Lekce 10 - Pole v JavaScriptu
V předešlém cvičení, Řešené úlohy k 8.-9. lekci JavaScriptu, jsme si procvičili nabyté zkušenosti z předchozích lekcí.
V dnešním tutoriálu základů JavaScriptu si představíme datovou strukturu pole a vyzkoušíme si, co všechno umí.
Pole v JavaScriptu
Představme si, že si chceme uložit nějaké údaje o více
prvcích. Například chceme v paměti uchovávat deset čísel,
políčka šachovnice nebo jména registrovaných uživatelů. Asi nám dojde,
že v programování bude nějaká lepší cesta, než začít vytvářet
proměnné uzivatel1, uzivatel2 až
uzivatel50. Nehledě na to, že jich může být třeba 1000!
Tento problém nám řeší pole, ve kterém lze
uchovávat větší množství proměnných. Můžeme si ho
představit jako řadu přihrádek, v každé pak máme uložený jeden prvek.
Přihrádky jsou očíslované tzv. indexy,
první má index 0:

(Na obrázku je vidět pole osmi čísel.)
Velikost pole je možné měnit za běhu programu a do stejného pole lze ukládat různé datové typy. V některých jazycích musíme při vytváření pole zadat jeho přesnou velikost a datový typ proměnných, které chceme ukládat. Datový typ pak musí být stejný pro všechny prvky v poli. V JavaScriptu nemusíme specifikovat vůbec nic.
Výhody pole
Pole v JavaScriptu je chytrou datovou strukturou. Jeho prvky jsou v paměti často jednoduše uloženy za sebou, proto se k nim pomocí indexů rychle přistupuje. Mnoho vestavěných funkcí a metod v JavaScriptu pracuje s poli nebo pole vrací. Je to klíčová struktura.
Pole úzce souvisí s cykly, protože se potom používají na manipulaci s prvky.
Práce s polem
Nyní si již ukážeme, jak s polem pracovat. V JavaScriptu můžeme deklarovat pole a zároveň ho inicializovat daty nebo ho můžeme deklarovat jako prázdné a později ho daty naplnit.
Vytvoření pole
Prázdné pole vytvoříme jako proměnnou a jako hodnotu ji přiřadíme prázdné hranaté závorky:
let cisla = [];
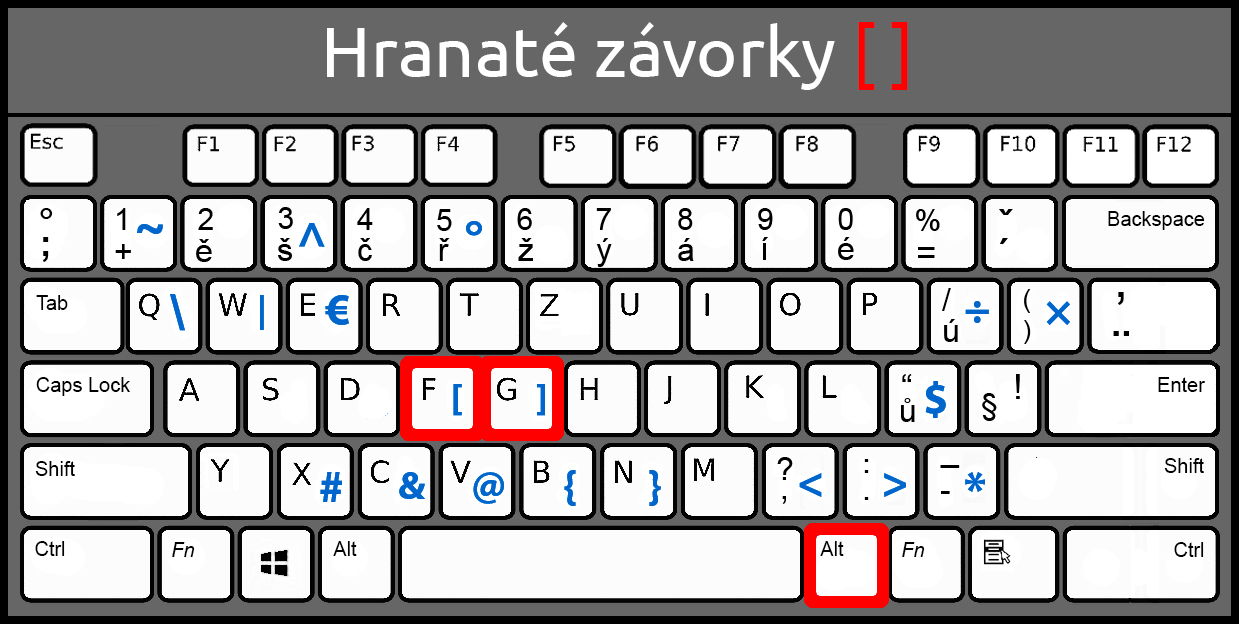
Hranaté závorky [] na české klávesnici
zapíšeme pomocí pravého ALT a kláves F a
G:

Ve starších skriptech můžete narazit i na ekvivalentní způsob tvorby
pole přes třídu Array:
let cisla = new Array();
My budeme používat kratší a modernější zápis.
Přístup k prvkům pole
K prvkům pole potom přistupujeme také přes hranatou závorku. Můžeme
např. do první "přihrádky" (tedy na index 0) uložit číslo
1:
let cisla = []; cisla[0] = 1;
Do pole můžeme ukládat cokoli, i řetězce. Vytvoříme pole představující nákupní košík a vložíme do něj nějaké ovoce. Následně vložené položky vypíšeme:
let kosik = []; // máme prázdný košík kosik[0] = "jablko"; // jako první do košíku vložíme jablko kosik[1] = "banán"; // na druhé místo přidáme banán document.body.innerHTML += kosik[0] + "<br>" + kosik[1]; // obsah košíku poté vypíšeme
V prohlížeči se nám po spuštění zobrazí tento výstup:
Pro deklaraci pole bychom stejně dobře mohli použít
konstantu jako const kosik = []. Pole v konstantě bychom
následně mohli libovolně upravovat. Pouze by do dané konstanty
nešla vložit jiná hodnota, např. jiné pole.
Naplnění pole výčtem prvků
Pole můžeme naplnit ručně i bez toho, abychom dosazovali jeho položky postupně do každého indexu. Jednoduše je v hranatých závorkách uvedeme všechny a oddělíme je čárkou:
let dny = ["neděle", "pondělí", "úterý", "středa", "čtvrtek", "pátek", "sobota"];
Rozšiřme si ještě tento příklad. Již umíme zjistit
aktuální datum. Pomocí metody getDay() dále získáme
číslo od 0 do 6, které odpovídá danému dni v
týdnu. Vrácená hodnota vychází z amerického kalendáře, který začíná
nedělí. Pokud jste přemýšleli, proč jsme si do pole uložili jako první
neděli, zde máte odpověď. Nyní stačí jen vypsat položku pole pod tím
indexem, jaký je den v týdnu:
let dny = ["neděle", "pondělí", "úterý", "středa", "čtvrtek", "pátek", "sobota"]; let dnes = new Date(); let denTydne = dnes.getDay(); document.body.innerHTML += "Dnes je " + dny[denTydne];
Skript vytvoří pole textových řetězců s názvy dnů pod indexy
0 až 6. Pak zjistí aktuální datum a uloží jej do
proměnné dnes. Metoda getDay() vrátí číslo dne v
týdnu pro aktuální datum. To uložíme do proměnné denTydne a
použijeme jako index při výpisu názvu dne z pole:
Naplnění pole cyklem
Chceme-li naplnit pole čísly od 1 do 10, nebudeme
to dělat ručně, ale využijeme cyklus for:
let cisla = []; for (let i = 0; i < 10; i++) { cisla[i] = i + 1; }
Cyklus výše postupně mění hodnoty proměnné i od
0 až do 9. Na tento index (přihrádku) pole uloží
hodnotu o 1 vyšší než i, tedy od 1 do
10.
Abychom pole vypsali, stačí za předchozí kód připsat další cyklus:
for (let i = 0; i < cisla.length; i++) { document.body.innerHTML += cisla[i] + " "; }
Cyklus funguje obdobně, projde postupně všech 10 indexů pole a prvky na
nich vypíše do stránky. Ve výpisu jsme použili vlastnost
pole length, ve které je uložena délka pole,
tedy počet jeho prvků. V našem případě má length hodnotu
10.
Výsledek v prohlížeči:
Cyklus for...of
Pro čtení prvků pole můžeme použít zjednodušenou verzi cyklu pro práci s kolekcemi, známou někdy jako cyklus foreach. Ten projede všechny prvky v poli, délku pole pak tedy nemusíme řešit. Jeho syntaxe je následující:
for (let nazevPromenne of nazevPole) { // příkazy }
Cyklus projede prvky v kolekci (to je obecný název pro struktury, které obsahují více prvků, u nás to bude pole) postupně od prvního do posledního.
V minulosti se pro procházení polí v JavaScriptu
používal i cyklus for...in. Ten ovšem do proměnné neukládá
prvek, ale index, což je pro tento účel matoucí.
Přepišme tedy náš dosavadní program a pro výpis použijme cyklus
for...of. Tento cyklus nemá řídící proměnnou
a není tedy vhodný pro vytvoření našeho pole. Použijeme ho proto jen pro
výpis:
let cisla = []; // Vytvoření pole for (let i = 0; i < 10; i++) { cisla[i] = i + 1; } // Výpis pole for (let cislo of cisla) { document.body.innerHTML += cislo + " "; }
Aktuálně získaný prvek máme v každé iteraci cyklu
uložený v proměnné cislo.
Výsledek v prohlížeči:
Práce s prvky v poli
Pojďme si nyní popsat některé metody, které při práci s poli využijeme.
Přidávání prvků do pole
Pro přidání nového prvku do pole máme k dispozici dvě metody:
- Metoda
push()vloží novou položku na konec pole. - Metoda
unshift()vloží novou položku na začátek pole.
Představme si, že máme pole se dny neúplné. Přidáme na začátek neděli a na konec sobotu takto:
let dny = ["pondělí", "úterý", "středa", "čtvrtek", "pátek"]; dny.push("sobota"); // sobotu vloží na konec pole dny.unshift("neděle"); // neděli vloží na začátek pole for (let den of dny) { document.body.innerHTML += den + " "; }
Výstup v prohlížeči:
Všimněte si, že na rozdíl od metod na řetězcích, které vracely upravený řetězec, metody na poli dané pole rovnou mění.
Odebírání prvků z pole
Pro odebrání prvku z pole využijeme metody
pop() a shift():
- Metoda
pop()odebere položku, která je na konci pole. - Metoda
shift()smaže první prvek v poli.
Ukažme si jejich použití opět na poli s názvy dnů:
let dny = ["neděle", "pondělí", "úterý", "středa", "čtvrtek", "pátek", "sobota"]; dny.pop(); // odstraní se sobota dny.shift(); // odstraní se neděle for (let den of dny) { document.body.innerHTML += den + " "; }
Výstup v prohlížeči:
Obě metody odstraňovaný prvek i vrátí, pokud bychom s ním chtěli dále pracovat.
Přítomnost prvku v poli
Pomocí metody includes() zjistíme, zda pole obsahuje určitý
prvek. Vrací true, pokud prvek nalezne, jinak
false:
let ovoce = ["jablko", "hruška", "banán"]; document.body.innerHTML += ovoce.includes("banán") + "<br>"; // true document.body.innerHTML += ovoce.includes("kiwi") + "<br>"; // false
Nechali jsme najít banán a kiwi.
Výstup v prohlížeči:
Banán byl v poli nalezen (true), kiwi nikoli (metoda vrátila
false).
Pozice prvku v poli
Metoda indexOf() vrátí index prvku, nebo
-1, pokud v poli není:
let ovoce = ["jablko", "hruška", "banán"]; document.body.innerHTML += ovoce.indexOf("hruška") + "<br>"; // 1 document.body.innerHTML += ovoce.indexOf("kiwi") + "<br>"; // -1
Kód výše hledá v poli hrušku a kiwi.
Výstup:
Vidíme, že hrušku metoda indexOf() nalezla na druhé pozici
(index 1), ale kiwi v poli není (metoda vrátila
-1).
Výřez pole
Metoda slice() vrací nové pole s vybranou
částí prvků. Tentokrát se původní pole nemění, ale metoda vrátí nové
pole s vybranými prvky.
Metodám, které objekt (zde pole) nemění, říkáme immutable (jako, že objekt "nemutují").
Zkusme si takto vyříznout prostřední prvky z pole čísel 1-5:
let cisla = [1, 2, 3, 4, 5]; let podpole = cisla.slice(1, 4); // vrátí prvky od indexu 1 do 3 document.body.innerHTML += podpole + "<br>"; // vypíše 2, 3, 4 document.body.innerHTML += cisla + "<br>"; // původní pole zůstává nezměněné
Výstup:
Poslední prvek pole
Metoda at() umožňuje přístup k prvkům i z konce
pole a to pomocí záporných indexů. Zkusme si vypsat prvky na indexu
0 a -1:
let cisla = [1, 2, 3, 4, 5]; document.body.innerHTML += cisla.at(0) + "<br>"; // první prvek: 1 document.body.innerHTML += cisla.at(-1) + "<br>"; // poslední prvek: 5
Výstup:
Vidíme, že metodou at() můžeme přistoupit na poslední
index pole jednoduše tak, že zadáme index -1. Předposlední
prvek by měl index -2 atd.
Metoda splice()
Pokud chceme vložit nebo odstranit prvek někde uvnitř pole, použijeme
metodu splice():
- Jako první parametr bere index prvku, od kterého bude pole upraveno.
- Druhý parametr je volitelný a specifikujeme v něm, kolik prvků má být modifikováno. Pokud jej neuvedeme, provede se úprava až do konce pole.
- Následují další volitelné parametry, v nichž uvádíme položky, které chceme do pole přidat nebo jimi nahradit stávající prvky.
Mazání prvků pole
Ukažme nejprve mazání prvků:
let ovoce = ["jablko", "hruška", "banán", "malina", "jahoda", "meruňka", "kiwi", "švestka"]; ovoce.splice(2, 3); // Smaže 3 prvky od indexu 2 // Vypíše pole for (let aktualniOvoce of ovoce) { document.body.innerHTML += aktualniOvoce + " "; } document.body.innerHTML += "<br >"; ovoce.splice(3); // Smaže vše od indexu 3 // Vypíše pole for (let aktualniOvoce of ovoce) { document.body.innerHTML += aktualniOvoce + " "; }
Nejprve jsme smazali tři prvky počínaje indexem 2. Z pole
nám tedy zmizel banán, malina a jahoda. Potom jsme znovu zavolali metodu
splice() s jedním parametrem, čímž jsme smazali prvky s indexem
3 a výš.
Výstup v prohlížeči:
Další použití metody
splice()
Metoda splice umí prvky i přidávat a mazat. Její použití je ale trochu zmatečné a proto doporučujeme se jím ze začátku nezatěžovat a vyhledat si jej, až jej budete potřebovat.
Přidávání prvků doprostřed pole
Metoda splice() umí také přidávat nové
prvky:
- První parametr určí pozici vkládaného prvku,
- do druhého zadáme
0a - jako třetí doplníme prvek, který chceme vložit.
Do ukázky výše tedy doplníme další řádek a položky pole znovu vypíšeme:
ovoce.splice(2, 0, "malina"); // výstup: ["jablko", "hruška", "malina", "meruňka"]
V prohlížeči se nám vypíše:
Nahrazení prvku v poli
Pokud chceme prvek nahradit, zadáme do druhého parametru
1:
ovoce.splice(0, 1, "banán"); // výstup: ["banán", "hruška", "malina", "meruňka"]
Výstup:
Nakonec budeme chtít nahradit banán i hrušku. Do ukázky přidáme poslední řádek:
ovoce.splice(0, 2, "jahoda", "jablko"); // výstup: ["jahoda", "jablko", "malina", "meruňka"]
Výstup v prohlížeči:
V příští lekci, Pole v JavaScriptu podruhé - Řazení prvků a 2D pole, si ukážeme, jak seřadit prvky v poli a jak pracovat s dvojrozměrným polem.
Měl jsi s čímkoli problém? Stáhni si vzorovou aplikaci níže a porovnej ji se svým projektem, chybu tak snadno najdeš.
Stáhnout
Stažením následujícího souboru souhlasíš s licenčními podmínkami
Staženo 1071x (3.33 kB)
Aplikace je včetně zdrojových kódů v jazyce JavaScript


 David se informační technologie naučil na
David se informační technologie naučil na