clip-path - Český CSS 3 manuál
Dnes si vysvětlíme, co je a jak se dá při tvorbě designu využít CSS
vlastnost clip-path.
Co je to clip-path
Vlastnost clip-path nám umožní oříznout
HTML element na jednoduchý geometrický tvar, jako je kruh, složitější
polygony nebo dle SVG.
Použití
Na první příklad nám bude stačit vložit do HTML obyčejný obrázek:
<div class="content"> <img src="image.jpg" /> </div>
Na začátek můžeme zkusit vykreslit obrázek jako kruh. V CSS upravíme
styl pro náš <img>, abychom pomocí clip-path
dosáhli oříznutí do kruhu:
.content img { height: 300px; clip-path: circle(150px); }
Výsledek:

Obrázek se nám nyní vykreslí jako kruh o poloměru 150px a
přesně uprostřed HTML elementu. Pro vykreslení kruhu na jiné pozici je
třeba zadat souřadnice:
.content img { height: 300px; clip-path: circle(150px at 20% 30%); }
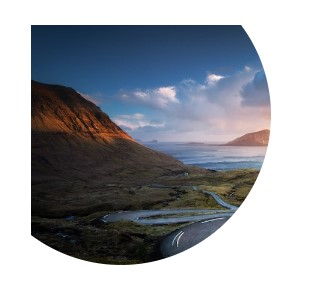
Výsledek:

Nyní jsme přesunuli střed kruhu na pozici 20% šířky a
30% výšky elementu.
Složitější tvary
Jak jsme si říkali na začátku, s clip-path dokážeme
vykreslit i složité polygony. Jako parametr zadáme souřadnice bodů, podle
kterých se změní tvar našeho obrázku:
.content img { height: 300px; clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%); }
Výsledek:

Se zápisem si můžete pomoci webem https://bennettfeely.com/clippy/, kde si jednoduše vyberete požadovaný tvar a vygenerované CSS pak jen zkopírujete.


