box-sizing - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti box-sizing nastavujeme co bude šířka a výška elementu zahrnovat. Vlastnost se dědí.
Hodnoty
- content-box (výchozí) - Výška a šířka elementu zahrnuje pouze obsah. Vlastnosti padding, border nebo margin nejsou zahrnuty.
- border-box - Výška a šířka elementu zahrnuje obsah a vlastnosti padding a border. Vlastnost margin není zahrnuta do těchto rozměrů.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na content-box).
- inherit - Hodnota se zdědí z rodičovského elementu.
Ukázka
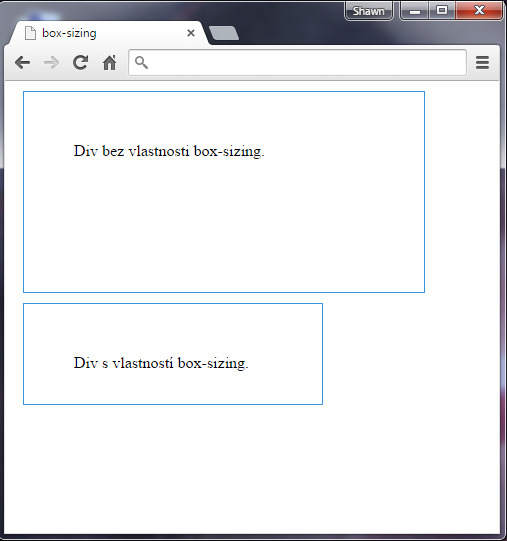
Vytvořme si dva divy o rozměrech 300px × 100px s modrým, úzkým a plným rámečkem a s výplní 50px. Oba elementy budou mít okraj velký 10px (vlastnost margin). První div nebude nastavovat vlastnost box-sizing a druhý div bude mít u ní hodnotu border-box.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> div { width: 300px; height: 100px; padding: 50px; border: #3B94E0 1px solid; margin: 10px; } .box-sizing { box-sizing: border-box; } </style> <title>box-sizing</title> </head> <body> <div>Div bez vlastnosti box-sizing.</div> <div class="box-sizing">Div s vlastností box-sizing.</div> </body> </html>
Výsledek: