nebudeme, ale nastavíme jim jméno, abychom text mohli později nastavit z kódu. Labely na pravé straně se budou jmenovat: dnesLabel, nejblizsiLabel, narozeninyLabel, vekLabel.
Tlačítka
Dva buttony umístíme dolů a nastavíme jim text na Přidat a Odebrat. Asi vás nepřekvapí, že jejich názvy budou pridatButton a odebratButton. Tlačítkům můžeme přidat nějaké ikony, já jsem ty na obrázku našel na http://www.iconfinder.com, velikost je 32x32 pixelů. Obrázek nastavíme pomocí vlastnosti Image, kde klikneme na tlačítko "...". Obrázek nyní můžeme nahrát jako Local resource nebo Project resource. Vybereme Local resource a naimportujeme příslušný obrázek z disku. Aby byl obrázek vlevo, vedle textu tlačítka, musíme nastavit vlastnost TextImageRelation na ImageBeforeText. Výšku tlačítka můžeme nechat nastavit automaticky pomocí vlastnosti AutoSize. To samé uděláme i pro druhé tlačítko.
ListBox
ListBox je v podstatě rozbalený ComboBox, se kterým jsme se seznámili v minulé lekci. Jinak funguje úplně stejně a my ho využijeme pro zobrazení seznamu osob. ListBox pojmenujeme osobyListBox a nastavíme mu vlastnost Sorted na True, tak v něm budou prvky seřazené, v našem případě podle abecedy.
MonthCalendar
MonthCalendar slouží k zobrazení rozbaleného měsíce nebo několika měsíců. Komponenta je primárně určena k výběru intervalu mezi dvěma daty, ale my ji využijeme k ukázání narozenin vybrané osoby. Kontrolku pojmenujeme narozenMonthCalendar a nastavíme jí Enabled na False, aby s ní uživatel nemohl manipulovat. Dále vypneme ShowToday a MaxSelectionCount nastavíme na 1. To znamená, že můžeme najednou vybrat nejvýše 1 den.
Kotvy
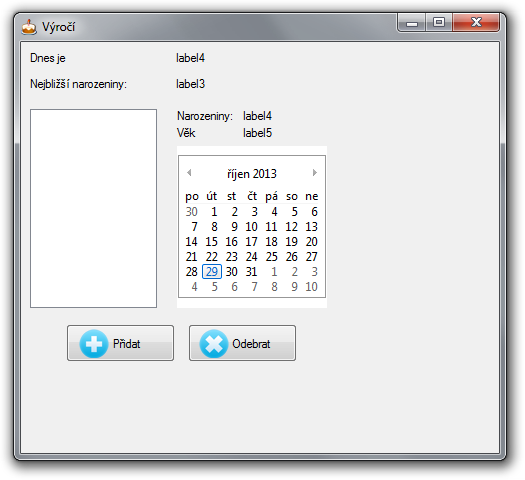
Když aplikaci spustíte a formulář zvětšíte, bude vypadat následovně:

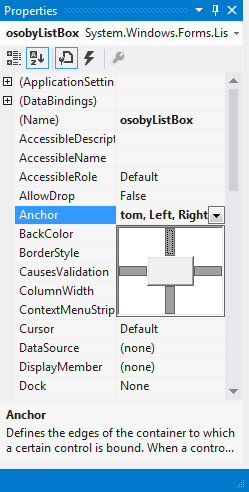
Samozřejmě by bylo žádoucí, aby volné místo využil seznam osob, kterých tam může být mnoho a mohou mít dlouhá jména. Z toho důvodu kontrolkám ve formuláři nastavíme tzv. kotvy. Kotva (anglicky anchor) určuje ke kterým hranám formuláře se kontrolka přichytne. Ve výchozím nastavení se všechny kontrolky drží jen levé a horní hrany. My budeme určitě chtít, aby se ListBox držel také hrany spodní a pravé, tedy všech. Jakmile se formulář roztáhne, roztáhne se i ListBox. Vlastnost Anchor ListBoxu nastavíme následujícím způsobem:

Když však nyní aplikaci spustíte a roztáhnete formulář, výsledek asi nebude takový, jaký jste očekávali. Musíme totiž upravit i kontrolky pod ListBoxem a vedle ListBoxu. Ty se musí přichytit k dolní, resp. pravé hraně okna.
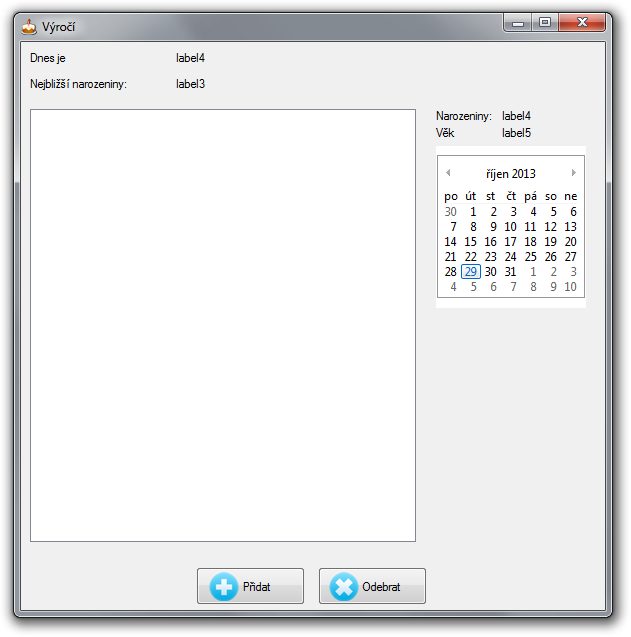
Oběma tlačítkům nastavíme pouze spodní kotvu. MonthCaledar a čtyřem labelům nad ním vypneme levou kotvu a zapneme pravou. Po roztažení okna ve spuštěné aplikaci abyste měli dospět k tomuto výsledku:

Přehledový formulář můžeme prohlásit za navržený.
Přidávací formulář
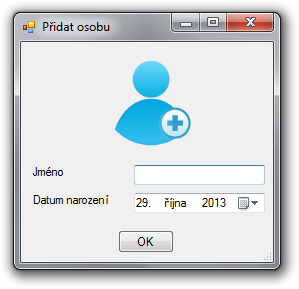
Druhý formulář bude sloužit k přidávání nových osob a bude mít následující podobu:

Formulář přidáme pravým kliknutím na projekt v Solution Exploreru a vybráním možnosti Add -> Windows Form. Pojmenujeme ho OsobaForm. Text nastavíme na Přidat osobu. Opět nastavíme StartPosition na CenterScreen a můžeme nastavit ikonu. FormBorderStyle nastavíme na FixedSingle a zakážeme maximalizaci vlastností MaximizeBox, okno tedy nepůjde roztahovat ani maximalizovat.
Do formuláře dále vložíme následující kontrolky:
- 2x Label
- 1x TextBox
- 1x DateTimePicker
- 1x Button
- 1x PictureBox
Labely
Labely zde slouží jen k popisu textových polí, čili jim pouze nastavte Text podle obrázku výše a nemusíte je ani pojmenovávat.
TextBox
TextBox je jak asi tušíte pole, kam může uživatel aplikace zadat libovolný text. K účelu zadání jména je ideální. Někteří začátečníci ho používají i k zadávání čísel nebo datumů, což je ovšem špatně, jak jsme si již vysvětlili minule. TextBox pojmenujte jmenoTextBox.
DateTimePicker
Opět asi tušíte, že DateTimePicker bude sloužit k výběru data a času. Pojmenujeme ho narozeninyDateTimePicker. Ve Format si můžeme vybrat, zda chceme vybírat datum (i v jakém formátu) nebo čas. Nás čas u narozenin samozřejmě nezajímá, ale v jiné aplikaci by se nám mohl hodit.
Button
Tlačítko k potvrzení dialogu pojmenujeme okButton a nastavíme mu Text na OK.
PictureBox
PictureBox je velmi zajímavá kontrolka, která se používá buď pro zobrazení obrázku nebo pro kreslení např. nějakých tvarů, což si ukážeme v dalších dílech. Zde do PictureBoxu pouze vložíme ikonku, aby formulář vypadal lépe. Asi vás nepřekvapí, že to uděláte pomocí vlastnosti Image. Pokud je ikonka větší než PictureBox, můžete nastavit vlastnost SizeMode na Zoom.
Formuláře máme připravené.
V příští lekci, Upomínač narozenin v VB.NET - Logická vrstva, si vytvoříme třídy s logikou aplikace. Naklikané formuláře jsou ke stažení níže.
Měl jsi s čímkoli problém? Stáhni si vzorovou aplikaci níže a porovnej ji se svým projektem, chybu tak snadno najdeš.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 259x (201.75 kB)
Aplikace je včetně zdrojových kódů v jazyce VB


