column-gap - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti column-gap nastavujeme velikost mezery mezi sloupci.
Hodnoty
- normal (výchozí) - Mezera mezi sloupci se nastaví na 1em.
- číslo jednotka - Číslo může být libovolné a jednotka také (avšak taková, která existuje v CSS 3 - cm, mm, px, em, ...).
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na normal).
Ukázka
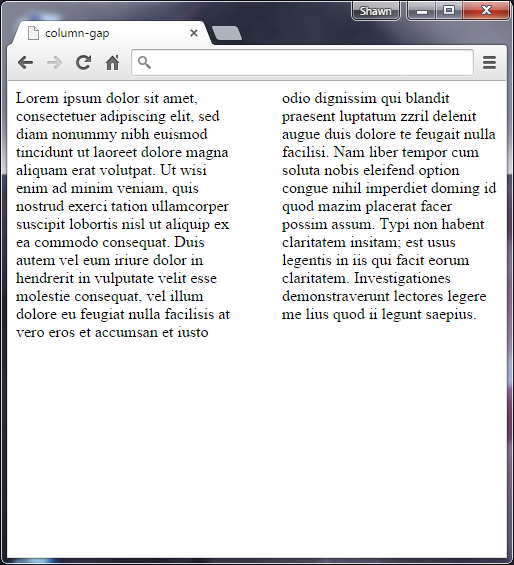
Vytvořme si div s textem Lorem ipsum, který rozdělíme do 2 sloupců. Ty budou mít mezi sebou mezeru 50px - využijeme atributu column-gap.
<!DOCTYPE html> <html> <head> <style> div { column-count: 2; -webkit-column-count: 2; /* Chrome, Safari, Opera */ -moz-column-count: 2; /* Mozilla Firefox */ column-gap: 50px; -webkit-column-gap: 50px; /* Chrome, Safari, Opera */ -moz-column-gap: 50px; /* Mozilla Firefox */ } </style> <title>column-gap</title> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. </div> </body> </html>
Výsledek: