Lekce 3 - Rozložení stránky v HTML (layout)
V minulé lekci, Základní struktura HTML II. část, jsme pokračovali se strukturou HTML dokumentu.
Ukážeme si tagy <script>, <style>,
<link>, <base> a
<body>.
Obsah HTML dokumentu se nachází v elementu <body>.
Většinou však <body> dále rozdělíme do několika sekcí
s různým významem, které tvoří tzv. layout. Před
příchodem HTML 5 sekce představovaly divy, HTML 5 však nyní přišlo s
novými značkami právě pro tvorbu layoutu, které vždy dávají určité
sekci určitý význam. To pomůže např. vyhledávačům lépe
pochopit obsah stránky.
Layout se s postupem času vyvíjel. V dávné minulosti se k jeho tvorbě využívaly rámce nebo tabulky. S příchodem dynamických stránek se skládal z divů a ty jsou nyní nahrazeny novými tagy. Z hlediska ergonomie je výraznou změnou přesunutí navigačního menu nahoru, které nejčastěji vypadá jako vodorovný řádek. Dříve byla navigační oblast nejčastěji jako levý sloupec. Součástí layoutu zůstala hlavička a patička. Objevila se nová oblast v podobě pravého sloupce, který obsahuje doplňující obsah k článku. Tyto změny v koncepci webové stránky se občas označují termíny jako web 2.0 a web 3.0.
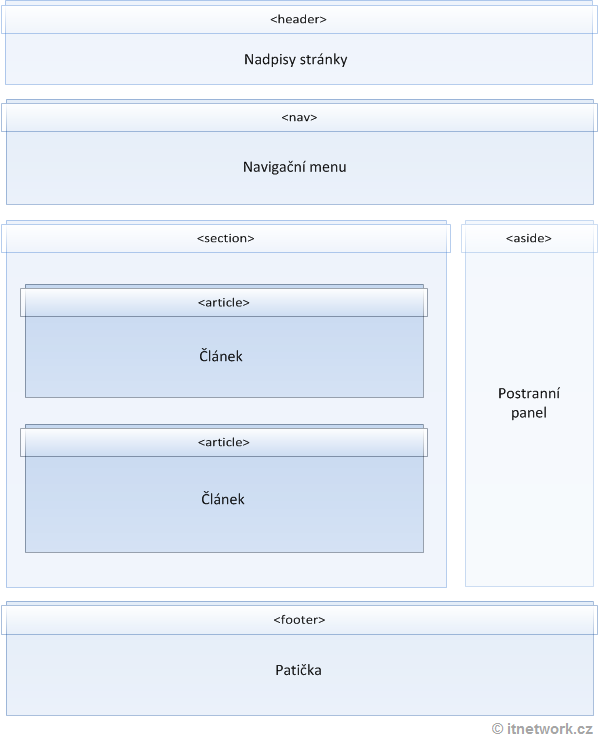
Rozložení stránky na jednotlivé části (sekce) ukazuje následující obrázek:

<header>
Hlavičku stránky (neplést s hlavičkou dokumentu
<head>, která není pro uživatele, ale pro prohlížeč)
definujeme tagem <header>. Tag <header>
zpravidla obsahuje nadpis h1, případně dva nadpisy sloučené
pomocí tagu hgroup. Nadpisy se v tomto případě váží k
celému webu (jako vše v header), ale header můžeme stejně tak vložit i do
dalších sekcí stránky. Header dále zpravidla obsahuje obrázek s logem,
vyhledávací pole nebo např. možnost výběru jazyka. Kód jednoduchého
headeru by mohl vypadat takto:
<header> <img src="images/logo.png" alt="Psí potřeby" /> <hgroup> <h1>Psípotřeby.cz</h1> <h3>To nejlepší pro vaše čtyřnohé miláčky.</h3> </hgroup> </header>
V prohlížeči by to vypadalo klasicky takto:
<nav>
Tag <nav> obsahuje navigační prvky. Může být
součástí header nebo stát samostatně pod ním. Můžeme ho samozřejmě
použít kdekoli na stránce, ale zvykem je mít navigaci pod hlavičkou.
Obvykle obsahuje nastylovaný seznam <ul>, jehož položky
reprezentují odkazy na jednotlivé podstránky. Uveďme si příklad
navigačního menu:
<nav> <ul> <li>O nás</li> <li>Hračky</li> <li>Vodítka</li> <li>Krmivo</li> <li>Pelíšky</li> <li>Kontakt</li> </ul> </nav>
Na stránce to vypadá klasicky bez stylu takto:
Velmi často se seznamy stylují bez odrážek (teček), proto někdy nejde ani poznat, že se o seznamy jedná.
<footer>
Patička obvykle obsahuje copyright, informace o autorovi a případně další odkazy (např. na mapu stránek a podobně). Mohli bychom ji napsat např. takto:
<footer> <p>Copyright (C) 2012 PsiPotreby.cz, Jan Novák</p> </footer>
Patička je už podle názvu úplně na konci:
<section>
Section se používá zejména k označení "těla" dokumentu mezi hlavičkou a patičkou. Právě zde se nalézá samotný článek nebo články.
<article>
Samotný článek píšeme do elementu <article>. Ten
může opět obsahovat <header>, <section>
a <footer>. To je samozřejmě velmi přínosné pro
vyhledávače, jelikož nyní vědí, na jakou část webu se zaměřit. Ukažme
si takový článek:
<article> <header> <h1>Krmivo DOG plus</h1> </header> <section> <p>DOG plus je speciální a kompletní krmivo pro aktivní psy všech plemen... </p> </section> </article>
<aside>
Jako součást moderních layoutů se osvědčil postranní panel, pro který
se v HTML 5 nabízí tag <aside>. Je logicky chápán jako
soubor doplňujících informací k článku. Obvykle jsou zde umístěny odkazy
na další podobné články, informace nebo reklamy:
<aside> <h1>Podobné produkty:</h1> <ul> <li>Psí tyčinka Multivitamin</li> <li>Vitamíny pro psy</li> <li>Doplňky stravy</li> </ul> <h1>Akční nabídky:</h1> <ul> <li>Vodítko Denny</li> <li>...</li> </ul> </aside>
Tag můžeme použít i mimo layout pro vymezení něčeho, co nepatří k hlavnímu tématu daného bloku. Můžeme zde např. psát různé poznámky nebo vysvětlivky k textu. Nabízí se např. k obalení definičního seznamu (slovníku pojmů).
Po přidání CSS můžeme mít tento výsledek webové stránky:
Trochu nastylovaný layout
HTML s CSS výše uvedeného příkladu je níže k dispozici ke stažení.
Tyto tagy prohlížeče často sami nestylují, jsou ale vhodné k označení sekcí namísto divů, jak bylo zmíněno na začátku. Prohlížeč bude mít alespoň jasno, co kam patří a může nám to někdy pomoct i v SEO optimalizaci.
V další lekci, Rozložení stránky v HTML II. část, si ukážeme HTML 5 tagy
<details>, <summary>,
<figure>, <time> a další.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkamiStaženo 836x (26.06 kB)

