col - Český HTML 5 manuál
Tag <colgroup> obsahuje elementy <col>, které definují styl sloupců ve skupině. Col má pouze jeden atribut:
- span - Uvádí, kolik sloupců col představuje.
Ukázka použití
Udělejme si menší ukázku. V tabulce níže logicky spojíme sloupce s ptáky a sloupce se psy:
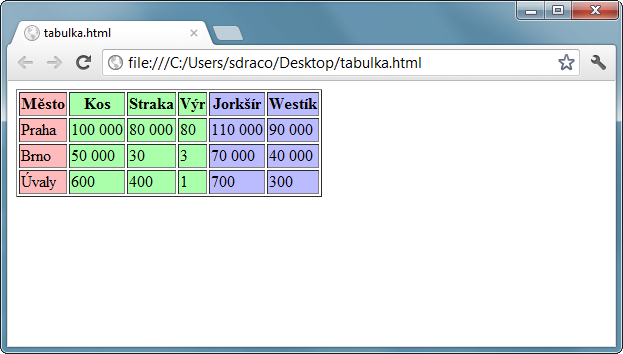
<table border="1"> <colgroup> <col style="background: #FFBBBB;" /> <col span="3" style="background: #AAFFAA" /> <col span="2" style="background: #BBBBFF;" /> </colgroup> <tr> <th>Město</th> <th>Kos</th> <th>Straka</th> <th>Výr</th> <th>Jorkšír</th> <th>Westík</th> </tr> <tr> <td>Praha</td> <td>100 000</td> <td>80 000</td> <td>80</td> <td>110 000</td> <td>90 000</td> </tr> <tr> <td>Brno</td> <td>50 000</td> <td>30</td> <td>3</td> <td>70 000</td> <td>40 000</td> </tr> <tr> <td>Úvaly</td> <td>600</td> <td>400</td> <td>1</td> <td>700</td> <td>300</td> </tr> </table>
Výsledek: