flex - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti flex nastavujeme velikost pružného elementu od ostatních. Jedná se o vlastnost k pozicování ve flexboxu.
Vlastnosti nastavení velikosti pružného elementu
- flex-grow - Část šířky či výšky (podle rozpoložení) rodičovského elementu.
- flex-shrink - Zmenšení oproti ostatním kontejnerům ve stejném rodičovském elementu.
- flex-basis - Nastavení počáteční šířky či výšky (podle rozpoložení) kontejneru.
Popis všech vlastností včetně kódů, stylů a ukázky najdete na uvedených odkazech. Hodnoty se píšou v uvedeném pořadí v seznamu.
Hodnoty
- 0 1 auto (výchozí) - Velikost kontejnerů se určí podle jejich velikosti obsahu.
- none - Nastaví hodnoty na 0 0 auto.
- auto - Nastaví hodnoty na 1 1 auto.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na 0 1 auto).
Ukázka
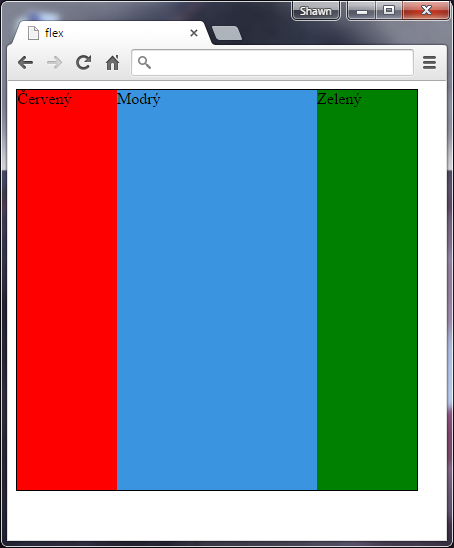
Vytvořme si 3 sloupečky s hodnotou 1 u vlastnosti flex. Každý z nich bude mít svoje jedinečné ID, které bude nastavovat jejich barvu. U modrého sloupečku však nastavíme vlastnost flex na hodnotu 2, čímž se modrý sloupeček zvětší a bude zabírat půlku (2/4) rodičovského elementu, který má černý, plný a 1px široký rámeček kvůli lepšímu zobrazení výsledku. Rodičovskému elementu však musíme ještě nastavit vlastnost display na hodnotu flex.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #hlavni { width: 400px; height: 400px; border: 1px black solid; display: flex; display: -webkit-flex; /* Safari */ } div { flex: 1; -webkit-flex: 1; /* Chrome, Safari */ -ms-flex: 1; /* IE 10 */ -moz-flex: 1; /* Mozilla Firefox */ } #modry { background-color: #3B94E0; flex: 2; -webkit-flex: 2; /* Chrome, Safari */ -ms-flex: 2; /* IE 10 */ -moz-flex: 2; /* Mozilla Firefox */ } #cerveny { background-color: red; } #zeleny { background-color: green; } </style> <title>flex</title> </head> <body> <div id="hlavni"> <div id="cerveny">Červený</div> <div id="modry">Modrý</div> <div id="zeleny">Zelený</div> </div> </body> </html>
Výsledek:

Více o flexboxu v článku Flexbox - tvorba moderních layoutů.

