Backgrounds (pozadí) - Český CSS3 manuál
Pro pozadí nám CSS3 přináší několik nových vlastností.
CSS3 Velikost obrázku na pozadí (background-size)

Příkladné použití převzorkování obrázku na velikost použitého divu.
div { background:url(muj_obrazek.png); background-size: 100% 100%; background-repeat: no-repeat; }
CSS3 background-origin
Určuje polohu obrázku.

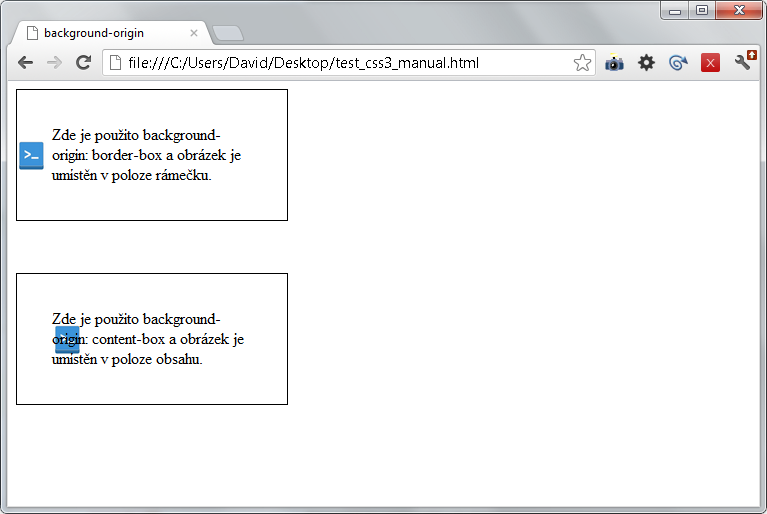
Příkladné použití na divu. Umístění obrázku do polohy obsahu.
div { background: url(muj_obrazek.png); -webkit-background-origin: content-box; background-origin: content-box; }
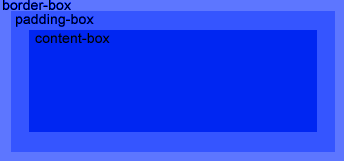
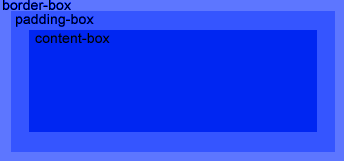
Zde jsou znázorněny polohy obrázku pro lepší pochopení:

CSS3 Více obrázků na pozadí
Pomocí CSS3 můžeme na pozadí vložit více obrázků najednou.
body { background-image: url(muj_obrazek1.png), url(muj_obrazek2.png); }
CSS3 Vlastnost background-clip
Pomocí této vlastnosti můžeme vybrat, kde se pozadí bude vykreslovat.

Příkladné použití pro div:
div { background-color: skyblue; background-clip: content-box; }

