flex-basis - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti flex-basis nastavujeme základní velikost pružného elementu. Jedná se o vlastnost k pozicování ve flexboxu.
Hodnoty
- auto (výchozí) - Základní velikost pružného elementu je stejná jako ostatních. Pokud není definována, zabírá velikost svého obsahu.
- číslo jednotka - Číslo může být libovolné a jednotka taky (tedy taková, která existuje v CSS 3 - cm, mm, px, em, ...).
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na auto).
Ukázka
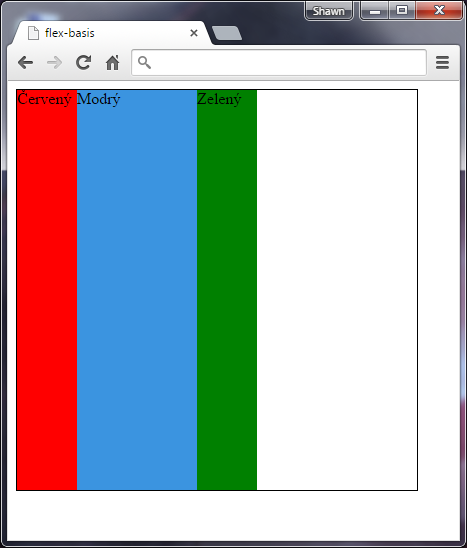
Vytvořme si 3 sloupečky s hodnotou 60px u vlastnosti flex-basis. Každý z nich bude mít svoje jedinečné ID, které bude nastavovat jejich barvu. U modrého sloupečku však nastavíme vlastnost flex-basis na hodnotu 120px, čímž se modrý sloupeček zvětší a bude zabírat dvakrát více místa rodičovského elementu, který má černý, plný a 1px široký rámeček kvůli lepšímu zobrazení výsledku, než ostatní sloupečky. Rodičovskému elementu však musíme ještě nastavit vlastnost display na hodnotu flex.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #hlavni { width: 400px; height: 400px; border: 1px black solid; display: flex; display: -webkit-flex; /* Safari */ } div { flex: none; -webkit-flex: none; /* Chrome, Safari */ -ms-flex: none; /* IE 10 */ -moz-flex: none; /* Mozilla Firefox */ flex-basis: 60px; -webkit-flex-basis: 60px; /* Chrome, Safari */ -ms-flex-basis: 60px; /* IE 10 */ -moz-flex-basis: 60px; /* Mozilla Firefox */ } #modry { background-color: #3B94E0; flex-basis: 120px; -webkit-flex-basis: 120px; /* Chrome, Safari */ -ms-flex-basis: 120px; /* IE 10 */ -moz-flex-basis: 120px; /* Mozilla Firefox */ } #cerveny { background-color: red; } #zeleny { background-color: green; } </style> <title>flex-basis</title> </head> <body> <div id="hlavni"> <div id="cerveny">Červený</div> <div id="modry">Modrý</div> <div id="zeleny">Zelený</div> </div> </body> </html>
Výsledek:

Všimněte si, že pokud vlastnost flex zresetujeme a nastavíme pouze flex-basis, sloupečky nemusí být roztažené po celé velikosti rodičovského elementu.
Více o flexboxu v článku Flexbox - tvorba moderních layoutů. K lepšímu nastavování velikosti pružného elementu můžeme použít vlastnost flex.


