Lekce 2 - Programujeme pro Windows 8 - První aplikace
V minulé lekci, Programujeme pro Windows 8 - Úvod do nového prostředí, jsme si popsali základní fungování nového prostředí jako je knihovna WinRT, typy pohledů aplikací a životní cyklus aplikací. Od minula jste si měli připravit Windows 8 a Visual studio 2012, pokud nemáte, napravte to.
Dnes se podíváme na základní šablony pro aplikace, které nabízí samotné Visual Studio. Popíšeme si jejich strukturu a využití.
Šablony aplikací
Visual studio nabízí 3 základní šablony pro Metro aplikace. Pojďme si je popsat.
Blank app – Prázdná šablona. Lze to přirovnat k základnímu vzhledu Win Formu. Tato šablona se používá nejčastěji, ale pozor! Pro mě z nepochopitelného důvodu, musíte mírně celou šablonu poupravit. K problému se dostaneme v pozdější fázi dnešního dílu.
Grid app – Nejkomplexnější šablona. Struktura aplikace je následující. Máme skupinu položek, které lze otevřít a mají vlastní popis. Zároveň lze otevřít celá skupina, kde následuje popis skupiny a výpis jednotlivých položek. Tato šablona se používá pro různé databáze filmů, RSS čtečky apod.
Split app – Aplikace má hlavní náhled na kategorie, které lze rozkliknout. Následuje výpis jednotlivých položek. Opět vhodné pro různé čtečky knih, RSS, novinky, apod.
Za domácí úkol si projděte a vyzkoušejte všechny typy šablon.
První aplikace
Založte si nový projekt, pojmenujte a vyberte Blank app. Měla by na vás vyskočit obrazovka, která bude rozdělená na náhled aplikace a struktura aplikace (XAML). Než se pustíme do struktury, pojďme udělat jednu nutnou věc. V prvním díle jsme si řekli, že je potřeba, aby aplikace podporovaly plně Snap view, Fill view a alespoň LandScape. Dále musí aplikace umět obstarávat Suspend režim a celý cyklus aplikace. Pokud si založíte Grid app nebo Split app, Visual studio vám připraví další pomocné třídy (SuspensionManager, LayoutAweragePage, BindableBase,…). Tyto třídy nám pomáhají a ulehčují práci s životním cyklem aplikací, usnadňují navigaci mezi stránkami, usnadňují Binding v XAML (o něm později) a mnoho dalšího. Pokud si založíte Blank app, nic takové nemáte. Mistři si vše můžou napsat sami, my si tyto třídy přidáme.
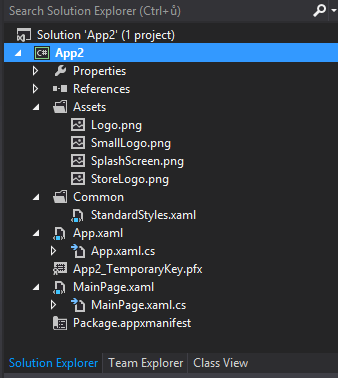
Pojďme se podívat na Solution Explorer.

Jako u každé jiné aplikace máme zde Properties a Reference. Následuje popis dalších souborů.
- Assets – Obsahuje povinnou grafiku aplikace (Logo, SplashScreen,…).
- Common – Obsahuje soubor StandardStyles.xaml. Tento soubor obsahuje desítky stylů pro různé komponenty. Aplikace by měli dodržovat základní design. Celému designu aplikací, certifikaci si v budoucnu povíme více.
- App.xaml – Základní kostra aplikace. Obsahuje název aplikace a cestu ke stylům.
- App.xaml.cs – Zdrojový kód od App.xaml. Obsahuje závádějící metody pro Spuštění aplikace, Suspend režim. Pozor! Nejedná se o obsluhu životního cyklu.
- App2_TemporaryKey.pfx – Klíč aplikace
- MainPage.xaml – Naše první stránka aplikace.
- MainPage.xaml.cs – Zdrojový kód. Obsahuje inicializaci komponent, metody LoadState a SaveState. O těch později. Zde budeme psát veškerý kód vztahující se k této stránce.
- Package.appxmanifest – Důležitý soubor pokud hodláte aplikaci umístit na Windows Store. Obsahuje informace o aplikaci, požadavky aplikace (přístup k internetu, používání mikrofonu), informace o verzi programu a mnoho dalšího. Někdy v budoucnosti si tento soubor rozebereme zblízka.
Jak jsem už psal, Blank App nám nepřidá pomocné třídy, které nám
nesmírně ulehčí práci. Pojďme si je přidat. Tento postup budete muset
dělat při každém novém projektu. Klikněte pravým tlačítkem myši na
MainPage.xaml a kompletně odstraňte.
Pravděpodobně se vám zobrazí několik errorů, nevšímejte si jich. Pravým
tlačítkem klikněte na název vašeho projektu a dejte
přidat existující předmět (Add / New item). Najděte si
předmět Basic Page a pojmenujte ho
MainPage.xaml. Zeptá se vás, pokud chcete přidat
chybějící soubory (jsou to naše pomocné třídy), dejte
ano!. Po přidání by měli zmizet staré errory, ale
přibudou pravděpodobně dva nové. Dejte záložku Build a Build Solution nebo
stikněte F6. První část je za námi, gratuluji  .
.
Struktura aplikace
Visual studio umožňuje živý náhled na aplikaci a zároveň na strukturu (XAML). Živý náhled je ve formě aplikace spuštěné na tabletu. Nyní odbočíme od naší aplikace a mírně se podíváme na důležité designové požadavky aplikací.
Celá aplikace musí být dynamická, tedy musí podprovat rozlišení od 1024x768 až 2560x1440. Možná to zní děsivě, ale nebojte se. Aplikace tedy musíme tvořit rovnou dynamicky, zapomeňtě tedy na absolutní pozicování komponent. Občas budeme zadávat pevnou šířku komponent, ale ne vždy to je optimální.
Malý tip, zkuste si zvyknout na přidávání komponent přes kód (XAML) a ne přes toolbox. Toolbox vám zadává absolutní pozicování, které je absolutně špatně. Proto v seriálu budu popisovat psaní XAML.
Zpět k naší aplikaci. Pokud rozklikneme složku Commons v Solution Exploreru, vidíme že nám to přidalo další třídy.
- BindableBase.cs - Třída pro Binding v XAML (o něm někdy v budoucnu)
- LayoutAweragePage - Třída sloužící pro navigaci mezi stránkami aplikace, ukládá stav aplikace, obsluha pohledů a mnoho dalšího.
- SuspensionManager - Třída pro registraci životního cyklu (Life cycle)
Přidalo to ještě několik dalších tříd, těch si zatím nemusíme všímat. Než se pustíme do struktury, zkuste si aplikace zapnout.

Aplikaci pustíme kliknutím na Local Machine. Uvidíte na chvíli úvodní obrázek (SplashScreen). Aplikace má zatím pouze nadpis. Zkuste si aplikace přepnout do Snap View a poté i do Fill view (vysvětlovat ovládání Windows 8 nebudu). Aplikaci vypněte stažením dolů na okraj obrazovky. Neklikejte ve Visual Studiu na Stop Debugging. Když aplikaci vypnete stažením dolů, nechte Visual Studio běžet. Zhruba po 10 sekundách si VS debug vypne. Proč to? Právě jste viděli životní cyklus aplikace. Aplikace se při zavření přepnula do Suspend režimu, která se následně po 10 sekunách vypnula. Pokud tvoříte aplikaci, kde není třeba ukládat data, klidně vypněte aplikaci přes VS. Pokud něco ukládáte, nechte dokončit Suspend režim.
Zkuste si nyní pustit aplikaci v Simulátoru. Rozklikněte šipku vedle Local Machine a dejte Simulator. Simulátor se vám snaží simulovat dotykové zařízení (tablet). Jeho největší výhodou je změna rozlišení. Napravo "tabletu" máte znak obrazovky. Zkuste si přepínat rozlišení. Dále "tablet" umožňuje různá natočení a mnoho dalšího. Až bude odzkoušeno, vraťte se do VS.
Pojďme se už konečně podívat na samotný kód. Rozklikněte si App.xaml. Tento soubor obsahuje pouze Resources, tedy společné zdroje celé aplikace. V našem případě pouze link na StandardStyles.xaml. Rozklikněte si App.xaml.cs. Vidíme zde několik metod, které nás budou zajímat.
- App() - Kontrusktor, volá se zde Inicializace komponent a registrujeme událost, která zachytí, pokud aplikace přechází do Suspend režimu.
- OnLaunched()- Zachycuje způsob otevření aplikace. Můžeme podle toho aplikaci přizpůsobit.
- OnSuspending() - Metoda pro Suspend režim. Zde by mělo dojít k veškerému potřebnému uložení.
Nyní se podíváme na MainPage.xaml. Zde je celá kostra naší aplikace. Nemůžu zde popsat celou strukturu, ale pokusím se popsat hlavní části.
<common:LayoutAwarePage x:Name="pageRoot" x:Class="App2.MainPage" DataContext="{Binding DefaultViewModel, RelativeSource={RelativeSource Self}}" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:App2" xmlns:common="using:App2.Common" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Page.Resources> <!-- TODO: Delete this line if the key AppName is declared in App.xaml --> <x:String x:Key="AppName">My Application</x:String> </Page.Resources>
Zde dochází k pojmenování jmenných prostorů a deklaraci zdrojů pro konkrétní stránku. V našem případě pouze proměnná typu String s názvem aplikace.
<Grid Style="{StaticResource LayoutRootStyle}"> <Grid.RowDefinitions> <RowDefinition Height="140"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!-- Back button and page title --> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Button x:Name="backButton" Click="GoBack" IsEnabled="{Binding Frame.CanGoBack, ElementName=pageRoot}" Style="{StaticResource BackButtonStyle}"/> <TextBlock x:Name="pageTitle" Grid.Column="1" Text="{StaticResource AppName}" Style="{StaticResource PageHeaderTextStyle}"/> </Grid>
Hlavní část aplikace. Všimněte si že nejvíce se používá komponenta Grid. Aplikace v Metru se doslova krájí na kousky gridů, sloupců, řádků apod. Jak bylo řečeno, je to kvůli dynamičnosti. Dále si všimněte, že "nejhornější" grid není uzavřen. Druhý vnořený Grid obsahuje definice sloupců a dále tlačítko pro navigaci zpět a TextBlock. TextBlock je náš nadpis aplikace a zdroj textu bere ze zdrojů, které jsme popsali výše. Samozřejmě můžeme rovnou napsat do vlastnosti Text, co potřebujeme. Tedy napsat Text="Nadpis aplikace" , ale zde máme spíš ukázku jak využívat zdroje. Zdroje se používají hlavně pro další styly nebo pro šablonu ListView apod.
<VisualStateManager.VisualStateGroups> <!-- Visual states reflect the application's view state --> <VisualStateGroup x:Name="ApplicationViewStates"> <VisualState x:Name="FullScreenLandscape"/> <VisualState x:Name="Filled"/> <!-- The entire page respects the narrower 100-pixel margin convention for portrait --> <VisualState x:Name="FullScreenPortrait"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="backButton" Storyboard.TargetProperty="Style"> <DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PortraitBackButtonStyle}"/> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <!-- The back button and title have different styles when snapped --> <VisualState x:Name="Snapped"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="backButton" Storyboard.TargetProperty="Style"> <DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource SnappedBackButtonStyle}"/> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="pageTitle" Storyboard.TargetProperty="Style"> <DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource SnappedPageHeaderTextStyle}"/> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Grid>
Třetí část zachycuje stav aplikace, resp pohledu. Celá problematika změny pohledu (Snap view, Fill view,...) spočívá akorát v měnění velikosti, odsazení, umístění komponent. Ovšem za tím vším, máme hromadu kódu, které právě nám obstarávají naše pomocné třídy, které jsme přidali. Poslední řádek je uzavření našho hlavního Gridu.
Jak vidíte, článek už je celkem dlouhý a přesto jsme nestihli vše, co jsme chtěli. Budeme si to muset nechat na příště. Snad se vám tento díl zalíbil. Popsali jsme si základní šablony aplikací, ukázali jak připravit prázdnou aplikaci a trochu nakousli samotný XAML. Dali jsme si okolo, možná nudnou, ale nutnou omáčku a věřte, že té omáčky bude ještě mnohem více. Příště si tedy zkusíme udělat první aplikaci a začneme se učit jak tvořit aplikace co nejvíc dynamické.
Uvítám jakékoliv připomínky či dotazy.
V příští lekci, Programujeme pro Windows 8 - Dokončení první aplikace, se budeme konečně zabývat programováním.


