column-count - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti column-count nastavujeme počet sloupců, do kterých se text rozdělí. Šířka sloupců a jejich mezer se rozdělí automaticky podle rodičovského elementu.
Hodnoty
- auto (výchozí) - Text se nerozdělí do sloupců, ale vypíše se normálně za sebou (pouze v případě kdy není definován atribut column-width).
- číslo - Počet sloupců do kterých se text rozdělí.
Ukázka
Můžeme si to vyzkoušet v praxi na textu Lorem ipsum, který umístíme do elementu div. Text si rozdělíme do 4 sloupců. Protože na stránce budeme mít pouze div, sloupce se roztáhnou po celé šířce.
<!DOCTYPE html> <html> <head> <style> div { column-count: 4; -webkit-column-count: 4; /* Chrome, Safari, Opera */ -moz-column-count: 4; /* Mozilla Firefox */ } </style> <title>column-count</title> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. </div> </body> </html>
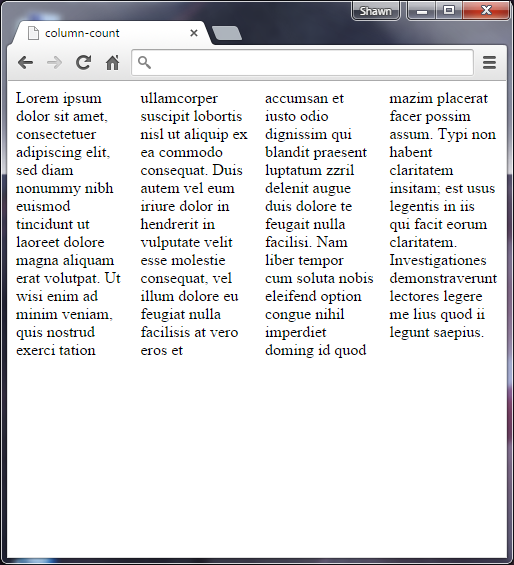
Výsledek:

Tento atribut je stejný jako vlastnost columns. Zkusme si minulý zápis zaměnit za:
columns: 4; -webkit-columns: 4; /* Chrome, Safari, Opera */ -moz-columns: 4; /* Mozilla Firefox */
Výsledek bude úplně stejný.


