border-image-width - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti border-image-width nastavujeme šířku rámečku s obrázkem. Vlastnost se dědí.
Syntaxe
Atribut border-image-width můžeme deklarovat několika způsoby. Pokud zadáme jen jednu hodnotu, šířka rámečku je na každé straně stejná.
border-image-width: 30px;
Pokud zadáme 2 hodnoty, první označuje šířku vodorovných hran (horní a dolní), druhá hodnota označuje šířku svislých hran (levá a pravá):
border-image-width: 30px 1em;
Když zadáme 3 hodnoty, první označuje horní hranu rámečku, druhá levou a pravou, třetí dolní:
border-image-width: 30px 1em 1cm;
Hodnoty můžeme zadat samozřejmě i 4 a nastavit takto šířku všech hran rámečku zvlášť:
border-image-width: 30px 1em 1cm 6mm;
Hodnoty
- číslo jednotka - Výchozí hodnota je 1px. Číslo může být libovolné a jednotka také (tedy taková, která existuje v CSS 3 - cm, mm, px, em, ...)
- procenta - Šířka vyjádřená procenty u kraje obrázku. Nedoporučuji však nastavovat procenty stejnou hodnotu pro všechny strany, protože je to velmi matoucí a nejasné.
- auto - Šířka obrázkového rámečku se nastaví automaticky (tedy na rozměry obrázku).
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na 1px).
- inherit - Hodnota se zdědí z rodičovského elementu.
Ukázka
Vytvořme si div o rozměrech 300px × 100px, který bude mít obrázkový rámeček se šířkou 15px. Na rámeček použijeme následující obrázek:

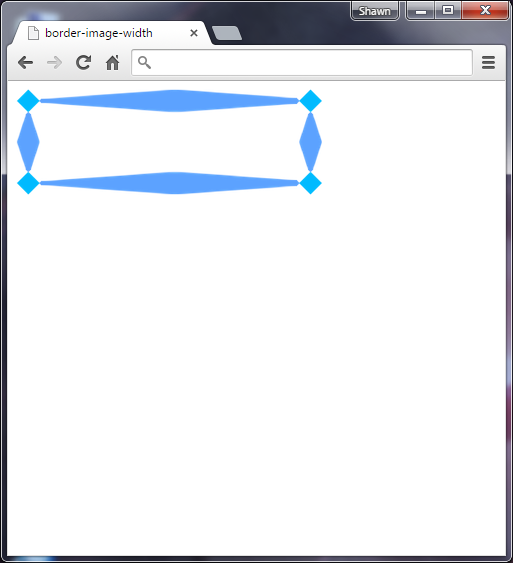
<!DOCTYPE html> <html> <head> <style> div { border-image: url('ramecek.png') 30; border-image-width: 15px; width: 300px; height: 100px; } </style> <title>border-image-width</title> </head> <body> <div></div> </body> </html>
Výsledek:

Srovnání s atributem border-width
Rozdíl mezi těmito 2 atributy je ten, že border-image-width by se měl převážně používat na rámečky s obrázkem. Tento atribut má však jednu nevýhodu a to tu, že svým obrázkem zasahuje do vnitřku elementu. Pokud bychom chtěli zachovat předešlé hodnoty a nezasahovat do obsahu, hodí se nám více border-width.
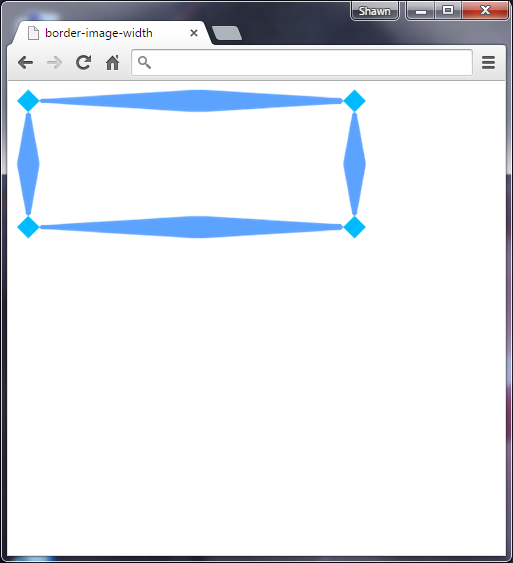
Zkusme si prohodit v minulé ukázce tyto 2 vlastnosti. Změna jde docela dobře znát. Definování šířky rámečku po změně bude vypadat následovně:
border-width: 15px;
Výsledek:

Poznámka: atribut border-image-width podporují pouze novější prohlížeče. Podpora u IE je až ve verzi 11.
Více nastavení obrázkového rámečku najdete u vlastnosti border-image.


