border-image-repeat - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-image-repeat nastavujeme, jestli se bude obrázkový rámeček opakovat. Vlastnost se dědí.
Syntaxe
Atribut border-image-repeat můžeme deklarovat několika způsoby. Pokud zadáme jen jednu hodnotu, nastaví se stejná hodnota pro všechny čtyři strany.
border-image-repeat: repeat;
Pokud zadáme 2 hodnoty, první označuje vodorovné hrany (horní a dolní), druhá hodnota označuje svislé hrany (levá a pravá):
border-image-repeat: repeat stretch;
Když zadáme 3 hodnoty, první označuje horní hranu rámečku, druhá levou a pravou, třetí dolní:
border-image-repeat: repeat stretch round;
Hodnoty můžeme zadat samozřejmě i 4 a tak nastavit všechny hrany rámečku zvlášť:
border-image-repeat: repeat stretch round round;
Hodnoty
- stretch (výchozí) - Obrázek rámečku se roztáhne kolem elementu.
- repeat - Obrázek se opakuje, aby zaplnil celý prostor.
- round - Rámeček se opakuje tak, aby zaplnil celý prostor, ale nebyl nikde oříznutý (může se tedy i trochu roztáhnout).
- space - Obrázek se opakuje a pokud nezaplní celou plochu, ke konci se vloží mezera (velmi podobné hodnotě repeat).
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na stretch).
- inherit - Hodnota se zdědí z rodičovského elementu.
Ukázka
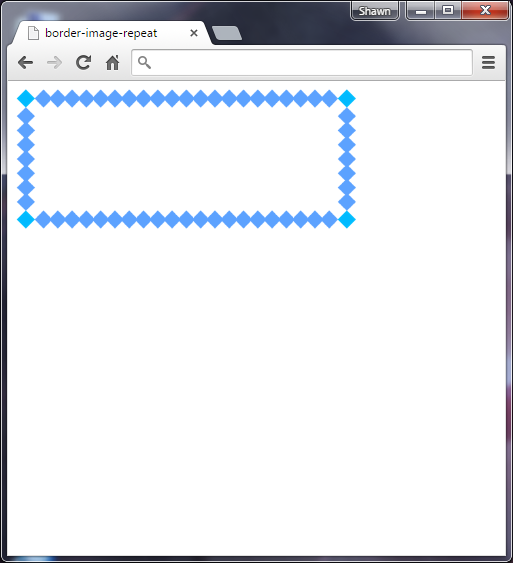
Vyzkoušejme si to na divu s rozměry 300px × 100px, který bude mít rámeček se šířkou 20px a hodnota atributu border-image-repeat round. Na rámeček použijeme následující obrázek:

<!DOCTYPE html> <html> <head> <style> div { border-image: url('ramecek.png') 30; border-width: 20px; border-image-repeat: round; width: 300px; height: 100px; } </style> <title>border-image-repeat</title> </head> <body> <div></div> </body> </html>
Výsledek:

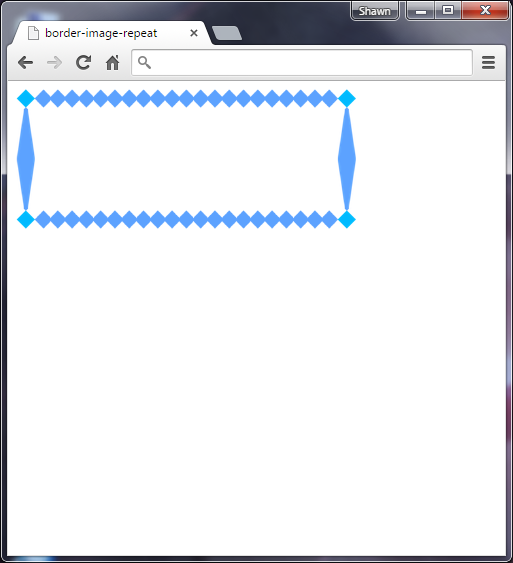
Můžeme si také nastavit 2 hodnoty. Zápis atributu border-image-repeat upravíme tak, aby na vodorovných hranách byla hodnota round a na svislých stretch.
border-image-repeat: round stretch;
Výsledek:

Poznámka: atribut border-image-repeat podporují pouze novější prohlížeče. Podpora u IE je až ve verzi 11.
Více nastavení obrázkového rámečku najdete u vlastnosti border-image.

