column-rule-style - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti column-rule-style nastavujeme styl čar mezi sloupci.
Hodnoty
- none (výchozí) - Bez čáry.
- hidden - Čára se nevykreslí.
- dotted - Tečkovaná.
- dashed - Čárkovaná.
- solid - Plná čára.
- double - Dvojitá.
- groove - 3D čára s efektem groove.
- ridge - 3D čára s efektem ridge.
- inset - 3D čára s efektem inset.
- outset - 3D čára s efektem outset.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na none).
Abychom nenastavovali hodnotu jen tak, musíme definovat i vlastnost column-rule-color. Výchozí barva je totiž průhledná (více o nastavení barvy čar mezi sloupci najdete u daného atributu).
Ukázka
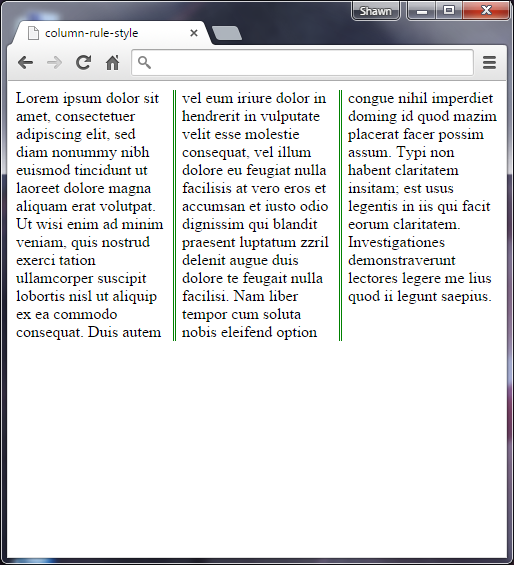
Atribut column-rule-style si můžeme ukázat na elementu div s textem Lorem ipsum, který rozdělíme do 3 sloupců. Hodnota pravidla stylu mezi sloupci bude double.
<!DOCTYPE html> <html> <head> <style> div { column-count: 3; column-rule-color: green; column-rule-style: double; /* Chrome, Safari, Opera */ -webkit-column-count: 3; -webkit-column-rule-color: green; -webkit-column-rule-style: double; /* Mozilla Firefox */ -moz-column-count: 3; -moz-column-rule-color: green; -moz-column-rule-style: double; } </style> <title>column-rule-style</title> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. </div> </body> </html>
Výsledek:

Zápis stylů mezi sloupci je dlouhý. Můžeme si ho zkrátit pomocí shrnující vlastnosti column-rule (více informací na uvedeném odkazu). Zkráceně tedy nastavení pravidel stylů bude vypadat následovně:
column-rule: medium double green; -webkit-column-rule: medium double green; /* Chrome, Safari, Opera */ -moz-column-rule: medium double green; /* Mozilla Firefox */

