column-rule-width - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti column-rule-width nastavujeme šířku čar mezi sloupci.
Hodnoty
- thin - Slabá čára.
- medium (výchozí) - Středně široká čára.
- thick - Tlustá čára.
- číslo jednotka - Číslo může být libovolné a jednotka taky (tedy taková, která existuje v CSS 3 - cm, mm, px, em, ...).
Abychom měli co nastavovat, musíme definovat také atributy column-rule-color a column-rule-style. Pro kratší a rychlejší zápis existuje shrnující vlastnost column-rule (více informací o daných atributech najdete na uvedených odkazech).
Ukázka
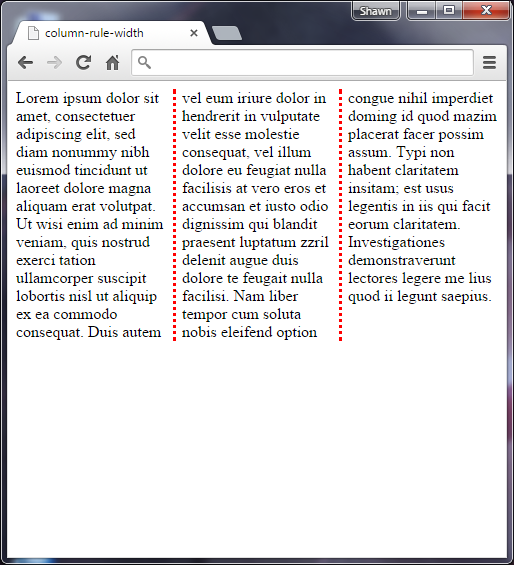
Vytvořme si div s textem Lorem ipsum rozdělený na 3 sloupce. Naše čáry mezi sloupci budou 3px široké, červené a tečkované.
<!DOCTYPE html> <html> <head> <style> div { column-count: 3; column-rule-color: red; column-rule-style: dotted; column-rule-width: 3px; /* Chrome, Safari, Opera */ -webkit-column-count: 3; -webkit-column-rule-color: red; -webkit-column-rule-style: dotted; -webkit-column-rule-width: 3px; /* Mozilla Firefox */ -moz-column-count: 3; -moz-column-rule-color: red; -moz-column-rule-style: dotted; -moz-column-rule-width: 3px; } </style> <title>column-rule-width</title> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. </div> </body> </html>
Výsledek:

Zápis pravidel stylů mezi sloupci je značně dlouhý. Zkrátit si ho můžeme již uvedenou vlastností column-rule (viz. výše). Nový a kratší zápis bude vypadat následujíce:
column-rule: 3px dotted red; -webkit-column-rule: 3px dotted red; /* Chrome, Safari, Opera */ -moz-column-rule: 3px dotted red; /* Mozilla Firefox */


