column-span - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti column-span nastavujeme jak bude daný element roztažený napříč všemi sloupečky. Tento atribut nepodporuje prohlížeč Mozilla Firefox!
Hodnoty
- 1 (výchozí) - Daný element bude pouze v jednom sloupečku.
- all - Daný element se roztáhne po celé šířce rodičovského elementu (šířce všech sloupečků).
Ukázka
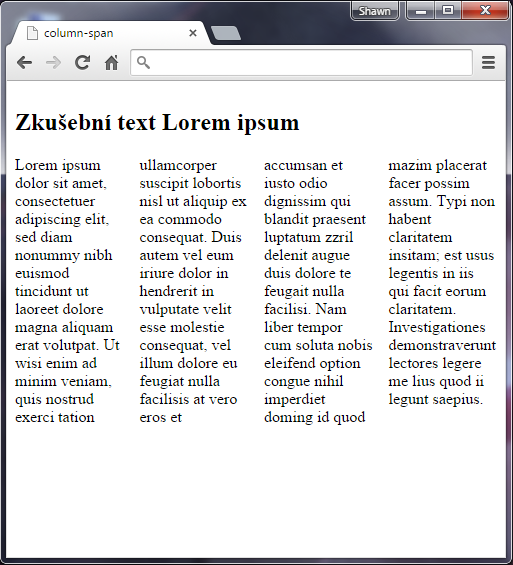
Pro vyzkoušení si vytvoříme div s textem Lorem ipsum rozdělený do 4 sloupečků. Atributu column-span nastavíme hodnotu all.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> div { column-count: 4; -webkit-column-count: 4; /* Chrome, Safari, Opera */ } h2 { column-span: all; -webkit-column-span: all; /* Chrome, Safari, Opera */ } </style> <title>column-span</title> </head> <body> <div> <h2>Zkušební text Lorem ipsum</h2> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. </div> </body> </html>
Výsledek:

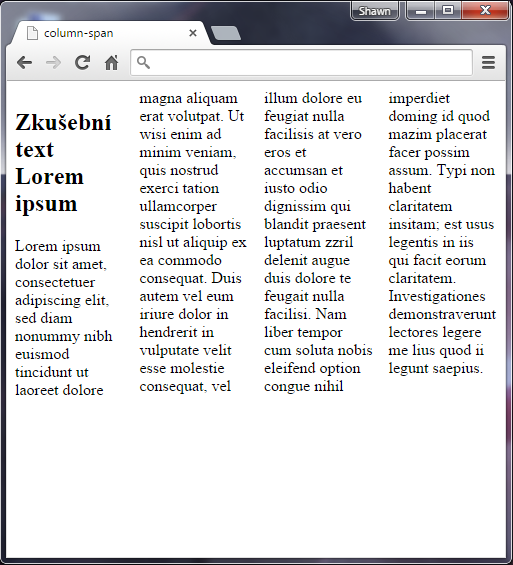
Pokud to není ještě jasné, můžeme si odebrat styly nadpisu 2. úrovně. Výsledek bude vypadat následovně: