flex-direction - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti flex-direction nastavujeme směr ohebných elementů. Jedná se o vlastnost k pozicování ve flexboxu.
Hodnoty
- row (výchozí) - Elementy jsou zobrazovány horizontálně v řádku.
- row-reverse - Elementy jsou zobrazovány horizontálně v řádku v opačném pořadí a umisťují se nejprve na pravé straně.
- column - Elementy jsou zobrazovány vertikálně v sloupci.
- column-reverse - Elementy jsou zobrazovány vertikálně v sloupci v opačném pořadí a jejich umístění je na dolní straně.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na row).
Ukázka
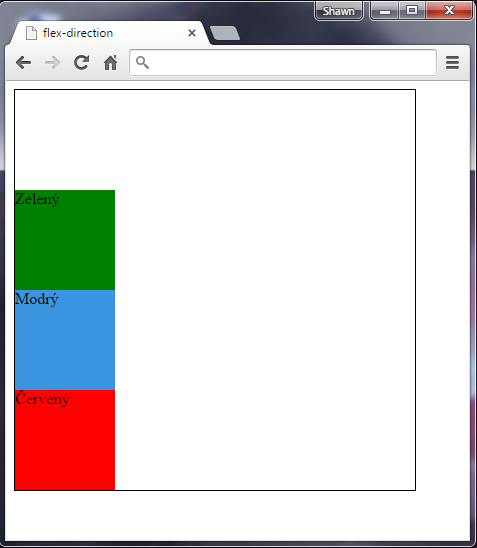
Vytvořme si 3 ohebné elementy o rozměrech 100px × 100px. Každý z nich bude mít jedinečné ID, které bude nastavovat jejich barvu. Je obalíme rodičovským elementem div (ID hlavni) o rozměrech 400px × 400px s černým, plným a 1px širokým rámečkem kvůli lepší viditelnosti výsledku. Jemu ještě nastavíme vlastnost flex-direction na hodnotu column-reverse, která se aplikuje na jeho potomky.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #hlavni { width: 400px; height: 400px; border: 1px black solid; display: flex; display: -webkit-flex; /* Safari */ flex-direction: column-reverse; -webkit-flex-direction: column-reverse; /* Chrome, Safari */ -moz-flex-direction: column-reverse; /* Mozilla Firefox */ } div { width: 100px; height: 100px; } #modry { background-color: #3B94E0; } #cerveny { background-color: red; } #zeleny { background-color: green; } </style> <title>flex-direction</title> </head> <body> <div id="hlavni"> <div id="cerveny">Červený</div> <div id="modry">Modrý</div> <div id="zeleny">Zelený</div> </div> </body> </html>
Výsledek:

Více o flexboxu v článku Flexbox - tvorba moderních layoutů. K lepšímu nastavování zobrazení ohebných elementů můžeme použít vlastnost flex-flow.

