justify-content - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti justify-content nastavujeme horizontální pozicování ohebných elementů. Jedná se o vlastnost k pozicování ve flexboxu.
Hodnoty
- flex-start (výchozí) - První element je zarovnán se začátkem rodičovského elementu.
- flex-end - Poslední element je zarovnán s koncem rodičovského elementu.
- center - Elementy jsou umístěné doprostřed rodičovského elementu.
- space-between - Mezi elementy jsou stejné mezery.
- space-around - Okolo elementů jsou stejné mezery.
- initial - Nastaví vlastnost na výchozí hodnotu (tedy na flex-start).
Ukázka
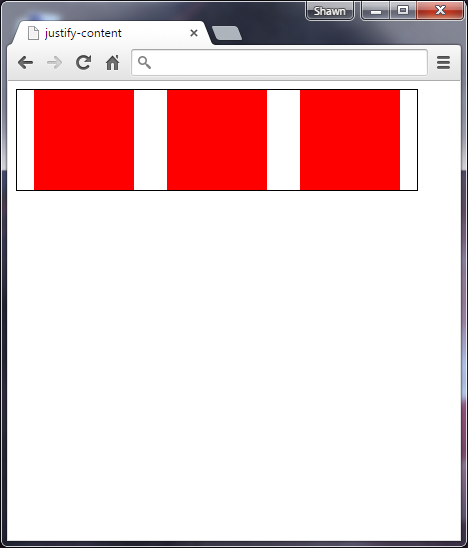
Vytvořme si element div s ID hlavni o rozměrech 400px × 100px s černým, plným a 1px širokým rámečkem. Nesmíme mu ani zapomenout nastavit vlastnost display na hodnotu flex. K tomu nastavíme justify-content na hodnotu space-around. Do tohoto rodičovského elementu vytvoříme 3 potomky o rozměrech 100px × 100px s červenou barvou.
<!DOCTYPE html> <html> <head> <style> #hlavni { width: 400px; height: 100px; border: 1px black solid; display: flex; display: -webkit-flex; /* Safari */ justify-content: space-around; -webkit-justify-content: space-around; /* Chrome, Safari */ -moz-justify-content: space-around; /* Mozilla Firefox */ } .flex { width: 100px; height: 100px; background-color: red; } </style> <title>justify-content</title> </head> <body> <div id="hlavni"> <div class="flex"></div> <div class="flex"></div> <div class="flex"></div> </div> </body> </html>
Výsledek:

Více o flexboxu v článku Flexbox - tvorba moderních layoutů. Pro vertikální pozicování můžeme použít vlastnost align-content.


