border-image-slice - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-image-slice nastavujeme, jak se obraz rámečku uřízne. Vlastnost se dědí.
Syntaxe
Atribut border-image-slice můžeme deklarovat několika způsoby. Pokud zadáme jen jednu hodnotu, nastaví se stejná hodnota pro všechny hrany.
border-image-slice: fill 30%;
Pokud zadáme 2 hodnoty, první označuje vodorovné hrany (horní a dolní), druhá hodnota označuje svislé hrany (levá a pravá):
border-image-slice: fill 30% 20%;
Když zadáme 3 hodnoty, první označuje horní hranu rámečku, druhá levou a pravou, třetí dolní:
border-image-slice: fill 30% 20% 5;
Hodnoty můžeme zadat samozřejmě i 4 a nastavit takto všechny hrany rámečku zvlášť:
border-image-slice: fill 30% 20% 5 50%;
Hodnoty
- 100% (výchozí) - Nic se neořízne, obrázek zůstává nedotčen.
- číslo - Číslo představující pixely pro rastrový obrázek.
- procenta - Procenta jsou závislá na výšce a šířce obrázku.
- fill - Způsobí při nižších hodnotách, že se uprostřed elementu zobrazí části obrázkového rámečku. Pokud se zadává více hodnot, dává se pouze na začátek (viz. výše).
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na 100%).
- inherit - Hodnota se zdědí z rodičovského elementu.
Při práci s tímto atributem bychom si měli uvědomit, že obrázek je rozdělen na části: 4 rohy, 4 strany a střed. Podle toho pak i tato vlastnost funguje.
Ukázka
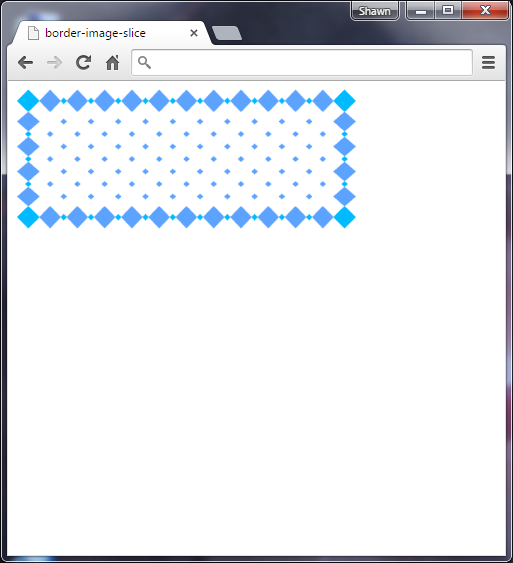
Pro ukázku si vytvořme jednoduchý div o rozměrech 300px × 100px se šířkou rámečku, který se bude opakovat, 20px. K uříznutí použijeme i hodnotu fill. Na rámeček použijeme následující obrázek:

<!DOCTYPE html> <html> <head> <style> div { border-image: url('ramecek.png') round; border-width: 20px; border-image-slice: fill 30%; width: 300px; height: 100px; } </style> <title>border-image-slice</title> </head> <body> <div></div> </body> </html>
Výsledek:

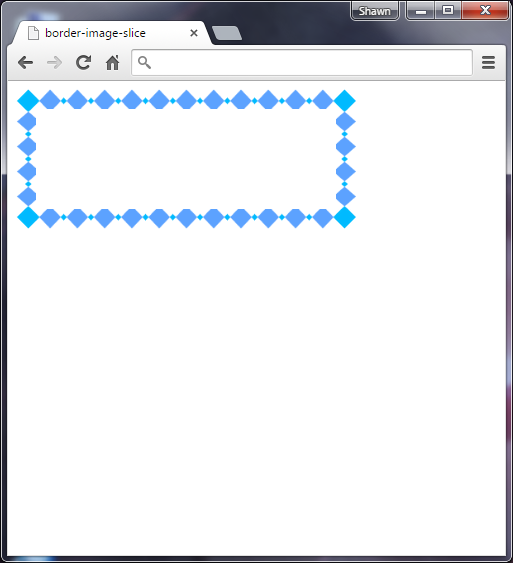
Pro ukázku vlivu hodnoty fill si ji zkusme odstranit. Deklarování atributu border-image-slice bude vypadat následovně:
border-image-slice: 30%;
Výsledek:

Poznámka: atribut border-image-slice podporují pouze novější prohlížeče. Podpora u IE je až ve verzi 11.
Více nastavení obrázkového rámečku najdete u vlastnosti border-image.


