column-rule - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti column-rule nastavujeme pravidla stylů mezi sloupci. Tento atribut nastavuje zkráceně tyto 3 vlastnosti: šířku, styl a barvu.
Syntaxe
Syntaxe CSS 3 vlastnosti column-rule je následující:
column-rule: šířka styl barva;
Jedná se tedy o rychlý zápis pravidel stylů mezi sloupci. Ukázky a informace o atributech najdete v jejich vlastních článcích. Jsou to:
- column-rule-width - Pravidlo šířky
- column-rule-style - Pravidlo stylu
- column-rule-color - Pravidlo barvy
Ukázka
Můžeme si to ihned vyzkoušet v praxi. Vytvoříme si div s textem Lorem ipsum, který rozdělíme do 3 sloupců. Mezi tyto sloupce vytvoříme 5px širokou, plnou, černou čáru.
<!DOCTYPE html> <html> <head> <style> div { column-count: 3; -webkit-column-count: 3; /* Chrome, Safari, Opera */ -moz-column-count: 3; /* Mozilla Firefox */ column-rule: 5px outset black; -webkit-column-rule: 5px outset black; /* Chrome, Safari, Opera */ -moz-column-rule: 5px outset black; /* Mozilla Firefox */ } </style> <title>column-rule</title> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. </div> </body> </html>
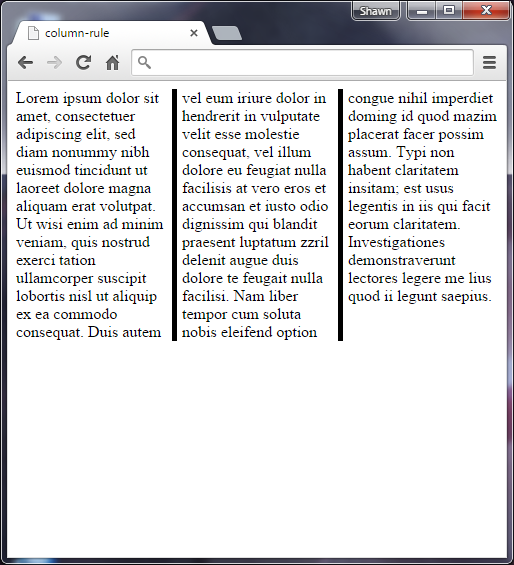
Výsledek:

Pokud jste tento atribut nepochopili, přečtěte si uvedené vlastnosti výše.

