flex-grow - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti flex-grow nastavujeme část velikosti rodičovského elementu pružnému elementu. Jedná se o vlastnost k pozicování ve flexboxu.
Hodnoty
- číslo - Výchozí číslo je 0. Toto číslo znamená část velikosti rodičovského elementu. Pokud tedy máme 4 sloupečky a všechny nastavují stejnou hodnotu, každý z nich zabírá 25% rodičovského elementu.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na 0).
Ukázka
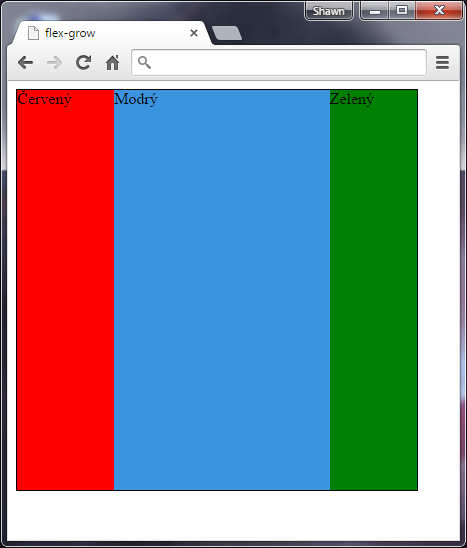
Vytvořme si 3 sloupečky s hodnotou 1 u vlastnosti flex. Každý z nich bude mít svoje jedinečné ID, které bude nastavovat jejich barvu. U modrého sloupečku však nastavíme vlastnost flex na hodnotu 4, čímž se modrý sloupeček zvětší a bude zabírat 2/3 rodičovského elementu, který má černý, plný a 1px široký rámeček kvůli lepšímu zobrazení výsledku. Rodičovskému elementu však nesmíme zapomenout ještě nastavit vlastnost display na hodnotu flex.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> #hlavni { width: 400px; height: 400px; border: 1px black solid; display: flex; display: -webkit-flex; /* Safari */ } div { flex-grow: 1; -webkit-flex-grow: 1; /* Chrome, Safari */ -ms-flex-grow: 1; /* IE 10 */ -moz-flex-grow: 1; /* Mozilla Firefox */ } #modry { background-color: #3B94E0; flex-grow: 4; -webkit-flex-grow: 4; /* Chrome, Safari */ -ms-flex-grow: 4; /* IE 10 */ -moz-flex-grow: 4; /* Mozilla Firefox */ } #cerveny { background-color: red; } #zeleny { background-color: green; } </style> <title>flex-grow</title> </head> <body> <div id="hlavni"> <div id="cerveny">Červený</div> <div id="modry">Modrý</div> <div id="zeleny">Zelený</div> </div> </body> </html>
Výsledek:

Více o flexboxu v článku Flexbox - tvorba moderních layoutů. K lepšímu nastavování velikosti pružného elementu můžeme použít vlastnost flex.


