Borders (rámečky) - Český CSS3 manuál
S nástupem CSS3 můžete využívat zakulacených rámečků, přidat vlastní stín nebo i jako rámeček použít obrázek bez užití grafických programů.
Obecně - Podpora prohlížečů
- IE9 podporuje jen velmi málo nových vlastností
- U ostatních prohlížečů je vyžadován prefix
- Firefox -moz-vlastnost
- Chrome, Safari -webkit-vlastnost
- Opera -o-vlastnost
- IE9 -ms-vlastnost
CSS3 Zaoblené rohy (border-radius)

Příkladné použití na divu:
div { border: 2px solid; border-radius: 25px; }
CSS3 Vržení stínu (box-shadow)

Příkladné použití na divu:
div { box-shadow: 10px 10px 5px #888888; }
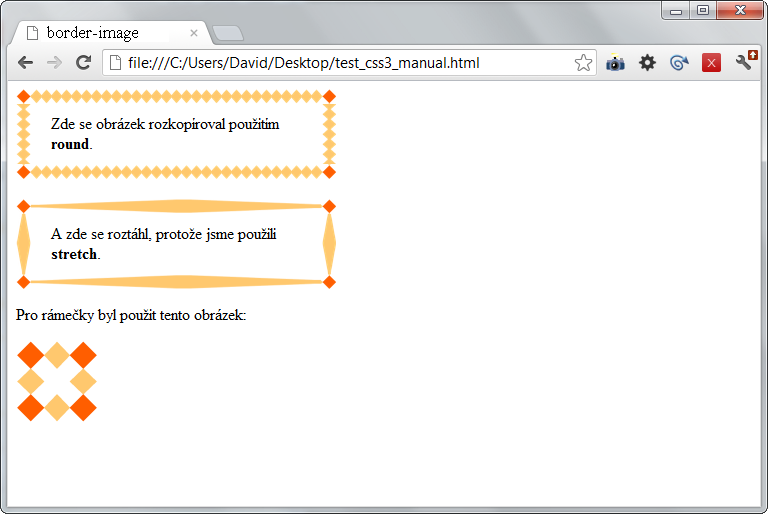
CSS3 Obrázek jako rámeček (border-image)

Příkladné použití pro div s rozkopírováním obrázku okolo.
div { border-image: url(ramecek.png) 30 30 round; -moz-border-image: url(ramecek.png) 30 30 round; /* Firefox */ -webkit-border-image: url(ramecek.png) 30 30 round; /* Safari a Chrome */ -o-border-image: url(ramecek.png) 30 30 round; /* Opera */ }


