border-image-outset - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-image-outset nastavujeme, jak daleko od obsahu divu má být obrázkový rámeček. Vlastnost se dědí.
Syntaxe
Atribut border-image-outset můžeme deklarovat několika způsoby. Pokud zadáme jen jednu hodnotu, nastaví se tato hodnota pro všechny čtyry strany.
border-image-outset: 5px;
Pokud zadáme 2 hodnoty, první označuje vodorovné hrany (horní a dolní), druhá hodnota označuje svislé hrany (levá a pravá):
border-image-outset: 5px 10px;
Když zadáme 3 hodnoty, první označuje horní hranu rámečku, druhá levou a pravou, třetí dolní:
border-image-outset: 5px 10px 1;
Hodnoty můžeme zadat samozřejmě i 4 a nastavit takto všechny hrany rámečku zvlášť:
border-image-outset: 5px 10px 1 3;
Hodnoty
- 0 (výchozí) - Rámeček bude natěsnaný u divu.
- číslo - Samostatné číslo bez žádné jednotky. Pokud bychom si to chtěli přepočítat na pixely, máme zde následující rovnici: délka * hodnota atributu border-width = x px.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na 0).
- inherit - Hodnota se zdědí z rodičovského elementu.
Samozřejmě, že se zde dají uvést všechny jednotky, které v CSS 3 existují. Uvést je však všechny by bylo vyčerpávající.
Nezapomeňte, že rámeček je okraj elementu. Pokud tedy nastavíte příliš velkou hodnotu, aby byl rámeček co nejdále, bude zasahovat do ostatních elementů. Vyvarovat se tím můžete nastavením atributu margin.
Ukázka
Vyzkoušejme si to v praxi. Vytvoříme si div o velikosti 300px × 50px s hodnotou atributu padding na 15px. Rámeček bude mít šířku 20px a bude vzdálen od elementu 10px. Obrázek rámečku, který roztáhneme, bude vypadat následovně:

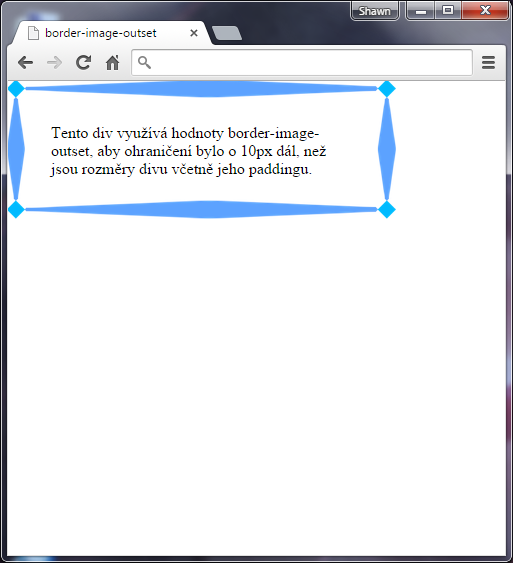
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> div { border-image: url('ramecek.png') 30; border-width: 20px; border-image-outset: 10px; width: 300px; height: 50px; padding: 15px; } </style> <title>border-image-outset</title> </head> <body> <div> Tento div využívá hodnoty border-image-outset, aby ohraničení bylo o 10px dál, než jsou rozměry divu včetně jeho paddingu. </div> </body> </html>
Výsledek:

Poznámka: atribut border-image-outset podporují pouze novější prohlížeče. Podpora u IE je až ve verzi 11.
Více nastavení obrázkového rámečku najdete u vlastnosti border-image.

