flex-flow - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti flex-flow nastavujeme směr a chování při zaplnění rodičovského elementu ohebných elementů. Jedná se o vlastnost k pozicování ve flexboxu.
Vlastnosti nastavení směru a chování
- flex-direction - Směr ohebných elementů v rodičovském elementu.
- flex-wrap - Zda při zaplnění šířky/výšky se do tohoto rozměru namačkají ohebné elementy nebo vytvoří další řádek/sloupec (podle směru ohebných elementů).
Popis všech vlastností včetně kódů, stylů a ukázky najdete na uvedených odkazech. Hodnoty se píšou v uvedeném pořadí v seznamu.
Ukázka
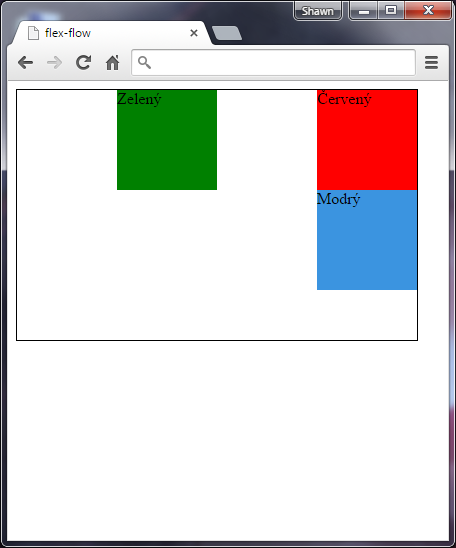
Pro ukázku si vytvořme 3 ohebné elementy o rozměrech 100px × 100px s jedinečnými ID nastavujícími jejich barvu. Je obalíme elementem div o rozměrech 250px × 400px s černým, plným a 1px širokým rámečkem pro lepší viditelnost výsledku. Ohebné elementy v něm seřadíme pod sebe, takže se do výšky rodičovského elementu nevejdou. Proto jako druhou hodnotu nastavíme wrap-reverse. Nesmíme ani zapomenout definovat vlastnost display s hodnotou flex. Všimněte si seřazení ohebných elementů v kódu a pak ve výsledku.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #hlavni { width: 400px; height: 250px; border: 1px black solid; display: flex; display: -webkit-flex; /* Safari */ flex-flow: column wrap-reverse; -webkit-flex-flow: column wrap-reverse; /* Chrome, Safari */ -moz-flex-flow: column wrap-reverse; /* Mozilla Firefox */ } div { width: 100px; height: 100px; } #modry { background-color: #3B94E0; } #cerveny { background-color: red; } #zeleny { background-color: green; } </style> <title>flex-flow</title> </head> <body> <div id="hlavni"> <div id="cerveny">Červený</div> <div id="modry">Modrý</div> <div id="zeleny">Zelený</div> </div> </body> </html>
Výsledek:

Více o flexboxu v článku Flexbox - tvorba moderních layoutů.

